合計 10000 件の関連コンテンツが見つかりました

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは�、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は��、異なる視線の方向にオブジェクトを観察して��、異なる位置に表示されることにより���、アニメーションに知覚と深さをもたらします�����。以下は�����、さまざまなWebサイトでJQuery Parallax Effectsを使用して���、獨自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです�����。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました���。アニメーションの視差効果をWebサイトの背景として使用しており、効果はウェブサイトをわずかに遅くする可能性がありますが�、これはまだ良い例です。
來る
2025-03-05
コメント 0
711

Langchainドキュメントローダーとは何ですか��? - 分析Vidhya
記事の紹介:Langchain:LLMデータの読み込みに関する包括的なガイド
大規(guī)模な言語モデル(LLM)は���、ビジネスに革命をもたらし����、革新を促進し��、運用効率を高めています。 ただし����、効果的なLLMアプリケーションを構(gòu)築するには、堅牢なフレームワークtが必要です
2025-04-21
コメント 0
542

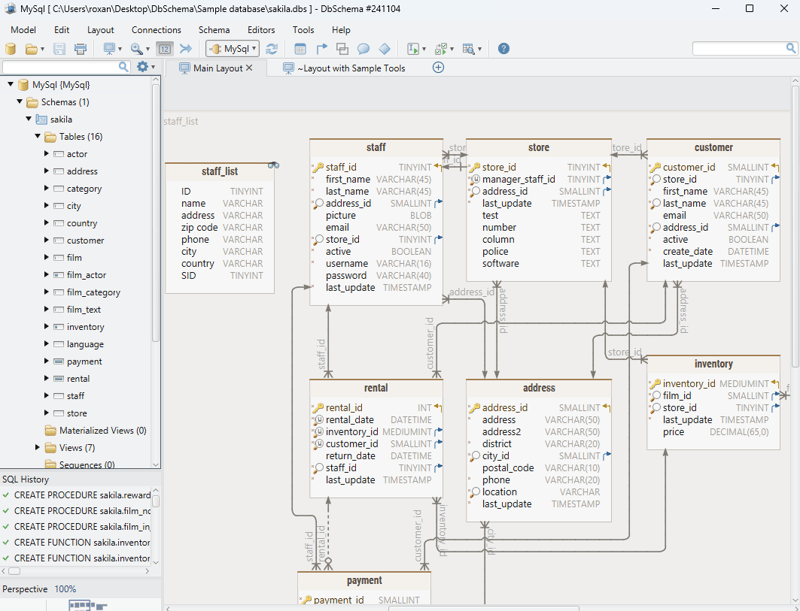
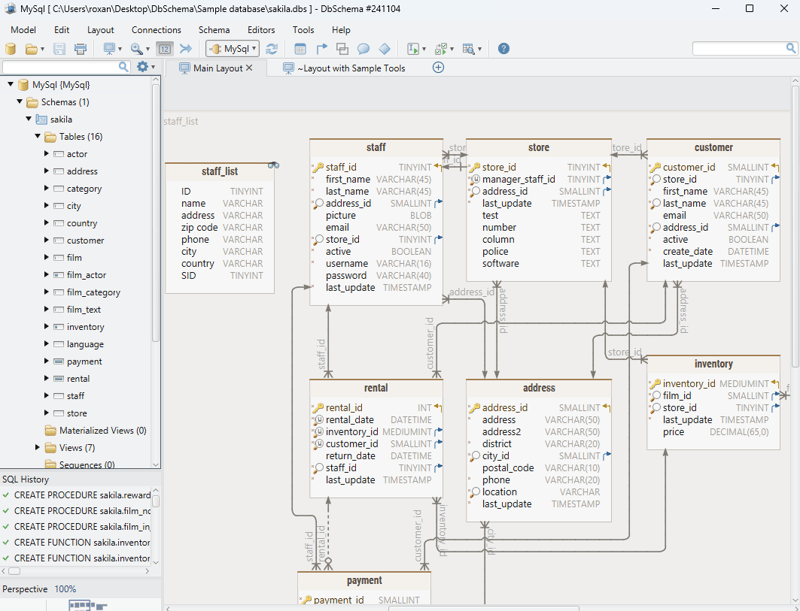
GUI ツールを使用してデータベースを文書化する方法
記事の紹介:組織內(nèi)のデータの管理と運用を確実に成功させるには����、効果的なデータベースの文書化が不可欠です。十分に文書化されたデータベースにより���、理解が深まり�、コラボレーションが促進され�、ビジネス ロジックがデータと確実に一致するようになります。
2024-11-06
コメント 0
491

