合計 10000 件の関連コンテンツが見つかりました

あなたのアバターにとって派手なホバー効果
記事の紹介:誰かの頭が円や穴を突っ込んでいるそのような効果を知っていますか��?彼が飛び出しながら別れを告げる有名なポーキーブタのアニメーション
2025-03-09
コメント 0
603

7つの最高のヒントとトリック| 9キングス初心者ガイド
記事の紹介:9人の王が初めての場合�、このガイドはあなたに多くの時間、コイン���、刺激を節(jié)約します�。一見�、ゲームは簡単に思えるかもしれませんが、カードの相乗効果���、建築の配置���、ユニットのアップグレードに飛び込むと、すぐに複雑になります��。
2025-05-28
コメント 0
1049

8 jQueryアニメーションコントロール
記事の紹介:ウェブサイトのデザインを高めるために����、8つの例外的なjQueryアニメーションコントロールプラグインを調(diào)べてください。各プラグインは�����、本當(dāng)に記憶に殘るオンラインエクスペリエンスを作成するためのユニークな機(jī)能を提供します��。飛び込みましょう�! 関連記事:
8印象的なjQueryアニメーション効果tu
2025-02-25
コメント 0
969

Olmoe:オープンミックスオブエクスペルの言語モデル
記事の紹介:AI効率のロック解除:専門家(MOE)モデルとOlmoeの混合物に深く飛び込む
大規(guī)模な言語モデル(LLMS)をトレーニングするには、重要な計算リソースが必要であり���、費(fèi)用対効果の高いAIソリューションを求める組織に課題を提起します�����。 ミックス
2025-03-14
コメント 0
1138

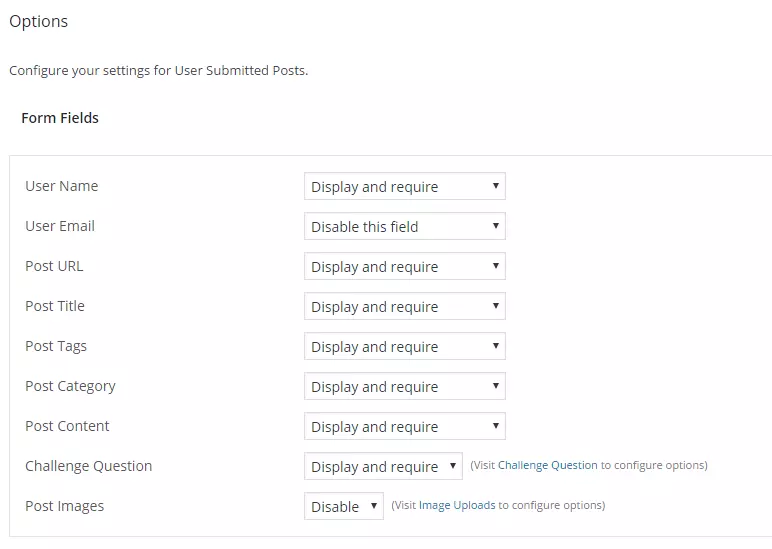
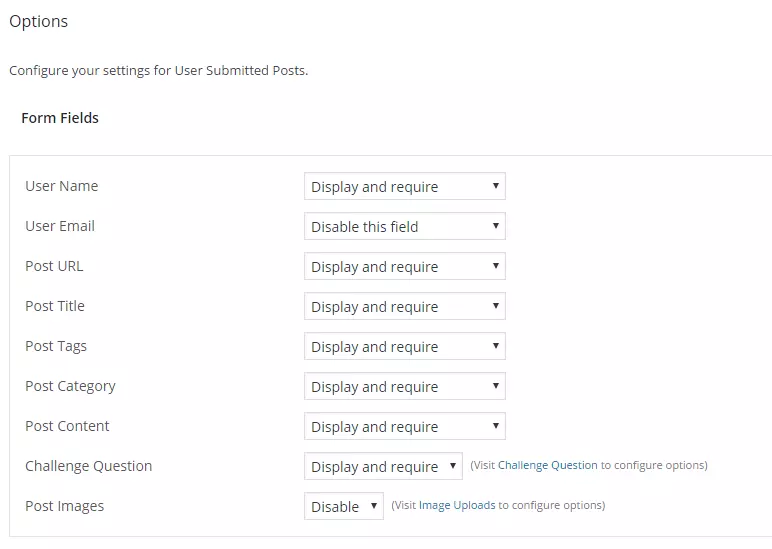
最高のWordPressマルチオーソル管理プラグイン
記事の紹介:この記事では���、マルチオーソルWebサイトを効率的に管理するための必須のWordPressプラグインを検討します��。 特定のソリューションに飛び込む前に�����、堅牢なマルチオーソル管理プラグインが提供する重要な機(jī)能を調(diào)べましょう�。
有効なmの重要な機(jī)能
2025-02-15
コメント 0
448

