合計(jì) 10000 件の関連コンテンツが見つかりました

HTML5ヘラルドサンプルサイトの導(dǎo)入
記事の紹介:この本の抜粋は����、HTML5とCSS3の概念を説明するために構(gòu)築されたサンプルWebサイトであるHTML5 Heraldを紹介します���。 単純化されたDoctype宣言�、新しいセマンティック要素�����、強(qiáng)化されたフォームコントロールなど、HTML5構(gòu)文の重要な改善を強(qiáng)調(diào)しています
2025-02-17
コメント 0
793

HTML5:現(xiàn)代のウェブのビルディングブロック(H5)
記事の紹介:HTML5は�、W3Cによって標(biāo)準(zhǔn)化されたHyperText Markup言語の最新バージョンです。 HTML5は�、新しいセマンティックタグ、マルチメディアサポート��、フォームの強(qiáng)化����、Web構(gòu)造の改善、ユーザーエクスペリエンス�、SEO効果を?qū)毪筏蓼埂?HTML5は、Webページ構(gòu)造をより明確にし�、SEO効果をより良くするために、��、�、、���、�、などの新しいセマンティックタグを?qū)毪筏蓼埂?HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で��、ユーザーエクスペリエンスと読み込み速度が向上します�����。 HTML5はフォーム関數(shù)を強(qiáng)化し����、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを?qū)毪筏蓼埂?/p>
2025-04-21
コメント 0
1052

HTML5ドキュメントの検証-SitePoint
記事の紹介:HTML5検証:コードを簡素化し���、Webページの品質(zhì)を向上させます
キーポイント
HTML5検証は��、コードスタイルではなく�����、要素の正しい使用、屬性値の精度�、および必要な屬性の整合性に重點(diǎn)を置いています。これは�、タグがHTML5仕様に準(zhǔn)拠することを保証するための貴重なツールです。
XHTMLとHTML5の検証には�、オプションの要素と屬性、ケースの無感覚、以前に非推奨されていた要素の妥當(dāng)性など�����、多くの違いがあります��。 HTML5プロジェクト全體でスタイルを選択し���、一貫性を維持することをお勧めします�����。
HTML5の検証は��、Webページがブラウザによって正しくフォーマットおよび解釈され��、パフォーマンスが向上し����、エラーが減少し����、アクセシビリティが改善されることを確認(rèn)するために重要です。そのために��、HTML5検証に利用できるさまざまなオンラインおよびオフラインツールがあります
2025-02-19
コメント 0
726

ウェブサイト用の10の最高のHTML5オーディオプレーヤー
記事の紹介:プレミアムHTML5オーディオプレーヤーでウェブサイトを強(qiáng)化してください! 基本的なオーディオプレーヤーにうんざりしていませんか���? CodecanyonのこれらのプレミアムHTML5オーディオプレーヤープラグインを使用して���、ウェブサイトのユーザーエクスペリエンスを向上させます。 オーディオファイルを美しく紹介し����、ユーザーEngagemを高めます
2025-02-27
コメント 0
989

HTML5テンプレート:プロジェクト用のベーススターターHTMLボイラープレート
記事の紹介:獨(dú)自のHTML5テンプレートの構(gòu)築:簡潔なガイド
この記事では���、獨(dú)自のHTML5テンプレートを作成する方法について説明します���。 HTML Basicテンプレートの重要な要素を説明し�、最後に使用してさらに構(gòu)築できるシンプルなテンプレートを提供します。
この記事を読んだ後、獨(dú)自のHTML5テンプレートがあります��。今すぐHTMLテンプレートコードを取得したい場合は�����、この記事を後でお読みください��。最後のHTML5テンプレートを次に示します��。
キーポイント
HTML5テンプレートは�����、再利用可能なテンプレートとして�、必要なHTML要素を含み、各プロジェクトの開始時に繰り返しコードライティングを避けるのに役立ちます���。
基本的なHTML5テンプレートには�、ドキュメントタイプの宣言�、言語屬性を持つ要素、および渡された文字を含める必要があります
2025-02-08
コメント 0
745

