合計(jì) 10000 件の関連コンテンツが見つかりました

8クールなjQueryアニメーション効果チュートリアル
記事の紹介:JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時(shí)代を受け入れましょう!
過(guò)去には�、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています����。しかし、今�、jQueryを使用すると、さまざまなアニメーション効果を簡(jiǎn)単に作成できます�。以下は、絵畫の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです�����!関連する読み物:
10 CSS3およびjQueryロードアニメーションソリューション
3D JavaScriptアニメーション - Three.js
jqueryアニメーションフィードディスプレイ4階建てを模倣します
このチュートリアルでは����、jQueryを使用してRSSスクロールサブタイトル効果を簡(jiǎn)単に作成する方法を示します���。
ソースコードデモ
jque
2025-02-26
コメント 0
475

15プレミアムjQueryデザインツール
記事の紹介:jquery4u.com:jqueryプラグインとデザインツールを紹介しました�!以下は��、実用的で美しく効率的な設(shè)計(jì)ツールです��。來(lái)て��、試してみてください��!
jQuery「並外れた」ナビゲーション
OS Xのドックとスタック効果を巧みに模倣します����。
デモソースコードを表示します
jQueryキーワードハイライト
このjQueryプラグインを使用して、重要なキーワードを簡(jiǎn)単に強(qiáng)調(diào)します����。
デモソースコードを表示します
IEテキストシャドウエフェクト
このjQueryプラグインを使用すると、IEブラウザーはテキストシャドウイング効果を簡(jiǎn)単に実現(xiàn)できます��。
デモソースコードを表示します
クールなjQueryメニュー
使用
2025-03-09
コメント 0
700

トップ15のjQueryフォームの例
記事の紹介:jQueryはフォームデザインに力を與えます:ユーザーエクスペリエンスと視覚効果を改善する
jQueryはフォームデザインを簡(jiǎn)素化し、さまざまなグラフィックデザインとインタラクティブな効果を簡(jiǎn)単に実現(xiàn)できます���。一部のjQueryプラグインは、テキストボックスを拡大して�、目を引くものにすることができます。関連読み物:30 jQueryフォームプラグイン
iPhoneスタイルのチェックボックス
有名なスイッチスタイルのiPhoneを模倣するチェックボックス�。 出典:http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
2025-03-07
コメント 0
725

タッチ対応ブラウザでロングタッチ?xí)rのホバー効果を複製するにはどうすればよいですか?
記事の紹介:この記事では、タッチ対応ブラウザでホバー効果をシミュレートするためのソリューションを紹介します���。 CSS を変更して��、「:hover」疑似クラスのスタイルを模倣する「hover_effect」クラスを作成し����、JavaScript を使用してこれを切り替えることを提案しています����。
2024-10-22
コメント 0
883

jqueryでコメントする方法
記事の紹介:jqueryでコメントの使用方法
、プラグインを使用してコメントを自動(dòng)化し�����、フローディングコメントを効果的に使用して効果的にコメントします�。
基本的なjQueryコメント
jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
2025-03-08
コメント 0
908

タッチデバイスでホバー効果を複製するにはどうすればよいですか?
記事の紹介:タッチ デバイスでのホバー動(dòng)作の複製タッチ対応デバイスでのホバー効果をシミュレートすると、同様の動(dòng)作を模倣してユーザー エクスペリエンスを向上させることができます��。
2024-12-18
コメント 0
410

iPhoneとiPadの本のターニング効果を有効にする
記事の紹介:iPhoneまたはiPadの書籍アプリのページをめくるときに����、スタイリッシュなページフリッピングアニメーション効果を追加したいですか��?本のアプリでページめくりスタイルをカスタマイズして�、実際のページをひっくり返す行為を模倣して、の思い出を取り戻すことができます
2025-06-09
コメント 0
850

DIV をテキストフィールドのようにスタイル設(shè)定するには?
記事の紹介:DIV をスタイルしてテキスト フィールドの外観を模倣する方法 contentEditable が有効になっている DIV 要素がある場(chǎng)合、ユーザーはそのコンテンツを編集できます�����。しかし�����、...
2024-11-29
コメント 0
945

