合計 10000 件の関連コンテンツが見つかりました

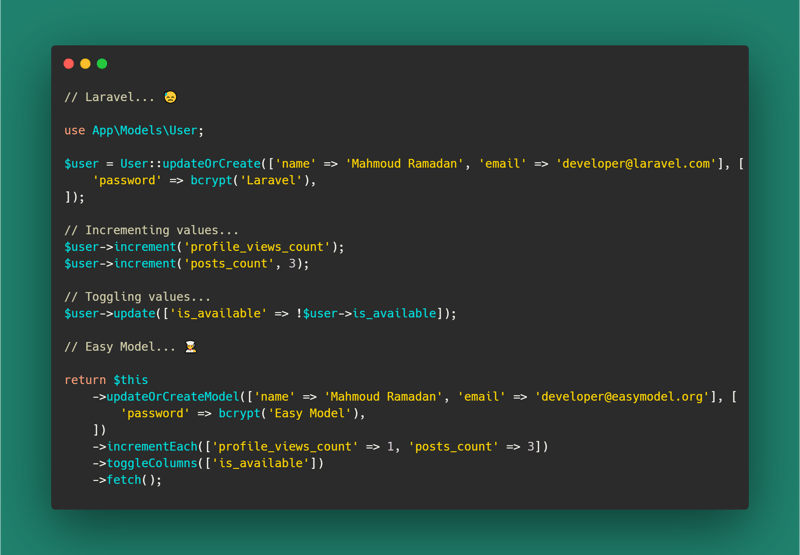
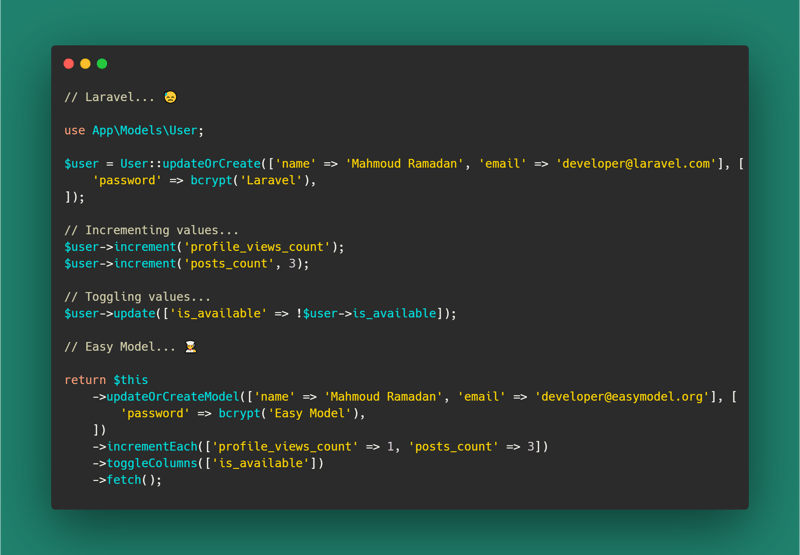
Easy Model v でワークフローを強(qiáng)化します�����。
記事の紹介:Easy Model のバージョン 1.1.2 がリリースされ����、エレガントな新機(jī)能と改善が加えられました��。
zeroOutColumns メソッドを追加します�����。
toggleColumns メソッドを追加します�����。
Query Builder と Eloquent Builder を使用して更新オペレーションを?qū)g行する機(jī)能を追加します�。
アップデート
2024-12-04
コメント 0
901

Vue で v-model でオブジェクトを使用する方法
記事の紹介:コンポーネント間の雙方向のデータ バインディングを?qū)g裝する Vue.js の v-model ディレクティブについては、誰もがよく知っています�。ただし、カスタム コンポーネントの v-model を手動で実裝すると����、通常��、いくつかの問題が発生します�����。
通常のアプローチは次のとおりです���。
const props =defineProps(['modelValue']);
const Emit =defineEmits(['update:modelValue']);
コンポーネント內(nèi)のmodelValueプロパティの値は変更しないことに注意してください。代わりに�、更新された値を e に渡します。
2025-01-20
コメント 0
509

カスタムコンポーネントでV-Modelを使用する方法は���?
記事の紹介:VUEカスタムコンポーネントでV-Modelを有効にするには�、次のことが必要です���。1����。ModelValuePropを宣言します�。 2。$ emit( 'update:modelvalue')を通じて親コンポーネントのデータの変更を通知します���。たとえば�����、入力でモデルバリューをバインドし�、イベントをトリガーします。複數(shù)のVモデル(VUE3)をサポートする必要がある場合は�、V-Model:タイトルなどのネーミングメソッドを使用して���、対応するプロップとEMITを宣言できます�。変數(shù)を內(nèi)部的に維持する場合は�����、データを使用するか�、中間層の同期に計算して、小道具の直接変更を避けることをお勧めします�����。
2025-07-14
コメント 0
970

雄弁さモデルのポリシーを定義するにはどうすればよいですか����?
記事の紹介:dusepoliciesinlaravel'seloquentormefictivivivivivity���、1.createapolicyclassusingtheartisancommandphpartisanmake:model = model = posttogenerateamodel-specificorstandalonepolicy.2
2025-06-20
コメント 0
948

Laravel Eloquent ORM in Bangla Part-Pruning Model)
記事の紹介:Laravel Eloquent のモデルプルーニング機(jī)能を使用すると���、データベース內(nèi)の古いレコードや不要なレコードを自動的に削除できます����。これは�、大規(guī)模なデータベースのパフォーマンスを向上させ、不必要なデータの蓄積を防ぐのに役立ちます�����。 Laravel では�、スケジュールされたタスクまたはアーティザン コマンドを通じてプルーニング操作を?qū)g行できます。
主な方法:
1. 古いモデルの枝刈り(古いレコードを削除)
この方法は��、特定の時間が経過した後に古いレコードを削除する必要がある場合に使用できます�����。たとえば����、投稿を作成してから 30 日後に自動的に削除したい場合は�、トリム機(jī)能を使用できます。
prune() メソッドを使用します�����。
Laravel Eloquent 8.x バージョンでは prune() メソッドが導(dǎo)入されました
2025-01-16
コメント 0
1059

V-Modelは�����、VUEのカスタムコンポーネントを雙方向のデータバインディングにどのように使用できますか��?
記事の紹介:V-Modelを使用して�、VUEでカスタムコンポーネントの雙方向結(jié)合を?qū)g裝するには、まずその作業(yè)メカニズムを理解する必要があります��。カスタムコンポーネントの場合��、次の必要があります�����。1�。モデルバルエという名前の小道具を受け取ります。 2。アップデートという名前のイベントをトリガー:ModelValue���。デフォルトでは�、コンポーネントを使用する必要があるため�����、データを同期するには���、value = "ModelValue"および$ emit( 'update:modelvalue')を使用する必要があります�。さらに��、プロップ名とイベント名はモデルを介してカスタマイズできます���。{prop: 'checked'、event: 'change'}��。
2025-06-06
コメント 0
219