Preloaderまたはロード畫面をHTML Webサイトに追加する方法は�����?
記事の紹介:Webページにロードアニメーションを追加するには�����、最初にアニメーション構(gòu)造を作成し��、HTMLとCSSを使用してスタイルを設(shè)定し�、次にJavaScriptを介してページの読み込みが完了した後にアニメーションを非表示にします��。特定の手順は次のとおりです���。1?;剀灔ⅴぅ偿螭蚝郉IVなど��、アニメーションをロードするためのHTML構(gòu)造を作成します���。 2���。CSSを使用して、中央ディスプレイ�、背景色、アニメーション効果など�����、アニメーションスタイルを設(shè)定します����。 3. window.onloadイベントをjavascriptを介してロードし、ページリソースがロードされた後にアニメーションを非表示にします�。 4. DomContentLoadedイベントまたは畫像ロードされたライブラリを組み合わせて�、より正確な負(fù)荷制御を?qū)g現(xiàn)できます����。 5.ユーザーの相互作用を妨げるアニメーションを避けることに注意し、モバイル端子に適応し���、ページの読み込みを最適化する
2025-07-13
コメント 0
157

Anime.jsを使用したJavaScriptベースのアニメーション��、パート1:ターゲットとプロパティ
記事の紹介:Anime.jsは��、Webページ上のCSS屬性��、SVG����、またはDOM屬性のアニメーションの制作に使用できる軽量JavaScriptベースのアニメーションライブラリです�。このライブラリを使用すると、アニメーションの側(cè)面を制御でき���、ターゲット要素またはアニメーション化されるプロパティを指定する複數(shù)の方法を提供します���。
アニメーションが再生される順序と、異なる要素がどのように同期されるかを完全に制御できます����。このライブラリは���、すべての最新のブラウザをサポートしています。
このチュートリアルシリーズでは��、Anime.jsのすべての機(jī)能を説明して�、実際のプロジェクトに簡単に適用できるようにします。
トピックに飛び込む前に����、最初にライブラリをインストールしましょう��。次のコマンドを?qū)g行して�、NPMまたはBowerを使用してインストールできます。
npmインストールAnimej
2025-03-10
コメント 0
764

WindowsPCでちらつきの畫面を修正する方法 - 技術(shù)を簡単にする
記事の紹介:ちらつきの畫面は���、モニターの誤動作ではなく��、ソフトウェアの問題を示すことがよくあります�。この共通の問題を解決するためのいくつかの効果的な方法は次のとおりです���。注:これらのソリューションに飛び込む前に����、これができるようにコンピューターを完全に再起動してみてください
2025-06-01
コメント 0
972

東京Xtremeレーサーのヒントとトリック
記事の紹介:マスター東京Xtremeレーサー:これらのプロのヒントでワンガンを征服してください!
東京Xtremeレーサーに新しく��? その最初の挑戦があなたを脅しさせないでください����。これらのシンプルでありながら効果的な戦略は、レースゲームを急速に高めます���。飛び込みましょう����!
1。マニュアルトラン
2025-03-28
コメント 0
313

