合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は���、Web開(kāi)発者が動(dòng)的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです����。ユーザーがページを下にスクロールし��、CSSとjQueryで操作および実裝するとトリガーされます�����。
レスポンシブなスクロールベースの効果を作成するには���、ブラウザウィンドウの幅と高さの特性を定義する必要があります����。これらのプロパティがなければ�、ユーザーがウィンドウをサイズ変更すると、効果は適切に機(jī)能しません���。
このチュートリアルは���、ウィンドウ幅屬性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します���。これらの例には、不透明度�、高さ、幅��、左�、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます��。
このチュートリアルには����、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
1053

10 jQueryクールメニューエフェクトプラグイン
記事の紹介:10クールなjQueryメニュー特殊効果プラグインウェブサイトユーザーエクスペリエンスを改善してください!多くのjQueryナビゲーションメニュープラグインを共有しています��。これで�、さらに10個(gè)の驚くべきjqueryメニューエフェクトプラグインをお屆けします���。楽しめ����!関連測(cè)定値:-10眩しいJQueryナビゲーションメニュー-15優(yōu)れたjQueryナビゲーションメニュー
メニューを右クリックします
このプラグインは非常に使いやすくコンパクトで、右クリックメニューを作成できます�。
ソースコードデモ2。JQueryマルチレベルメニュー - サブメニュー付きFX CSSメニュー
100%CSSメニュー��、jQueryが提供する視覚効果��。 JavaScriptのみを使用して特殊効果を?qū)g裝してください���。クロスブラウザー��、パッケージと完全に互換性があります
2025-03-01
コメント 0
906

10プレミアムjQueryイメージ/コンテンツスライダープラグイン
記事の紹介:クールなWebサイトを作成するのに役立つ10の強(qiáng)力なjQueryスライドプラグインをお?jiǎng)幛幛筏蓼梗?以下は�����、コードキャニオンにある10の優(yōu)れたjQueryスライドプラグインです��。すべての寫(xiě)真は�、それぞれの著者によって著作権で保護(hù)されています���。
jQueryバナー回転子 /スライドショー
このjQueryバナーカルーセルプラグインには�、さまざまなクールなスイッチング効果があります�。サムネイルとボタンは�、ユーザーがバナー/広告を簡(jiǎn)単に閲覧できます�����。また�、サイズ変更をサポートし、プラグインパラメーターを介して構(gòu)成できます�����。
エストロ - jQueryケンバーンズ&スワイプエフェクト
2025-02-24
コメント 0
995

JQueryを使用した10の驚くべき畫(huà)像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン��!これらのjQuery Image Effectsプラグインを使用すると��、通常の畫(huà)像をWebサイトで簡(jiǎn)単に変換し�����、畫(huà)像エフェクトを強(qiáng)化し�����、ギャラリー��、スクラーを作成し、Webサイトを新しく見(jiàn)せることができます��。
畫(huà)像セグメンテーション効果は�����、CSSおよびjQueryと組み合わせています
このチュートリアルは����、畫(huà)像セグメンテーション効果を作成します�。畫(huà)像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが�、違いは、効果がイメージが半分に分割され�����、1つが左に移動(dòng)し���、もう一方が右に移動(dòng)することです��。
ソース
jQuery畫(huà)像歪みスクリプト
ImageWarpは��、ページ上の選択した畫(huà)像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1339

ボタン用の10の単純なCSSおよびJavaScriptマイクロインタラクション
記事の紹介:Webボタンマイクロインタラクションデザイン:ユーザーエクスペリエンスを向上させるための10のヒント
この記事では�����、ユーザーエクスペリエンスを強(qiáng)化し�����、Webサイトをより魅力的にするために���、Webボタンにマイクロインタラクションを追加する10の簡(jiǎn)単な方法を紹介します�。
コアポイント:
ユーザーエクスペリエンスの向上:マイクロインターアクションは�����、インスタントフィードバックを提供し�����、ユーザーの參加を改善し��、ユーザーエクスペリエンス全體を改善します���。
複數(shù)の効果:チュートリアルでは��、サウンド��、ボーダーアニメーション�����、3D変換���、形狀やテキストの変更などのより複雑な相互作用などのさまざまな効果をカバーしています。
アクセシビリティとインタラクション:サウンドベースのマイクロ相互作用は�、特にモバイルデバイスでのアクセシビリティを改善するのに特に役立ちます。
CSSとJavaScriptの使用:すべての効果は���、CSSスタイルとアニメーションとJavaScriptを通じて動(dòng)的に散在しています
2025-02-08
コメント 0
1030

