Cadre frontal H-ui
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comprendre Vue.js: principalement un cadre frontal
Comprendre Vue.js: principalement un cadre frontal
17 Apr 2025
Vue.js est un framework JavaScript progressif publié par You Yuxi en 2014 pour créer une interface utilisateur. Ses principaux avantages incluent: 1. Ligneurs de données réactives, vue de mise à jour automatique des modifications de données; 2. Développement des composants, l'interface utilisateur peut être divisée en composants indépendants et réutilisables.
 Comment choisir le cadre frontal droit pour votre entreprise
Comment choisir le cadre frontal droit pour votre entreprise
16 Feb 2025
Points clés de sélection du cadre frontal Lorsque vous choisissez un cadre frontal approprié au niveau de l'entreprise, vous devez considérer l'échelle, la flexibilité, la prise en charge hors ligne, le rendu c?té serveur et la maturité du cadre. L'expérience pratique est cruciale et l'équipe des auteurs a utilisé Aurelia et réagir pour construire des pages d'authentification pour l'évaluation. Le choix ultime de React est basé principalement sur sa maturité, son soutien communautaire et sa facilité de recrutement. Angular 2 a été éliminé pour ne pas répondre à la plupart des critères de sélection. Vue et Aurelia ont bien performé et répondaient aux exigences, mais l'embauche de développeurs expérimentés était le facteur décisif ultime. Lors de l'évaluation de la plate-forme de réseau centrale du groupe de startup de protection sociale des employés de Singapour, CXA Group, nous avons décidé d'abandonner l'architecture existante vieillissante et de reconstruire l'avant à partir de zéro. plat
 Quels sont les avantages de l'utilisation d'un cadre frontal
Quels sont les avantages de l'utilisation d'un cadre frontal
26 Jun 2025
L'utilisation de cadres frontaux peut améliorer considérablement l'efficacité du développement et la maintenabilité du code. Premièrement, ils fournissent des outils intégrés, tels que la structure des composants, le routage et la gestion de l'état, pour éviter la duplication des roues; Deuxièmement, le cadre oblige la structure du code pour faciliter la collaboration d'équipe et la maintenance à long terme; Troisièmement, il prend en charge le développement modulaire, facilite les tests indépendants et les mises à jour; Enfin, après la ma?trise, il peut être réutilisé dans tous les projets pour réduire les solutions répétées à des problèmes courants.
 Qu'est-ce que Bootstrap et pourquoi est-ce toujours un cadre frontal populaire?
Qu'est-ce que Bootstrap et pourquoi est-ce toujours un cadre frontal populaire?
12 Mar 2025
Bootstrap, un cadre frontal populaire, simplifie la conception Web réactive via son système de grille et son approche mobile. Sa facilité d'utilisation, son grand soutien communautaire, sa vaste bibliothèque de composants et sa conception réactive contribuent à sa popula continue
 Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN3
Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN3
07 May 2025
Qwen vient de publier 8 nouveaux modèles dans le cadre de sa dernière famille - Qwen3, présentant des capacités prometteuses. Le modèle phare, QWEN3-235B-A22B, a surpassé la plupart des autres modèles, notamment Deepseek-R1, O1, O1, O3-min,
 Bascule.js Basics: Modèles, vues, collections et modèles