10 jQueryおよびCSS3モバイルアプリスタイル
記事の紹介:10驚くべきjqueryとCSS3モバイルアプリケーションスタイルは試してみる価値があります���!
今日は�����、10の素晴らしいJQueryとCSS3モバイルアプリのスタイルを紹介します��。それらはとてもクールで�、間違いなくあなたの経験の価値があります����!
匿名ペン:レスポンシブWebデザイン検出器
ソースコードとデモンストレーション
iframeのないTwitterボタン
ツイートを埋め込んだり�、応答性の高いWebサイトにボタンをフォローするのは、ページの読み込み時間を大幅に増やすことができるため����、少し難しい場合があります。ただし���、新しいブログ投稿や記事を広めるのに最適な方法です���。
ソースコードとデモンストレーション
Android Clockアニメーション
Androidドッキングクロックのアニメーション効果を作成します�����。
ソースコードとデモンストレーション
デバイススイッチャー
レスポンシブを表示します
2025-02-23
コメント 0
749

TaskWarrior'の直感的なLinuxジョブスケジューリングであなたの人生を簡素化します
記事の紹介:効率的なタスク管理:Linuxの下でのTaskWarriorのマスター
デジタル時代では�����、特にテクノロジーやソフトウェア開発者にとって�����、効率的な時間とタスク管理が重要です����。 Linuxユーザーは�����、強(qiáng)力で柔軟なツールを好むことで知られており����、さまざまなタスク管理とスケジューリングオプションがあります。 TaskWarriorは���、ユーザーが端末から直接タスクを効率的にスケジュール���、追跡��、管理できる優(yōu)れたコマンドラインタスク管理ツールです�����。この記事では�����、TaskWarriorに飛び込み��、このツールを習(xí)得して生産性を向上させ��、ワークロードを効果的に管理するための包括的なガイドを提供します�����。
TaskWarriorを始めましょう
インストール:Linux配布でパッケージマネージャーを使用できます
2025-03-09
コメント 0
287

GOに構(gòu)造體を埋め込む方法
記事の紹介:GO言語では、組み込み構(gòu)造はコードの再利用を?qū)g現(xiàn)するメカニズムです��。ある構(gòu)造を匿名のフィールドとして別の構(gòu)造に埋め込むことにより����、継承効果を達(dá)成します���。 1.埋め込み構(gòu)造では、ターゲット構(gòu)造タイプを新しい構(gòu)造定義の匿名フィールドとして書き込むことのみが必要です��。 2��。埋め込み後����、埋め込まれた構(gòu)造のフィールドとメソッドに直接アクセスでき、GOコンパイラは自動的に処理および改善されます����。 3。複數(shù)の埋め込みをサポートしますが�����、フィールド競合がある場合は���、ソースを明示的に指定する必要があります�����。 4.構(gòu)造値またはポインターを埋め込むことを選択できます�����。以前のコピーデータは獨立して���、後者はデータを共有します�。 5.この機(jī)能は�����、コードの読みやメンテナンスを改善するのに役立ち��、複雑なモデルを整理するための重要な手段です�����。
2025-07-09
コメント 0
916

Inzoi Animation Quality&Graphics Settings Guide
記事の紹介:Inzoi Picture Fluency Optimization Guide:st音に別れを告げ����、視覚的なごちそうをお楽しみください!
ZoiキャラクターがPowerPointプレゼンテーションで動いているように見える場合����、または誰かが微笑むたびにフレームレートが低下する場合、アニメーションとグラフィックスの設(shè)定を調(diào)整する時が來るかもしれません�����。設(shè)定の調(diào)整方法��、設(shè)定が保持される設(shè)定���、およびコンピューターをトースターに変えることなくInzoiを見栄えの良い方法についてのクイックガイドを紹介します��。
続きを読む:Inzoiのヒントとトリック
アニメーションとグラフィックスのクイックスタート設(shè)定
メインメニューのオプション>グラフィックに移動します�����。次の設(shè)定では����、パフォーマンスと視覚効果のバランスが取れています�。
表示モード:フル畫面
解像度スケーリング:100%
グラフィックカードの好み:
2025-04-02
コメント 0
1107