CSS國(guó)境への包括的なガイド
記事の紹介:CSSの境界線は��、要素の周りに視覚的な分離を追加する効果的な方法です���。境界線の幅、ボーダースタイルの境界線の特性を設(shè)定することにより���、境界線を作成できます�����。 CSSの境界線は����、上部の境界、右の境界�、下の境界、左の境界の4つの部分で構(gòu)成されています����。 Border-Radiusプロパティを使用して、丸い角を追加できます�����。 Box-Shadowプロパティを使用すると�、境界線に影を追加できます。
2025-04-04
コメント 0
774

SVGとは何ですか����? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利點(diǎn)とアプリケーション
SVG(Scalable Vector Graphics)は、形狀�����、線�����、曲線、テキスト���、色情報(bào)を組み合わせて畫(huà)像を作成する一意の畫(huà)像ファイル形式です��。 JPG���、PNG、GIFなどのピクセルベースの形式とは異なり���、SVGファイルはグラフィックを作成するための「レシピ」に似ており、畫(huà)質(zhì)を失ったりファイルサイズを増やすことなくズームインしたりできます�。
SVGファイルは、スケーラビリティと応答性��、プログラマ性とインタラクティブ性����、アクセシビリティとパフォーマンスなど、多くの利點(diǎn)を提供します�����。イラスト�、チャート��、ロゴ���、アイコン、アニメーション�����、インタラクティブなチャート���、インフォグラフィック��、マップ���、特殊効果、構(gòu)築インターフェイスとアプリケーションなど�、さまざまな目的に使用できます。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
654

Javaの例の工場(chǎng)の設(shè)計(jì)パターン
記事の紹介:工場(chǎng)のパターンは����、工場(chǎng)クラスを介してオブジェクトの作成ロジックをカプセル化することで、発信者が特定の実裝クラスを気にする必要がないようにすることです�。 1。インターフェイス形狀の統(tǒng)一された動(dòng)作仕様を定義します�����。 2。円と長(zhǎng)方形の実裝クラスを作成します��。 3. ShapeFactory Factoryクラスを書(shū)き込み���、パラメーターに従ってさまざまなインスタンスを返します���。 4.工場(chǎng)クラスを使用してオブジェクトを取得し、メソッドを呼び出します�����。このモードは�、オブジェクトの作成が複雑である�、タイプがしばしば変更される、または開(kāi)閉の原則が必要なシナリオに適しています�����。発信者と特定のクラスを効果的に分離し���、メンテナンスコストを削減できます��。
2025-07-13
コメント 0
691

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは�、畫(huà)像がマウスポインターの周りを飛び回ることを許可したり、Webページを編集可能なモードに変換したり��、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど�����、さまざまな興味深い効果を作成できます����。
これらの効果は楽しくて魅力的ですが、雑然としたWebページや荷重が遅くなることを避けるために���、注意して使用する必要があります�。
これらの効果は���、jQueryや3.jsなどのJavaScriptライブラリを使用して���、またはカスタムJavaScriptコードを作成して実裝できます。 Github���、SitePoint����、オンライン學(xué)習(xí)プラットフォームなどのWebサイトは、これらの特殊効果の作成を?qū)Wぶためのリソースを提供します����。
幸せな金曜日を過(guò)ごす準(zhǔn)備ができました
2025-03-01
コメント 0
964