YII開発者にとって重要なソフトスキル:コミュニケーションとコラボレーション
記事の紹介:YII開発者にとっては�、チームのコミュニケーションとコラボレーションを促進するため���、ソフトスキルは非常に重要です�。 1)効果的なコミュニケーションは�、明確なAPIドキュメントや定期的な會議など、プロジェクトがスムーズに進行していることを保証します���。 2)開発効率を向上させるために�����、GIIなどのYIIのツールを介してチームの相互作用を強化するために協(xié)力します�����。
2025-05-08
コメント 0
444

通貨サークルプロジェクトの放送を確認(rèn)する方法は���?偽のエアドロップ詐欺を避ける方法は�?
記事の紹介:暗號通貨プロジェクトのエアドロップの機會を見つけることは�、多くの參加者が初期段階のプロジェクトのトークンを取得したい方法です。これらのエアドロップは通常�����、プロジェクトパーティーがブランド�����、コミュニティの構(gòu)築を促進したり��、初期のユーザーを鼓舞する手段です���。この情報を効果的に見つけるには�����、複數(shù)の信頼できるチャネルと方法に依存する必要があります����。
2025-07-10
コメント 0
312

無料の通貨 HTML ウィジェット
記事の紹介:無料の通貨 HTML ウィジェット
妥協(xié)も試用期間もありません。強力で使いやすい金融ウィジェットが完全に無料です�。當(dāng)社の洗練された効果的な HTML ウィジェットは、Web サイトの機能を強化するだけでなく���、トラフィックの増加も促進します�����。
2025-01-05
コメント 0
799

無料のjqueryオンラインエディター
記事の紹介:JSFiddle:便利なオンラインjQueryコードエディター
JSFiddleは��、開発者がjQueryコードを書き�、テスト�、デバッグすることを促進する強力なオンラインエディターです�。それは、HTML���、CSS���、およびJavaScript/jQueryコードの入力にそれぞれ使用され����、結(jié)果をリアルタイムで表示するために使用されるスプリットスクリーンインターフェイスを使用します���。これは���、非個人的なコンピューターでコードをテストしたり、異なるjQueryバージョン間のコードの違いを比較したりするのに非常に役立ちます�。 JQueryに加えて��、Mootools�、Prototype�����、Yui����、Glow、Dojo���、その他の図書館もサポートしています����。
jsfiddleの例
JSFiddle FAQ
JSFiddleおよびその他のオンライン
2025-03-05
コメント 0
1196

Windows 10をスピードアップする方法
記事の紹介:Windows 10が遅い場合は、ブートアイテムのクリーンアップ���、ディスクのパフォーマンスの向上��、視覚効果の低下���、ドライバーとシステムのパッチの更新により、最適化できます���。 1.スタートアップアイテムのクリーンアップ:ネットワークディスクの自動更新���、ウイルス対策ソフトウェアなど、タスクマネージャーを介して不必要なスタートアップのセルフスタートプログラムを無効にすると�、スタートアップ速度を高速化し、遅延を削減します��。 2���。ディスクのパフォーマンスの強化:「ストレージ認(rèn)識」をオンにして一時的なファイルを自動的にクリーニングし���、「ディスククリーンアップ」ツールを使用してキャッシュを削除して殘留物を削除し、メカニカルハードディスクを削除し�����、ソリッドステートハードディスクの最適化を促進します�。 3。視覚効果を減らす:パフォーマンスオプションをシステムプロパティの「最適なパフォーマンス」に設(shè)定し��、アニメーションと透過効果をオフにして応答速度を改善します����。 4.ドライバーとシステムの更新パッチ:デバイスマネージャーのドライバーステータスを確認(rèn)し、メーカーを使用します
2025-07-15
コメント 0
362