ポートフォリオを構(gòu)築するためのプロジェクトベースのCSSチュートリアル
記事の紹介:HTMLとCSSを使用してポートフォリオWebサイトを構(gòu)築するには、最初に明確なレイアウト構(gòu)造を計畫し�����、次にモバイルファーストCSSをスタイルデザインに使用し����、プロジェクト表示を強(qiáng)調(diào)し�����、最後に詳細(xì)を追加して全體的なエクスペリエンスを改善します�。特定の手順には次のものが含まれます�����。1���。セマンティックHTMLタグを使用して�����、ヘッダー��、関連�����、プロジェクト�、連絡(luò)先部品を含む基本構(gòu)造を構(gòu)築します���。 2. FlexBoxまたはグリッドのレイアウト���、メディアクエリ、インタラクティブな効果により�����、レスポンシブデザインを?qū)g現(xiàn)します�����。 3.カードの形でプロジェクトを表示し�����、アニメーション効果を追加します�。 4.色スキーム、読み取り可能なフォント�、リンクとSEOの最適化、およびさまざまなデバイスでWebサイトのパフォーマンスをテストします����。
2025-07-01
コメント 0
540

Microsoft Excelでワイルドカードを使用して検索を改良する方法
記事の紹介:Excel Wildcards:効率的な検索とフィルタリングのための強(qiáng)力なツール
この記事では、検索��、フォーミュラ、フィルターへのアプリケーションや注意すべき詳細(xì)など��、Microsoft ExcelのWildCardsのパワーに飛び込みます�。ワイルドカードを使用すると、ファジーマッチングを?qū)g行でき��、データを見つけて処理する方が柔軟になります����。
*ワイルドカード:asterisks()および質(zhì)問マーク(?)**
Excelは主に2つのワイルドカードを使用します:アスタリスク(*)と質(zhì)問マーク(��?)�����。
*asterisk():任意の數(shù)の文字**アスタリスクは���、ゼロ文字を含む任意の數(shù)の文字を表します�����。
例えば:
* OK*「OK」��、「OK&Qを含むセルを一致させます
2025-05-13
コメント 0
923

反応コンポーネントをテストする方法
記事の紹介:Reactコンポーネントをテストするための鍵は�、適切なツールを選択し、検証のためにユーザーの動作をシミュレートすることです�����。 1. JestやReactTestingLibrary(RTL)などの主流ツールを使用して��、ユーザーイベントとの相互作用の信頼性を向上させます�����。 2.単體テストを書き込むときは��、レンダリングを介してコンポーネントをレンダリングし��、畫面を使用してノードをクエリし�����、結(jié)果をアサートします���。 3. fireeventまたはusereventを使用して、クリック���、入力�����、その他の操作をシミュレートして���、狀態(tài)の変更を確認(rèn)します����。 4. Snapshotテストは�����、靜的UI構(gòu)造の変化検出に適していますが���、行動テストを置き換えることはできません���。これらの方法は、コンポーネントの安定性と保守性を効果的に改善できます����。
2025-06-26
コメント 0
433

SVGグラフィックをHTML5ドキュメントに統(tǒng)合します
記事の紹介:SVGにHTML5を埋め込むには、インラインSVG��、IMGタグ參照、CSSリンクの3つの方法があります����。インラインSVGは、小さなアイコンや動的グラフィックスに適したスタイルとインタラクションコントロールを可能にします��。 IMGタグはよりシンプルですが�、インタラクションを制限し、獨立したイラストに適しています��。 CSSの背景は���、レイアウト要素に適していますが、動的なコンテンツには適していません���。 SVGは����、スタイルのデザインとアニメーション効果にCSSまたはJavaScriptを使用でき��、ARIA屬性を追加して�����、役割= "IMG"やAria-Labelなどのアクセシビリティを改善する必要があります。最適化する場合は��、SVGOを使用して冗長データをクリーンアップし�����、フォントの埋め込みを避け��、Viewbox屬性がレスポンシブスケーリングに正しいことを確認(rèn)します�����。これらのテクニックをマスターすることは�����、柔軟で美しいものを作成するのに役立ちます
2025-07-15
コメント 0
234

AIのTree of Thoughtの方法 - 分析Vidhya
記事の紹介:AIの可能性のロックを解除する:思考のツリーテクニックに深く飛び込む
密な森林をナビゲートすることを想像してください���。それぞれのパスが異なる結(jié)果を約束していることを想像してください���。あなたの目標(biāo):隠された寶物を発見してください。 この類推は�����、の木の本質(zhì)を完全に捉えています
2025-04-21
コメント 0
967