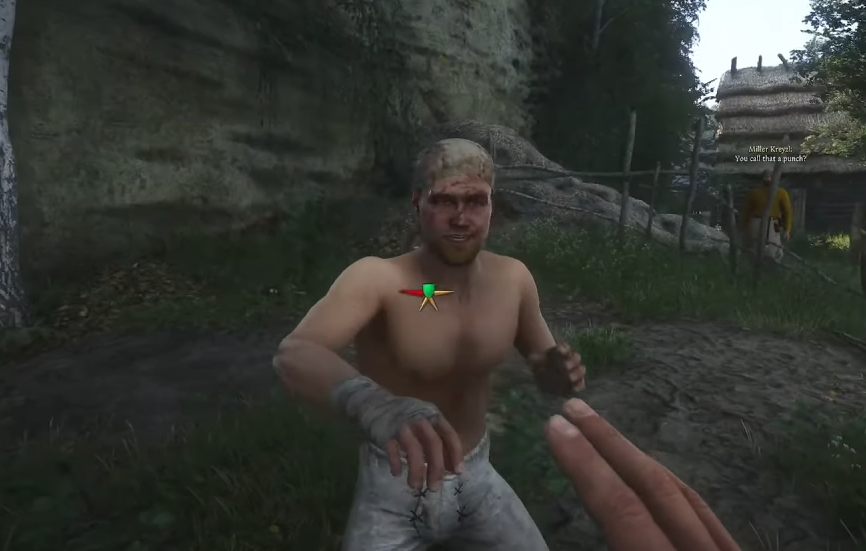
非武裝のコンボガイドKCD2 |キングダム?カム:救出2戦闘
記事の紹介:「Tears of Kingdom 2」の裸の戦闘は、盲目の拳を揺るがすことではありません����。
武器の戦いとは異なり、手は素早いストライキ����、グラップル、反撃に依存しています��。居酒屋の戦い�、訓(xùn)練、または剣のない戦いに閉じ込められていないときに最適です����。コンボを効果的にするための特定のアクションを含む�、コンボについて學(xué)ぶために読み続けます。
実踐的な戦闘メカニズム
5つの方向(左�、右���、高、低��、中央)で攻撃できます�����。
コンボには��、さまざまな方向に特定の攻撃を組み合わせる必要があります���。
適切なタイミングでブロックすると����、反撃したり取り組むことができます�����。
體力は重要です����。エネルギーが足りなくなった場(chǎng)合、ボクシングはそれほどダメージを與えません。
いくつかの専門(mén)はあなたの素手を改善することができます
2025-03-21
コメント 0
732

Macでホットコーナーを使用する方法
記事の紹介:Macのホット角度をアクティブにする方法は�����、「システム設(shè)定」→「デスクトップとスクリーンセーバー」に移動(dòng)することです→[ホットアングル...]ボタンをクリックし�、各コーナーのトリガーアクションを選択します。一般的な組み合わせには���、左上隅をMissionControlとして設(shè)定し�����、右上隅をデスクトップとして設(shè)定し����、左下隅をランチャーとして設(shè)定し��、右下隅をスクリーンセーバーとして設(shè)定することが含まれます����。ホットアングルは、デスクトップにクイックリターンやすべてのウィンドウの表示などのクイックスイッチングタスクに適しています����。外部モニターユーザーは���、マルチスクリーンの熱角度を有効にするために��、ホーム畫(huà)面の位置を手動(dòng)で調(diào)整する必要があります����。特にフルスクリーンで作業(yè)したり����、複數(shù)のデスクトップ管理ツール間で競(jìng)合する場(chǎng)合は���、それを使用するときにミスチャッチを避けるように注意してください���。ホットアングルを一時(shí)的にオフにしたり���、設(shè)定を調(diào)整したりできます�����。
2025-07-16
コメント 0
803

5エクセルあなたが必要としていないことを知らなかったクイックヒント
記事の紹介:データを効率的に処理するのに役立つ5つのExcelのヒント
多くの人々はExcelのさまざまな機(jī)能に精通していますが��、時(shí)間を節(jié)約し�����、データをより効果的に視覚化する実用的なヒントを理解している人はほとんどいません�。この記事では�、次回Microsoftスプレッドシートプログラムを使用したときに効率を改善するのに役立つ5つのヒントを共有します�。
1.ショートカットキーのデータ領(lǐng)域をすばやく選択します
Ctrl Aショートカットキーはよく知られていますが�、Excelでは����、異なる狀況では異なる機(jī)能を機(jī)能させます。
まず、スプレッドシートでセルを選択します��。セルが他のセルから獨(dú)立している場(chǎng)合(つまり、左、右、上�����、またはその下にデータがなく��、フォーマットされたテーブルの一部に屬していない場(chǎng)合)�����、Ctrl Aを押すとスプレッドシート全體が選択されます��。
ただし�、選択したセルが屬している場(chǎng)合
2025-02-07
コメント 0
908

スケジュール1でジンジャー炎効果を得る方法
記事の紹介:1つの製品をスケジュールするために、見(jiàn)事な生inger炎効果を追加したいですか���?これはとても簡(jiǎn)単です!次の手順では、簡(jiǎn)単に実裝するように導(dǎo)きます。
詳細(xì):スケジュール1効果リスト
ステップ1:ミキサーを準(zhǔn)備します
まず����、ロックを解除してミキシングベンチを配置していることを確認(rèn)してください����。ハイブリッドワークベンチがなければ���、次のステップを?qū)g行できません��。
ステップ2:バナナを購(gòu)入します
ガスマートに向かい���、魔法のようなものを購(gòu)入します:バナナ����。はい�����、あなたはそれを正しく読みます���、それはバナナです����!
ステップ3:混合を開(kāi)始します
ミキシングベンチに戻り���、次のことを行います��。
あらゆる種類(lèi)の製品(多様性に関係なく)を左スロットにドラッグアンドドロップします�����。
バナナを右のスロットにドラッグして落とします����。
「ミックス」ボタンをクリックして、奇跡を目撃します
2025-04-07
コメント 0
686

