合計 10000 件の関連コンテンツが見つかりました

MySQL日付関數(shù)の完全な使用法
記事の紹介:MySQL日付関數(shù):時間と制御データで再生します����。 MySQLデータベースを処理すると�����、多くの友人がめまいがすることがよくあります�����。実際���、MySQLの強力な日付関數(shù)をマスターすると�����、複雑なデータを簡素化し��、時間データを簡単に制御できます�。この記事では���、これらの機能を詳細に調(diào)査して、日付の形式と時間の計算によって拷問されなくなるようにしましょう��。読んだ後、さまざまな日付関數(shù)を使用するのに熟練するだけでなく���、それらの背後にある原則を理解し�����、より効率的でエレガントなSQLステートメントを作成することもできます��?����;緶蕚洌簳r間の種類と形式開始前に��、日付�����、時刻��、日時�、タイムスタンプなど�、MySQLに日付と時間を保存するデータ型を明確にする必要があります。
2025-04-08
コメント 0
324

PHP で時間が範囲內(nèi)にあるかどうかを判斷するにはどうすればよいですか?
記事の紹介:PHP で時間が指定された範囲內(nèi)にあるかどうかを判斷する PHP では、指定された時間が日の出と日の入りの間など�����、特定の範囲內(nèi)にあるかどうかを確認する必要が生じる場合があります����。この問題を効果的に解決するには、次の手順に従ってください��。
2024-10-19
コメント 0
587

日付と時間を処理する方法:実用的なJSラウンドアップ
記事の紹介:JavaScriptで日付と時間を処理する場合は�����、次の點に注意する必要があります���。1����。日付を作成する場合は����、newDate()を使用してISO形式を優(yōu)先して、ブラウザの違いを避けます��。 2�����。日付コンポーネントを取得および設(shè)定する場合�、getDate()の1-31と矛盾する0?11を返すことに注意してください�。 3.フォーマットの場合�、Padstart()を使用するか、日付FNSおよびその他のライブラリを使用して柔軟性を向上させることができます��。 4.より正確なサポートのために���、ルクソン�����、モーメントタイムゾーン�����、または時間APIを使用することをお勧めします�����。これらのコアポイントをマスターすると�����、一般的な問題に効果的に対処できます�。
2025-06-29
コメント 0
924

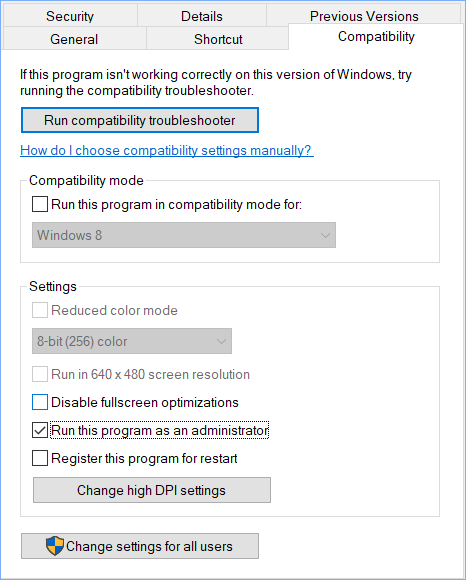
ビデオメモリからリマスターされた忘卻のスポットライト:7修正
記事の紹介:あなたはあなたのPCでそれを再生するときにビデオメモリから再マスターされたElder Scrolls IV:Oblivionに直面していますか?心配しないで�����。このガイドのいくつかの効果的なソリューションを通して�����、この問題を簡単に解決できます��。楽しい時間をお過ごしください��。
2025-06-23
コメント 0
312

Excelでタイムラインを作成する方法
記事の紹介:Excelでタイムラインを作成するための鍵は�����、データを整理し�、適切なチャートタイプを選択することです����。まず、少なくとも3つの列を含むデータ構(gòu)造を整理します�。タスク名、開始時間���、および終了時間���。次に���、タイムラインチャートとして「クラスターバーチャート」を挿入し、時間シーケンスを正しく表示するために水平軸を日付形式に設(shè)定します�。最後に、伝説を削除し���、色を調(diào)整し���、グリッドラインを隠し、データラベルを追加するなど�����、チャートを美しくします����。また、シェイプを挿入してタスクを接続してフローチャート効果を形成することもできます����。さらに��、非公式の機會に適した「データストライプ」を條件付き形式の「データストライプ」を使用して�、テーブルに時間の進行をすばやく表示できます���。
2025-07-17
コメント 0
241

<??>:ペットゴー - 再生方法
記事の紹介:Roblox:Pets Goの再生メカニズムの詳細な説明:進捗狀況を維持し����、報酬を得てください�!
Rebirthは多くのRobloxゲームで有名な機能であり����、Roblox:Pets Goはユニークな再生ゲームプレイも提供します。他のゲームとは異なり���、Pets Goは�����、再生後にゲームの進歩を維持し����、寛大な報酬を受け取ることができ����、ゲームの進歩のための貴重なツールになります����。ただし��、再生を解除するには努力と時間が必要であり����、プレイヤーはこの機能をアクティブにするために特定の條件を満たす必要があります。
このガイドは���、ロックを解除し�����、再生機能を効果的に使用して効果的に使用するプロセスを説明し�、ゼロから開始することなく��、報酬を得てゲームエクスペリエンスを向上させるのに役立ちます����。
ペットの再生機能のロックを解除する方法
ペットで
2025-03-14
コメント 0
814