H5:Web標(biāo)準(zhǔn)とテクノロジーの進化
記事の紹介:Web標(biāo)準(zhǔn)とテクノロジーは���、これまでにHTML4�、CSS2����、および単純なJavaScriptから進化し、重要な開発を受けてきました�。 1)HTML5は、CanvasやWebstorageなどのAPIを?qū)毪?�、Webアプリケーションの複雑さと互換性を高めます��。 2)CSS3はアニメーション関數(shù)とトランジション関數(shù)を追加して、ページをより効果的にします�。 3)JavaScriptは、矢印関數(shù)やクラスなど����、node.jsおよびES6の最新の構(gòu)文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により���、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました�����。
2025-04-15
コメント 0
1054

CSSアニメーションでJavaScriptアニメーションをいつ使用する必要がありますか�?
記事の紹介:JavaScriptはより良い選択です��。條件ベースのアニメーションチェーン���、ユーザー入力応答(ドラッグおよびスクロール効果)など��、複雑なロジックまたは相互作用が必要な狀況���。國家管理がJavaScriptに使用される場合、アニメーションと狀態(tài)の同期を促進します。そして����、Animationの再生と時間が必要な場合����、webanimationsapiを介して、一時停止����、反転、位置決めなどなど��。これらの3種類のシナリオでは��、JavaScriptアニメーションはCSSアニメーションよりも優(yōu)れています�。
2025-06-27
コメント 0
418

一晩金持ちになりますか?これらの高騰するコインは��、市場構(gòu)造を変えています�!
記事の紹介:最近、暗號通貨市場の複數(shù)の通貨が急増しています�。 notcoin(not)、pepe(pepe)����、brett(brett)���、render(rndr)、およびondo(ondo)は�����、ソーシャルブロックチェーン�、コミュニティコンセンサス、ベースチェーンエコロジー��、AIコンピューティングパワー需要���、制度的エントリおよびその他の要因により�、大幅な増加を達成しました����。その上向きのロジックには、強力な物語のサポート��、低い市場価値と高いボラティリティ����、交換オンライン効果、コミュニティと有名人の影響が含まれます����。コインの急増により、資金はアルトコインに流れ、新しい公共チェーンの臺頭���、機関の加??速レイアウト���、小売FOMOセンチメントの強化を促進します�。普通の人は、強力なトラックに注意を払い�、潛在的なコインを待ち伏せし�����、新しい効果を使用する必要がありますが�����、高ボラティリティリスク��、ラグプル�、およびポジションの制御不能に注意してください�。
2025-07-01
コメント 0
656

HTMLのコメントとコードにおけるそれらの重要性を理解する���。
記事の紹介:HTMLコメントはブラウザには表示されませんが、コードの読みやすさとメンテナンスを改善できます�。 1。読みやすさの向上:開発者がコード構(gòu)造をすばやく理解するのに役立ちます��。 2。便利なデバッグ:コードテスト効果を一時的に非表示にします��。 3�����。マーキング領(lǐng)域:コードブロックの目的を明確に識別します����。 4。チームのコラボレーション:他の人が開発のアイデアを理解するように促進します��。それを使用するときは、ネスト�����、過剰コメント�����、更新の維持��、スタイルの統(tǒng)一、および機密情報の漏れを回避することを避けてください�。
2025-07-02
コメント 0
356