モンスターハンターワイルドのトラックテールトカゲの場(chǎng)所
記事の紹介:クイックリンク
後ろのトカゲ位置
他のモンスター
モンスターハンターの荒野では、リアエンドトカゲはゲームの世界の砂に住んでいるかわいい両生類(lèi)です。特定の場(chǎng)所に腰掛け、尾が直立し�����、捕らえるのを待っていました�����。モンスターハンターの荒野でリアエンドのトカゲを見(jiàn)つける方法と�、すべての小動(dòng)物を見(jiàn)つけるための探求を続ける方法は次のとおりです。
後ろのトカゲ位置
リアエンドのトカゲを見(jiàn)つけるのに最適な場(chǎng)所は、風(fēng)の平野のエリア13です���。これらの直立した尾のトカゲは、砂漠地帯の真ん中にある小さなプールの近くで見(jiàn)つけることができます�。彼らはすぐに逃げるかもしれないので����、あなたがその地域でゆっくりと移動(dòng)し、ネットを捕らえる準(zhǔn)備ができていることを確認(rèn)してください。左肩のボタンを押して保持し�、正方形/xまたは円(b)を押して、畫(huà)面の右下隅にボックスを移動(dòng)して����、キャプチャを選択できます。
2025-03-19
コメント 0
985

最高の効果を得るために Douyin の美しさ設(shè)定を設(shè)定する方法 最高の効果を得るために Douyin の美しさの設(shè)定を設(shè)定する方法�����。
記事の紹介:Douyin ビューティー チュートリアル: 完璧な短いビデオを作成しましょう! TikTokで自分を最高に見(jiàn)せたいですか?このチュートリアルでは����、Douyin の美容スキルを段階的に習(xí)得し、見(jiàn)事な短いビデオを簡(jiǎn)単に撮影できるようにします���。 Douyin Beauty ベスト設(shè)定ガイド Douyin の下部中央にある「 」ボタンをクリックして��、ビデオ撮影インターフェイスに入ります�����。右側(cè)のメニューバーで��、「フィルター」オプションを選択します�����。以下の豊富なフィルター オプションを參照して��、肌の色調(diào)やスタイルに合ったものを選択し���、フィルターの強(qiáng)度を調(diào)整します����。撮影インターフェースに戻り�����、「美化」オプションを選択します�。美化インターフェイスでは、「皮膚剝離」�����、「小顔」����、「大きな目」、「口紅」����、「頬紅」などのパラメータを調(diào)整して、自分だけの絶妙なメイクを作成できます���。最後に����、左下隅にある「props」機(jī)能を活用することを忘れないでください�����。人気の特殊効果の小道具を選択して�、ビデオにさらに追加します
2025-01-16
コメント 0
964

畫(huà)像をWordでグループ化する方法
記事の紹介:言葉で寫(xiě)真をグループ化することは、均一な動(dòng)きや位置の調(diào)整を促進(jìn)することです���。特定の操作は次のとおりです����。1�。複數(shù)の畫(huà)像が挿入されていることを確認(rèn)し、左マウスボタンボックスを押して���、選択または複數(shù)の選択を選択します�����。 2. [フォーマット]タブの下にある[アレンジ]領(lǐng)域の[組み合わせ]ボタンをクリックし���、[組み合わせ]を選択します���。 3.組み合わせが失敗した場(chǎng)合、畫(huà)像レイアウトが埋め込まれていないかどうかを確認(rèn)します�。 4.特定の畫(huà)像を個(gè)別に調(diào)整する場(chǎng)合は、「組み合わせのキャンセル」を選択できます��。 5.「アライメント」ツールを使用して�、組み合わせ後の変形を回避することをお?jiǎng)幛幛筏蓼埂¥长欷椁问猪槫颔蕙攻咯`すると�����、グラフィックレイアウトとテキストレイアウトの効率が向上します��。
2025-07-14
コメント 0
905