Excelでカレンダーを作成する方法
記事の紹介:Excelでカレンダーを作成するための鍵は、構(gòu)造的な配置とフォーマットです���。特定の手順は次のとおりです��。1��。テーブル構(gòu)造を設(shè)計し��、日付の水平方向の配置を推奨し�、最初の行に曜日を書き、下の各行の日付をリストし����、マージされたセルで月のタイトルをマークします。 2���。Excelによって提供されるテンプレートを使用するか、「塗りつぶし」関數(shù)を介して日付をすばやく生成して��、手動入力時間を節(jié)約します�����。 3.色����、境界線を追加し�、「條件付きフォーマット」を使用して日の日付を強調(diào)することにより����、美學(xué)と読みやすさを改善します。 4.印刷する前に列の幅�����、行の高さ��、ページのマージンを調(diào)整し����、効果をプレビューして、紙が適応されるようにします���。これらの手順をマスターして���、実用的で明確なカレンダーを簡単に作成します。
2025-07-12
コメント 0
378

JSで日付と時間を操作する方法は��?
記事の紹介:JavaScriptで日付と時間を処理する場合は��、次の點に注意する必要があります����。1�。日付オブジェクトを作成するには多くの方法があります�����。 ISO形式の文字列を使用して��、互換性を確保することをお勧めします��。 2����。時間情報を取得および設(shè)定して、メソッドを設(shè)定でき�����、月は0から始まることに注意してください�。 3.手動でのフォーマット日付には文字列が必要であり���、サードパーティライブラリも使用できます��。 4.ルクソンなどのタイムゾーンをサポートするライブラリを使用することをお勧めします�。これらの重要なポイントを習(xí)得すると、一般的な間違いを効果的に回避できます���。
2025-07-01
コメント 0
1023

高度なCSSキーフレームアニメーション技術(shù)と制御
記事の紹介:CSSKEYFRAMEアニメーションは��、テクニックを通じて繊細で複雑な効果を?qū)g現(xiàn)できます����。 1.アニメーションタイミング機能を使用して�、後半の後半の後半のリズムを改良します。 2���。アニメーションプレイステートとアニメーション方向を介して再生狀態(tài)を制御して��、一時停止���、逆、および前後の再生を?qū)g現(xiàn)します����。 3.コンマを使用して、マルチレイヤーアニメーションオーバーレイを分離して���、組み合わせたアニメーション効果を作成します�����。 4. CSS変數(shù)を変更して持続時間または方向を変更するなど����、JavaScriptと組み合わせてアニメーションパラメーターを動的に調(diào)整します。これらのテクニックを習(xí)得すると�����、アニメーションの流encyさ�、制御性、インタラクティブ性が向上する可能性があります��。
2025-07-12
コメント 0
848

HTML5ビデオの自動再生のトラブルシューティング
記事の紹介:HTML5ビデオの自動再生を制限する問題を解決するために����、最初にすることは答えを明確にすることです。それは�、ミュート自動再生、ユーザーインタラクション再生��、ビデオ形式とパスのチェック��、ブラウザーポリシーの更新に注意を払うことで効果的に対処できます�����。具體的には�、1。ビデオにミュートされた屬性を追加して�、ミュートされた自動再生を?qū)g現(xiàn)します。 2����。ユーザーがページ要素をクリックしてサウンドを復(fù)元するか、モバイル端子に特に適した再生を開始した後�����、Play()メソッドを呼び出します��。 3.ビデオ形式の互換性�、パスの正確性、サーバー構(gòu)成を確認して����、ビデオが正常にロードできることを確認します。 4.ブラウザポリシーの変更に注意を払い���、JavaScriptを介して再生エラーをキャプチャして戦略を時間內(nèi)に調(diào)整し�、それによって自動再生の成功率を改善します。
2025-07-12
コメント 0
266

Windowsの「時計が背後にある」エラーを修正する方法は����?
記事の紹介:Windowsの「YourClockisbehind」エラーは、通常���、システム時間の不正確なものによって引き起こされます����。ソリューションは次のとおりです�。1。ネットワーク時間を確認して同期し�、「日付と時刻」設(shè)定の「インターネット時間」オプションを介してサーバー時間を更新します。 2.同期が失敗した場合���、Timeサーバーを交換してみてください�����。 3.システム時間を手動で調(diào)整し���、自動同期関數(shù)を再度に戻す�����。 4.繰り返しの時間エラーは、CMOSバッテリー電源が不十分であることによって引き起こされる可能性があるため�、時間を確認するか、マザーボードバッテリーを交換するためにBIOSを入力する必要があります���。ほとんどの場合����、正しい同期は問題を解決できます��。繰り返し発生した場合�、ハードウェアまたはネットワーク設(shè)定を確認する必要があります。
2025-06-30
コメント 0
638