HTML5およびH5:一般的な使用法の理解
記事の紹介:HTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり��、Webページのマルチメディア関數(shù)とインタラクティブ機(jī)能を強(qiáng)化します�����。 2.H5は����、HTML5ベースのモバイルWebページまたはアプリケーションを參照するためによく使用され、さまざまなモバイルデバイスに適しています����。
2025-04-22
コメント 0
638

HTML4とHTML5の違いは何ですか?
記事の紹介:HTML5は�����、最新のWeb開発でHTML4を上回ります�。 この記事では、HTML5の優(yōu)れたマルチメディアサポート�、セマンティック要素、フォームハンドリング���、およびオフライン機(jī)能を強(qiáng)調(diào)し�����、重要な違いを詳しく説明しています�����。 HTML5互換性の問題は古いBroに存在します
2025-03-10
コメント 0
1047

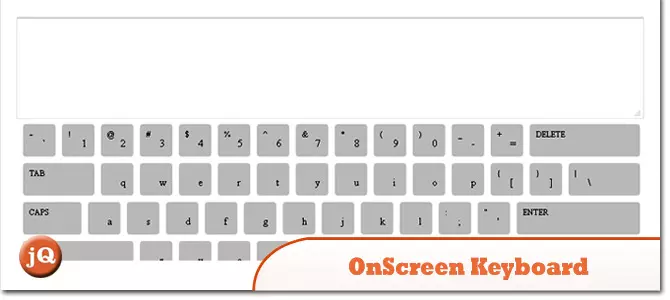
畫面上の2 HTML5キーボードデモ(タッチサポート)
記事の紹介:この記事では����、HTML5キャンバスベースの畫面上のキーボードと��、その実裝に関するよくある質(zhì)問に答えます�����。 さまざまなアプローチを紹介するいくつかの例が提供されています�。
例1:マルチタッチキーボード
この例では、HTML5 CAを使用しています
2025-02-23
コメント 0
565

5つの優(yōu)れたHTML5ビデオプレーヤー
記事の紹介:この記事では�����、ウェブサイトの統(tǒng)合のためのトップHTML5ビデオプレーヤーをレビューし���、使いやすさ����、クロスブラウザー互換性、高度な機(jī)能に焦點(diǎn)を當(dāng)てています�。
主要な機(jī)能とトップ5のプレイヤー:
理想的なHTML5ビデオプレーヤーは、高速でユーザーフレンドリーなコンプでなければなりません
2025-02-16
コメント 0
1162

HTML5開発のベストプラクティスは何ですか�����?
記事の紹介:この記事では��、セマンティックHTML���、レスポンシブデザイン、アクセシビリティ��、パフォーマンスの最適化に焦點(diǎn)を當(dāng)てたHTML5開発のベストプラクティスの概要を説明します�����。また、HTML5標(biāo)準(zhǔn)で更新されたままにするための生産性ツールとリソースもリストしています����。
2025-03-17
コメント 0
1014