効果的なユーザーオンボーディングの成功のためにチームを調(diào)整します
記事の紹介:キーポイント
チームワークは����、効果的なユーザーガイダンスプロセスでは��、製品マネージャー、顧客の成功チーム�、品質(zhì)保証チーム���、マーケティングおよびブランドチーム、カスタマーサービスチーム�����、法律�����、プライバシー、セキュリティの代表者を含むすべてのチームメンバーの協(xié)力が必要です。
部門の障壁を破る:部門間の情報サイロを避け����、部門間のコラボレーションを促進することは�、ガイダンスプロセスを簡素化し、ユーザーの満足度を改善し�、ビジネスの成長を促進することができます�����。これは���、定期的なコミュニケーション�、共有目標(biāo)����、共有ガイドラインを通じて達成できます�。
長期的なメトリックに焦點を當(dāng)てる:成功したブートストラップは、無料の試用やウェブサイトへの訪問などの短期的なメトリックだけに焦點を當(dāng)てるべきではありません�。ユーザーの保持率とアクティベーション率にもっと注意を払ってください。これらの指標(biāo)は����、ユーザーの長期的な參加と製品の成功をよりよく反映できます。
2025-02-08
コメント 0
256

ビットコインのリバイバル:2025年のブルマーケットとそのドライバーの分析
記事の紹介:2025年のビットコインブルマーケットの形成は�、複數(shù)の要因の組み合わせ効果に由來しています。第一に�����、グローバルなマクロ経済の変化�����、高いインフレ�����、およびゆるい政策の期待により、投資家はインフレーション反屬性を使用してビットコインに頼るようになりました���。第二に�����、機関投資家はエントリーを加速し����、コンプライアンスのプロセスを促進し��、主流の金融機関は新製品を通じて投資のしきい値を低くします���。第三に��、技術(shù)の進歩は取引効率を向上させ���、Lightning Networkなどの拡張計畫はアプリケーションシナリオを広げます。第4に�����、コミュニティのコンセンサス強化と市場の感情が暖まり、小売投資家の參加と世論支援を推進します���。これらの要因は�����、この強気市場の基礎(chǔ)を共同で築き上げ�����、より深く幅広くしました。
2025-07-10
コメント 0
481

ホームオフィスのセットアップエッセンシャル:スペースを改善するための6つの原則
記事の紹介:効率的で快適なホームオフィススペースを作成する:仕事の効率を向上させるための6つの主要な要因
効率的なホームオフィス環(huán)境は�����、単一の要因によって決定されるのではなく����、多くの要因の調(diào)和のとれた統(tǒng)一の結(jié)果です。強力なWi-Fiは揺れ椅子がもたらした欲求不満を補うことはできません�����。柔らかい自然光は��、通りの向こう側(cè)の子供たちのus騒を隔てることはできません。効率的な作業(yè)を促進するスペースを作成するには��、すべての詳細(xì)が重要です�����。
特定のニーズはキャリアによって異なりますが(ソフトウェアエンジニアはコピーライターよりも強力なコンピューターを必要とする場合があります)�����、理想的なホームオフィス環(huán)境を作成するには���、次の6つの要素が不可欠です����。
コアポイント:
肉體的にも心理的にも�����、住居內(nèi)の獨立した獨立した作業(yè)エリアは����、仕事と生活のバランスをとるために、レジャーと睡眠のエリアから隔離されています。
ホワイトノイズを使用します
2025-02-14
コメント 0
463

DouyinのDou Baoとはどんなブランドですか�?
記事の紹介:Douyin のビーンバッグ ブランドは Gemini で、Dali Education が運営しており��、0 ~ 6 歳の子供向けの教育的で楽しいコンテンツに重點を置いています���。 Gemini の特徴は次のとおりです�。1) 認(rèn)知力����、言語力、社會性の発達を促進する?yún)椷xされたコンテンツ��、2) 學(xué)習(xí)への興味と効果を高めるためのインタラクティブな體験�、3) 子供の年齢と発達段階に応じた安全なプラットフォーム����。お子様にも安心してご使用いただけます。
2024-11-28
コメント 0
501