Macで複數(shù)のデスクトップを使用する方法
記事の紹介:Mac Multi-DeskTop関數(shù)を使用して�����、効率を向上させます�����。特定の方法には次のものが含まれます。1�。コントロールアップ矢印を介してディスパッチセンターを入力し、「」をクリックして新しいデスクトップを作成します����。 2.コントロールの左右の矢印でデスクトップを切り替え����、上部のサムネイルをクリックするか、4本の指でトラックパッドをスライドさせます��。 3.アプリケーションウィンドウを他のデスクトップサムネイルにドラッグして移動(dòng)します�。役に立たないことを避けるために、オフィス�、コミュニケーション、エンターテイメントなどの目的に従ってデスクトップを分割し�����、それらを區(qū)別するのに役立つさまざまな壁紙をセットアップすることをお?jiǎng)幛幛筏蓼?���。注:一部のフルスクリーンアプリケーションは、新しいデスクトップを自動(dòng)的に作成します。 Dock Barは��、デフォルトで現(xiàn)在のデスクトップアプリケーションのみを表示し���、設(shè)定で調(diào)整できます�����。デスクトップは����、外部モニターが接続されているときに獨(dú)立して動(dòng)作します��。合理的な分類(lèi)と並べ替えが重要です���。
2025-07-08
コメント 0
723

HTMLのDL����、DT���、およびDDを使用した構(gòu)造化の説明リスト
記事の紹介:「名詞の説明」構(gòu)造を表示する必要がある場(chǎng)合は���、辭書(shū)エントリ���、製品の詳細(xì)、FAQ��、その他のシナリオなど�����、タグの組み合わせを使用する必要があります��。特定の使用法は次のとおりです�。1�。コンテナとして。 2�。用語(yǔ)の定義。 3.説明を提供します��。用語(yǔ)には複數(shù)の説明を伴う可能性があり����、複數(shù)の用語(yǔ)も説明の段落を共有できます。ネストされた使用を避けるように注意してください��。スタイルの観點(diǎn)から����、デフォルトのレイアウトは比較的単純であり��、レイアウトは���、グリッドを使用して左右のアライメントを?qū)g現(xiàn)し、視覚効果とユーザーエクスペリエンスを改善するためにモバイル端末の上下の配置に切り替えるなど��、CSSを介して調(diào)整できます���。
2025-07-15
コメント 0
988

CSS Flex-Wrapを使用したフレックスアイテムのラッピング動(dòng)作を制御します
記事の紹介:フレックスラップは�、弾性容器の子要素のラインラッピング挙動(dòng)を制御します����。 3つの値があります:nowrap(デフォルトではラインブレイクはありません)、ラップ(ラインブレイクが許可され���、方向は上から下�����、左から右)���、ラップリバース(ラインブレークが許可され����、方向は下から上へです)����。プロジェクトが予想どおりにラインをラップしない場(chǎng)合、プロジェクトの幅が小さすぎたり大きすぎたり�����、コンテナ幅が未定義であるためである可能性があります��。それはそれぞれ最小幅���、幅の割合、または屈曲成長(zhǎng)率で調(diào)整できます���。行ギャップと列の間隔は��、行ギャップと列ギャップを介して設(shè)定できます�。ラップリバースは����、ボトムアライメントや逆配置などの特別なレイアウトでよく使用されます���。フレックスラップを合理的に使用して、幅と間隔の設(shè)定を組み合わせて柔軟なレイアウト効果を?qū)g現(xiàn)します
2025-07-10
コメント 0
564

リンク擬似クラス(LVHA)の正しい注文は何ですか�����?
記事の紹介:CSSセレクターが右から左に偏っており�、定義されたスタイルが後で優(yōu)先度が高いため、スタイルの競(jìng)合を避けるために��、リンクされた擬似クラスはLVHAの順序で記述する必要があります��。 1.リンク(アクセスしない)を最初に定義して����、基礎(chǔ)となる狀態(tài)が上書(shū)きされないことを確認(rèn)する必要があります。 2����。訪問(wèn)(訪問(wèn))してから定義して、到達(dá)していないリンクスタイルに影響を與えないようにします�。 3.ホバー(ホバー)は、アクティブ化狀態(tài)がホバーによって上書(shū)きされないようにアクティブの前に配置されます�����。 4.アクティブ(アクティベーション)は、クリック時(shí)にスタイルが正しくトリガーされることを確認(rèn)するために最終的に定義します�。実際の使用では、重要な狀態(tài)を見(jiàn)逃さないでください��。アクセシビリティを考慮したり���、さまざまなデバイスの動(dòng)作をテストしたり���、モバイル端子を組み合わせることができます。エクスペリエンスを向上させるためのフォーカス�、セレクターの融合などの代替書(shū)き込み方法、プリプロセッサの使用もスタイルを効果的に管理できます���。
2025-06-24
コメント 0
412