Bascule.js Basics: Modèles, vues, collections et modèles
19 Feb 2025
Dans ce tutoriel, nous allons explorer les principes fondamentaux sous-jacents du populaire framework MV *, Backbone.js. Nous allons examiner les modèles, les vues, les collections et les modèles, et voir comment chacun se construit les uns des autres lors de la création d'une application. Nous
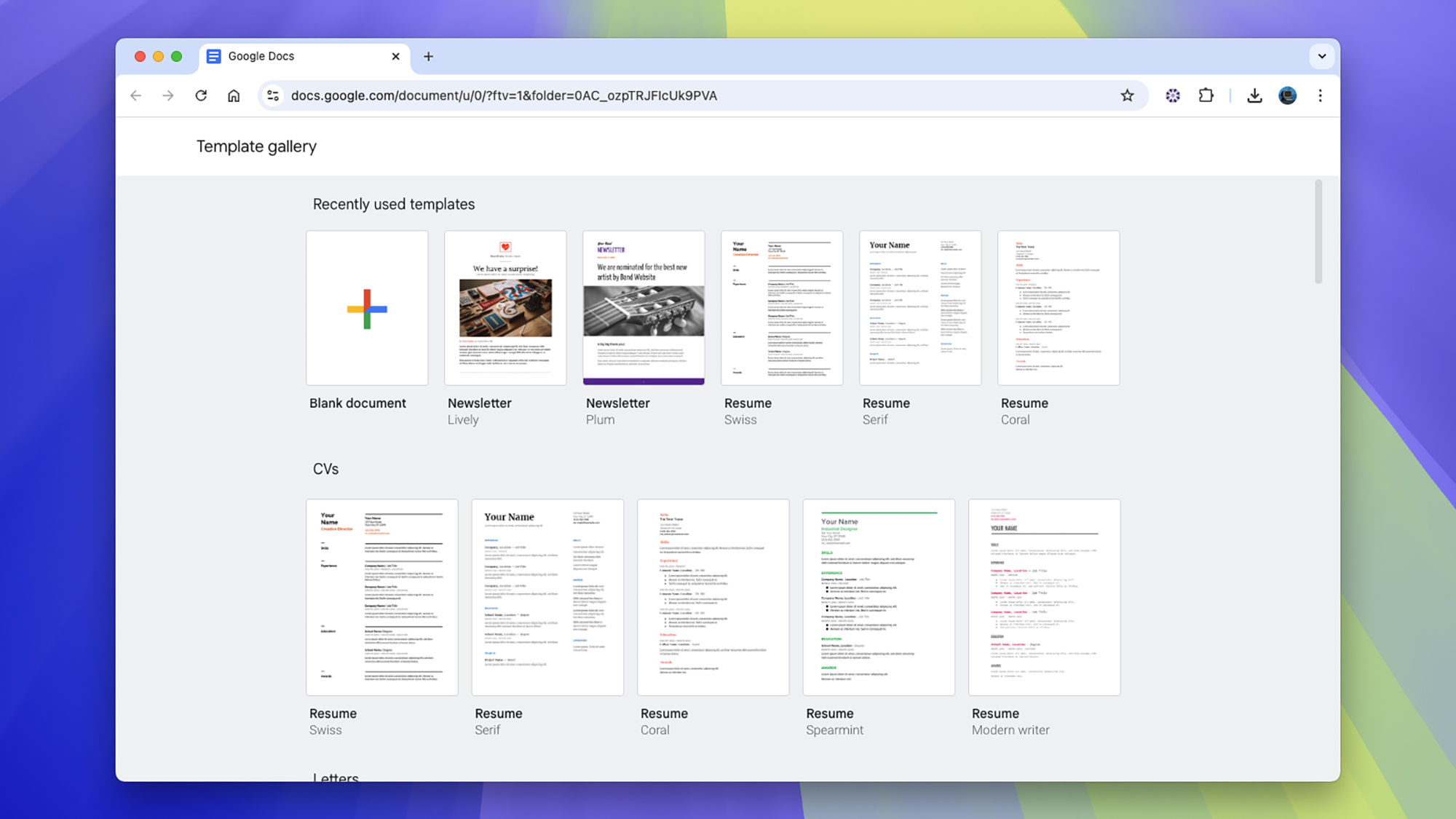
 Comment utiliser les modèles Google Docs pour augmenter votre productivité
Comment utiliser les modèles Google Docs pour augmenter votre productivité
24 Feb 2025
Google Docs, des feuilles et des diapositives offrent une multitude de modèles pour relancer vos projets. Ce guide se concentre sur Google Docs, mais le processus est similaire pour les autres applications. Les modèles fournissent non seulement une longueur d'avance, mais présentent également le capabiliti des applications
 Réintroduire les relations polymorphes éloquentes
Réintroduire les relations polymorphes éloquentes
09 Feb 2025
Points de base L'association polymorphe de Laravel permet à un modèle d'appartenir à plusieurs autres modèles sur une association. Cela simplifie la structure de la base de données, rend le code plus facile à maintenir et permet des relations de données plus dynamiques et flexibles. La mise en place d'associations polymorphes dans Laravel implique de définir des associations dans le modèle éloquent. La méthode Morphto est utilisée pour recevoir des modèles associés polymorphes, tandis que la méthode Morphmany ou Morphone est utilisée pour modéliser les autres modèles. La méthode MorPhMap de Laravel peut être utilisée pour demander à Eloquent d'utiliser un nom personnalisé au lieu d'un nom de classe pour chaque modèle. Ceci est utile en cas de modifications de l'espace de noms de modèle ou d'espaces de noms trop longs. Laravel prend en charge plusieurs supports
 Avant TDD : Pourquoi avez-vous besoin de savoir ce que sont les Mocks, les Stubs et les Spies ?
Avant TDD : Pourquoi avez-vous besoin de savoir ce que sont les Mocks, les Stubs et les Spies ?
10 Jan 2025
Bonjour à tous! Aujourd’hui, j’apporte un sujet que je trouve très intéressant. Je sais qu'il existe des dizaines d'articles en ligne traitant de TDD, BDD, des modèles de conception pour les tests, de la fa?on d'écrire des tests et de nombreux autres sujets connexes. Cependant, je vois très peu d'articles


Outils chauds Tags

Outils chauds

Modèle de backend de plate-forme de système de centre commercial simple, code source HTML
Modèle de backend de plate-forme de système de centre commercial simple, code source HTML

Modèle de gestion des statistiques d'arrière-plan d'amor?age réactif pour entreprise
Modèle de gestion des statistiques d'arrière-plan d'amor?age réactif pour entreprise

Le système de blog personnel de Who else 4.1.1.0
Le système de blog personnel de qui d'autre peut ajouter quatre colonnes de niveau supérieur. Recommandé?: "Partage de ressources, outils couramment utilisés, notifications et annonces, à propos de l'auteur".

Modèle de système de gestion backend de site Web d'entreprise simple bleu
Modèle de système de gestion backend de site Web d'entreprise simple bleu

backend universel léger lyadmin 1.1.0
lyadmin est un backend général léger réalisé à l'aide de Bootstrap3, avec une gestion des autorisations intégrée et un développement modulaire.