CSSとJavaScriptをHTML5構(gòu)造と効果的に統(tǒng)合します����。
記事の紹介:HTML5、CSS��、およびJavaScriptは��、セマンティックタグ、妥當(dāng)な読み込み順序�����、デカップリング設(shè)計と効率的に組み合わせる必要があります���。 1. SEOやバリアのないアクセスを助長する構(gòu)造の明確性と保守性の向上など����、HTML5セマンティックタグを使用します��。 2�����。CSSを配置し�、外部ファイルを使用し、モジュールごとに分割して��、インラインスタイルと遅延荷重問題を回避する必要があります���。 3. JavaScriptは���、前に導(dǎo)入され�、Deferまたは非同期を使用して非同期にロードすることをお勧めします�����。 4. 3つの間の強い依存性を減らし�、データ - *屬性とクラス名制御ステータスを介して動作を促進し、統(tǒng)一された命名仕様を介してコラボレーション効率を改善します��。これらの方法は����、ページのパフォーマンスを効果的に最適化し、チームと協(xié)力することができます�。
2025-07-12
コメント 0
716

有名な仮想通貨アプリは何ですか?
記事の紹介:グローバルな仮想通貨取引市場はますます人気が高まっており��、獨自の特性を持つ取引アプリケーションが次々と出現(xiàn)しています�。この記事には���、國際的に有名な10の仮想通貨取引アプリケーションがリストされています�。これは����、強力な機能��、効率的な取引メカニズム��、信頼できるセキュリティ保証を備えた業(yè)界のリーダーになりました����。これらのアプリケーションは��、豊富な暗號通貨資産をまとめ�、グローバルユーザーに便利で安全な仮想通貨取引サービスを提供し、デジタル通貨エコシステムの開発を促進する上で重要な役割を果たします�����。
2025-02-21
コメント 0
321

次のウェブサイトプロジェクトのインスピレーションUIデザインのアイデア
記事の紹介:デザインポイント
この記事では����、マイクロインタラクション、ホバーアニメーション�、CSSグラデーション、コンバージョン効果をWebサイトデザインに巧みに使用して����、視覚的な魅力を高め�、ユーザーの行動を?qū)Г?�、最終的にユーザーエクスペリエンスを向上させる方法について説明します�����。
マイクロインタラクション����、ホバーアニメーション、CSSグラデーションおよび変換:これらの要素は��、視覚的な関心を効果的に強化し���、ユーザーを特定の操作を完了するように導(dǎo)きます��。
勾配の背景とCSS変換:Stripe Webサイトに示されているように��、Gradientの背景とCSS変換は��、行動を促進する要素の魅力的なタイトルまたは背景を作成することができます����。
インタラクティブメニュー:通常のメニューを魅力的なディスプレイ領(lǐng)域に変換する一意のレイアウト�����、スタイリングアイコン����、タイトル、要約の説明を備えたインタラクティブメニュー��。
微妙な繰り返しアニメーション:ユーザーインタラクションは必要ありません
2025-02-17
コメント 0
719

Matrixportは�����、OTCトレーディングエクスペリエンスを最適化するために代理店固有のドルアカウントを開始します
記事の紹介:シンガポール�����、2025年2月25日 - 世界有數(shù)のCrypto Financial ServicesプラットフォームであるMatrixportは����、アジアで主要な地位を獲得しており、本日��、機関のクライアント向けに設(shè)計された米ドル口座サービスの開始を発表しました���。この動きは����、機関のクライアントの店頭取引(OTC)の経験を簡素化および強化し、ファンド管理の効率とセキュリティを改善するために設(shè)計されています���。新しく発売された機関のドル口座により�、顧客は會社名と一致するアカウントを使用して����、フィアットとスタブルコインの預(yù)金と撤回を促進することができます。この動きにより�、トランザクションの透明性とプライバシーが大幅に向上し、サードパーティの移転によるリスクと遅延が効果的に減少します�。このサービスは、効率的でユーザーフレンドリーなソリューションのニーズを満たすために���、機関のクライアントのOTCトランザクションプロセスを最適化するように設(shè)計されています���。 Matrixp
2025-03-04
コメント 0
922