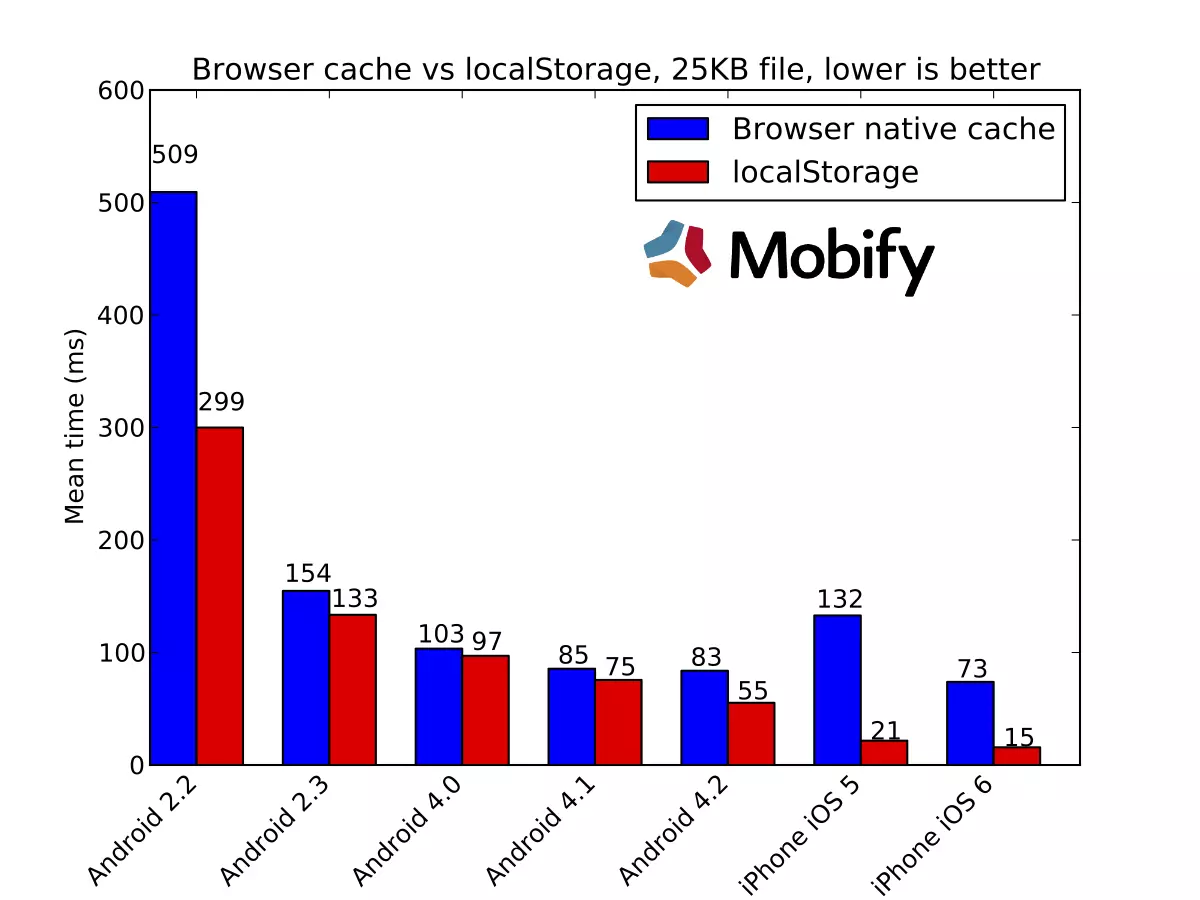
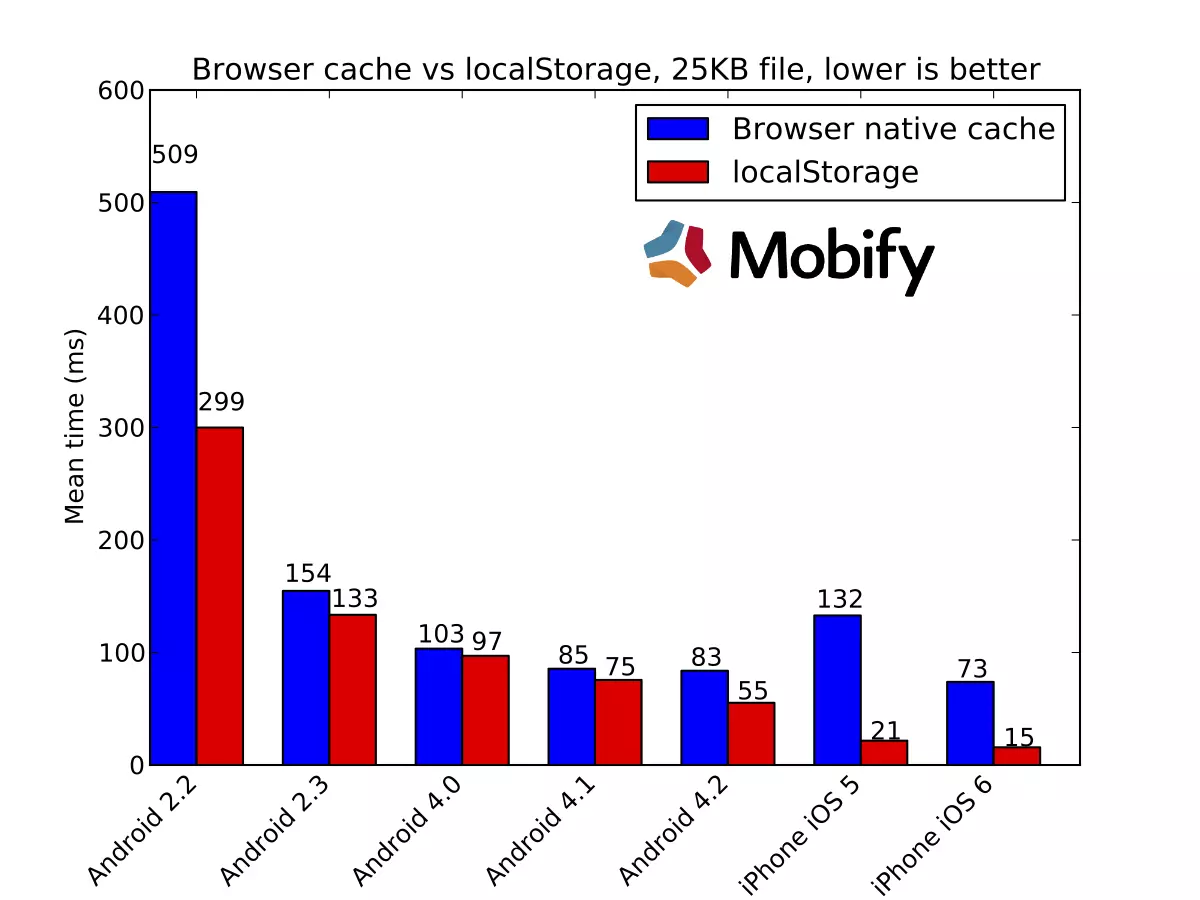
HTML5ローカルストレージの再訪
記事の紹介:キーテイクアウト
WebストレージAPIの一部であるHTML5ローカルストレージは�����、ブラウザ�、プロトコル、ポート�����、およびトップレベルドメインに応じて��、2MBから10MBの容量を持つブラウザのデータストレージを可能にします�。 Cookieとは異なり、このデータはに送信されません
2025-02-20
コメント 0
919