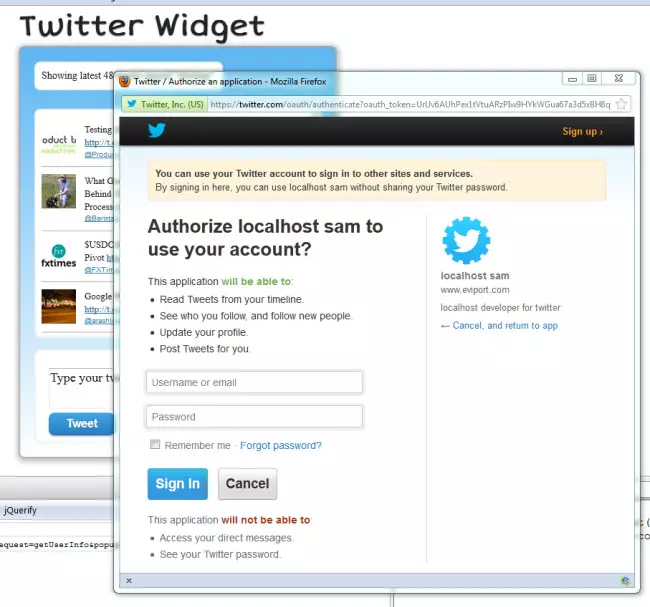
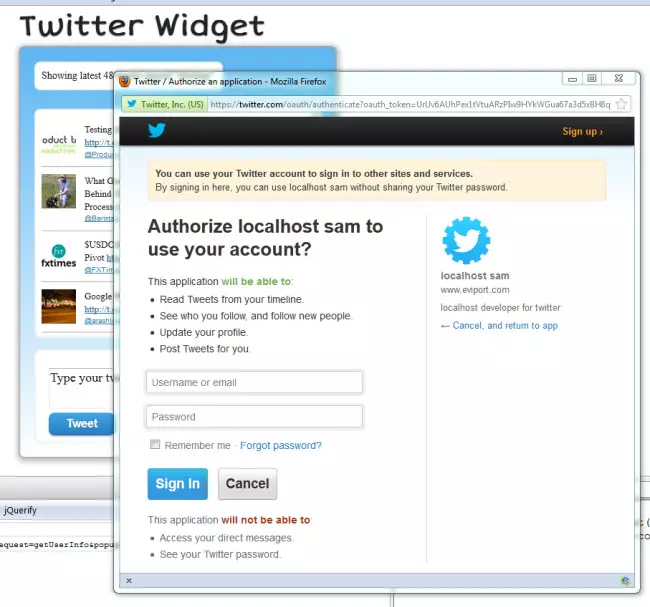
JavaScript OAuthポップアップウィンドウハンドラーコード
記事の紹介:このJavaScript関數(shù)は�����、ブラウザのブロックを避け��、認(rèn)証用のコールバックを使用して�����、人気のソーシャルネットワークのアプローチを模倣するOAuthポップアップウィンドウを作成します�����。
デモ
jQuery Twitterウィジェット
コード
// OAuthポップアップウィンドウ関數(shù)
$ .oauthpopu
2025-02-25
コメント 0
572

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは、ウェブサイトのアニメーション効果のレベルを大幅に改善しました�。視差の効果は、異なる視線の方向にオブジェクトを観察して��、異なる位置に表示されることにより�����、アニメーションに知覚と深さをもたらします���。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して�、獨(dú)自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました���。アニメーションの視差効果をWebサイトの背景として使用しており���、効果はウェブサイトをわずかに遅くする可能性がありますが�����、これはまだ良い例です�����。
來(lái)る
2025-03-05
コメント 0
711

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください�! jQueryは����、メニューとアニメーション効果に使用されるだけではありません。 jQueryを使用すると�、魅力的なテキスト効果を作成し、テキストを巧みに使用してユーザーと効果的に通信することもできます�。このコレクションを通じて、テキストグラデーション���、テキストフライインエフェクト��、テキストグローなどを作成できます��。楽しめ����!
コードネームレインボー
JavaScriptとCSS Magicを使用して、あらゆるテキストに2色の勾配を適用します����。影とハイライトも適用できます。これは����、大規(guī)模なWebサイトや動(dòng)的コンテンツで特に効果的です。これらの場(chǎng)合����、各インスタンスの畫像を作成することは実用的ではないためです。
ソース
jke
2025-03-07
コメント 0
1168

驚くべきjQueryノートブックページフリップアニメーション
記事の紹介:このJQuery Moleskine Notebookアニメーション���、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー���、柔軟性���、速度を紹介します。 jQueryブックレットプラグインを活用します�。
このjQueryノートブックアニメーションの利點(diǎn):
Lightwei
2025-03-04
コメント 0
748