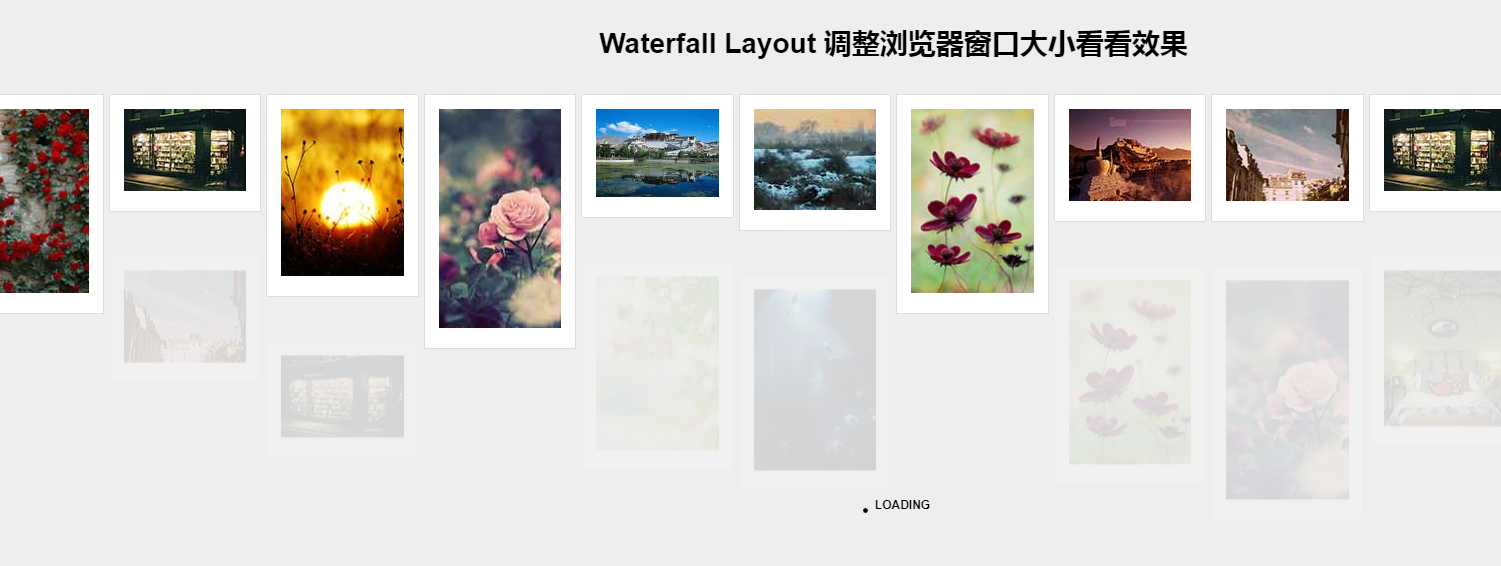
effet de débit de cascade adaptatif en cascade
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Vue et Element-UI en cascade de pagination en bo?te déroulante en cascade
Vue et Element-UI en cascade de pagination en bo?te déroulante en cascade
07 Apr 2025
Les bo?tes déroulantes en cascade Vue et Element-UI pour implémenter la fonction de pagination nécessitent: le chargement asynchrone des données: Chargement progressivement du niveau suivant de données en fonction de la sélection de l'utilisateur. Paramètres de pagination: lors de la demande du serveur, passez des paramètres de pagination (numéro de page, taille de la page) et le serveur renvoie les données paginées et le volume total des données. Composant de pagination: utilisez le composant EL-Pagination de l'élément-UI pour afficher la pagination et mettre à jour les propriétés de pagination en fonction du volume total de données. Erreurs communes: gérer les erreurs de demande asynchrones pour garantir que les paramètres de pagination sont correctement passés et traités. Optimisation des performances: considérez le défilement virtuel, la mise en cache des données et la conception raisonnable de la structure des données.
 Bootstrap peut-il implémenter directement la disposition du débit de cascade horizontale?
Bootstrap peut-il implémenter directement la disposition du débit de cascade horizontale?