HTML5 の localStorage オブジェクトはどのように分離されますか?
記事の紹介:HTML5 localStorage オブジェクトのページ/ドメインの分離 HTML5 では��、localStorage オブジェクトはブラウザ內(nèi)の Web アプリケーションに永続的なデータ ストレージを提供します����。ただし����、その分離と管理に関して疑問が生じます�����。localStorage オブジェクトの分離
2024-10-21
コメント 0
634

HTML5フォーム屬性の學(xué)習(xí)(パート2) - SitePoint
記事の紹介:現(xiàn)実世界のHTML5&CSS3からのこの抜粋����、Alexis Goldstein、Louis Lazaris���、およびEstelle Weylによる第2版は�、重要なHTML5フォーム屬性を探ります�����。 この本は��、店舗や電子書籍として入手できます�����。
重要な概念:
パターン屬性:validat
2025-02-18
コメント 0
882

HTML5バッテリーステータスAPIの使用方法-SitePoint
記事の紹介:HTML5バッテリーステータスAPI:キーポイント
HTML5バッテリーステータスAPIは、充電レベルや充電ステータスなど����、デバイスのバッテリー情報(bào)にアクセスして追跡する方法を開発者に提供します。これにより����、開発者はPerforのWebアプリケーションを最適化できます
2025-02-22
コメント 0
1072