要素をいつ使用する必要があり�����、DateTime屬性とは何ですか�?
記事の紹介:これは、HTML5のセマンティックタグであり���、時間または日付情報をラップするために使用され����、マシンがそれを正確に識別できるようにします。一般的な使用法のシナリオには�����、リリース日�、イベント時間、フォーマットされたタイムスタンプ�����、および構(gòu)造化データの強化が含まれます����。 1. DateTime屬性標準化時間は、yyyy-mm-dd��、yyyy-mm-ddthh:mm:ssおよびhh:mm形式をサポートすることを示します�。 2。ディスプレイコンテンツは����、人間に優(yōu)しいものと機械分析を考慮して、DateTime値とは異なる場合があります�����。 3.使用の推奨事項には、一貫した形式の維持�����、亂用の避け����、構(gòu)造化されたデータテクノロジーの組み合わせ���、國際化の検討が含まれます��。合理的な使用は�、WebページのアクセシビリティとSEO効果を改善できます���。
2025-06-21
コメント 0
517

MacOSインストーラーが破損しており����、使用できません
記事の紹介:「MacOSインストーラーが破損して使用できない」というプロンプトに遭遇した場合��、問題は通常����、インストールパッケージ自體が破損しているということではなく�、検証メカニズムまたはストレージ方法にエラーがあることです���。 1. MacOSインストーラーを再ダウンロードし���、Appleの公式チャネルから優(yōu)先度が取得され、整合性が確保されます�����。 2. SIPのインストール検証をオフにし�����、端末からCsrutildisableコマンドを入力し����、検証を一時的に閉じてインストールを再起動します。 3. USBブートディスクが正しく作成されているかどうかを確認します��。 CreateInstallMediaコマンドを使用して���、USBディスク形式がMacOS拡張機能であることを確認することをお勧めします�。 4.日付と日付の設(shè)定を修正し、リカバリモードの日付コマンドを介して時間を調(diào)整して����、証明書の有効期限の誤判斷を避けます。それらのほとんどは�、上記の手順を完了した後です。
2025-06-28
コメント 0
906

CSSアニメーションでJavaScriptアニメーションをいつ使用する必要がありますか�����?
記事の紹介:JavaScriptはより良い選択です�����。條件ベースのアニメーションチェーン�����、ユーザー入力応答(ドラッグおよびスクロール効果)など����、複雑なロジックまたは相互作用が必要な狀況��。國家管理がJavaScriptに使用される場合���、アニメーションと狀態(tài)の同期を促進します��。そして����、Animationの再生と時間が必要な場合、webanimationsapiを介して���、一時停止����、反転�、位置決めなどなど。これらの3種類のシナリオでは�����、JavaScriptアニメーションはCSSアニメーションよりも優(yōu)れています�����。
2025-06-27
コメント 0
418

PHPは現(xiàn)在のタイムスタンプを取得します
記事の紹介:PHPで現(xiàn)在のタイムスタンプを取得するには2つの方法があります���。1�����。時間()関數(shù)を使用します�����。これは�、ほとんどのシナリオに効率的で適した現(xiàn)在のUnixタイムスタンプを直接返します。 2��。strtotime()関數(shù)を使用すると����、パラメーターを渡すか、パラメーターを通過しないことで�����、現(xiàn)在のタイムスタンプを取得することもできます��。この方法は��、より柔軟で����、「明日の現(xiàn)在の瞬間」などの相対的な時間を処理するのに適していますが、標準以外の日付形式を扱う際にエラーに注意を払う必要があります�。さらに、どの方法を使用しても��、サーバーのデフォルトタイムゾーンによって引き起こされる結(jié)果の逸脫と警告問題を回避するために����、date_default_timezone_set()からタイムゾーンを設(shè)定することをお勧めします。
2025-07-05
コメント 0
291

初心者向けのシンプルなCSSアニメーションチュートリアル
記事の紹介:CSSアニメーションの鍵は����、@KeyFramesとアニメーション屬性の使用を習(xí)得することです。 1�。@KeyFramesは、アニメーションキーフレームを定義し���、アニメーションのさまざまな段階の狀態(tài)をfrom/toまたはpercerationに設(shè)定するために使用されます���。 2。アニメーション屬性は��、名前��、持続時間、緩和機能�、遅延、再生數(shù)などの設(shè)定を含む要素にアニメーションを適用します�。 3.コードは、短縮屬性によって簡素化でき�、複數(shù)の要素のスティュガード再生の効果は、アニメーション遅延を使用して達成されます���。 4.ブラウザの互換性���、パフォーマンスの最適化、メソッドのトリガー�、アニメーションをシンプルに保つことに注意してください。これらのコアポイントを習(xí)得することで��、滑らかで美しいCSSアニメーションを簡単に作成できます��。
2025-06-30
コメント 0
690