05 Apr 2025
En utilisant le framework Bootstrap pour construire une disposition de débit de cascade horizontale, de nombreux développeurs espèrent utiliser le framework bootstrap pour créer rapidement des pages Web et obtenir divers effets de mise en page complexes ...
 Vue et Element-UI en cascade en cascade Bo?te de données Bo?te à la bo?te
Vue et Element-UI en cascade en cascade Bo?te de données Bo?te à la bo?te
07 Apr 2025
Les problèmes courants de vérification des données des bo?tes déroulantes en cascade Vue et Element-UI comprennent: les structures de données en forme d'arbre, les relations parent-enfant et la vérification asynchrone. La solution est: écrire une logique de vérification dans le composant parent, écouter des événements de modification et écrire des règles personnalisées; Faites attention à la vérification asynchrone, appelez manuellement les méthodes ValidateField ou Validate pour mettre à jour l'état de vérification; optimiser les performances pour éviter des calculs complexes; gérer les exceptions, telles que la défaillance de la demande de réseau; Suivez le principe de lisibilité et écrivez du code concis et facile à comprendre.
 Formulaire en cascade de base React Native
Formulaire en cascade de base React Native
03 Dec 2024
Je souhaite partager mes 3 approches de gestion des champs de formulaire en cascade. La première approche est générale, utilisant des variables d'état. La deuxième consiste à utiliser des variables ordinaires et une variable d'état booléenne pour déclencher l'effet d'état (page d'actualisation). Troisièmement, dynamique
 Comprendre la cascade et le flux de styles en CSS
Comprendre la cascade et le flux de styles en CSS
23 Nov 2024
Lorsque nous travaillons avec CSS, l’un des concepts fondamentaux est de comprendre comment les styles sont appliqués à une page Web. La ? cascade ? est précisément le mécanisme qui définit la manière dont les navigateurs décident quelles règles CSS appliquer lorsqu'elles existent.
 Comment fonctionne la cascade en CSS pour déterminer l'application de style??
Comment fonctionne la cascade en CSS pour déterminer l'application de style??
08 Dec 2024
Comprendre le concept de ??cascading?? dans les feuilles de style en cascade (CSS) Les feuilles de style en cascade (CSS) sont un outil puissant pour styliser les pages Web et...
 Comment créer des listes déroulantes en cascade sans base de données ?
Comment créer des listes déroulantes en cascade sans base de données ?
21 Oct 2024
Sélection de listes déroulantes en cascade sans base de donnéesProblème?:?Dans un formulaire, vous avez besoin de deux listes déroulantes, où les options de la deuxième liste déroulante dépendent de la sélection dans la première liste déroulante, le tout sans utiliser de base de données. Solution?:?Malgré la méthode de base de données, voici
 Comment la cascade détermine-t-elle l'application de style en CSS??
Comment la cascade détermine-t-elle l'application de style en CSS??
19 Dec 2024
Comprendre la signification de la cascade en CSS?: un guide completCSS signifie Cascading Style Sheets, et comme son nom l'indique, le terme...
 Comprendre les règles de spécificité du sélecteur CSS et en cascade
Comprendre les règles de spécificité du sélecteur CSS et en cascade
10 Jul 2025
La priorité du sélecteur CSS et les règles de cascade déterminent l'effet d'application final lorsque plusieurs styles sont en conflit. 1. La priorité est déterminée par le score de calcul du type de sélecteur, style en ligne> Sélecteur d'ID> Class / Property / Pseudo-Class Selector> Element / Pseudo-Element Sélecteur; 2. La cascade implique la priorité de la source de style, y compris le style d'agent utilisateur, le style utilisateur, le style de développement ,! Déclaration importante et style en ligne; 3. Le dernier style chargé sous la même priorité couvre l'avant; 4. Utilisez des outils de développeur de navigateur pour dépanner les conflits de style, vérifier la superposition ,! Utilisation importante, erreurs d'orthographe et ordre d'introduction. La ma?trise de ces règles peut aider à rédiger un code CSS stable et effacer.


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amor?age de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement