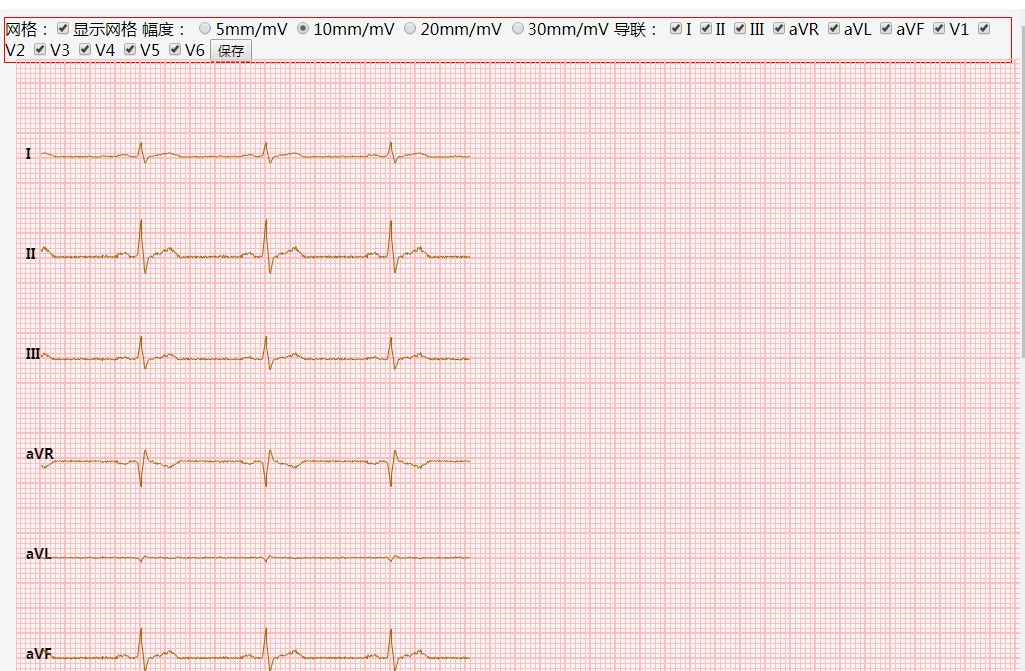
kesan elektrokardiogram lukisan kanvas
kesan elektrokardiogram lukisan kanvas
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Lukisan bentuk dan laluan pada kanvas html5
Lukisan bentuk dan laluan pada kanvas html5
09 Jul 2025
TODRAWONHTML5CANVAS, USEBUILT-INMETHODSFORBASICSHAPESANDPATHPS.1.RectAnsaredRawnWithFillRect () Orstrokerect () () WithCenter, Radius, Sudut, danDirection.3.PathsBeginWithBeginPath (), thenmoveto () andLineto () forlines, quadraticcurveto () orbezie
 Lukisan bentuk dan laluan pada kanvas HTML5.
Lukisan bentuk dan laluan pada kanvas HTML5.
09 Jul 2025
Bagaimana untuk melukis bentuk dan laluan pada html5canvas? 1. Mula -mula menetapkan elemen kanvas dan dapatkan konteks 2D; 2. Gunakan fillrect, strokerect atau clearRect untuk menarik segi empat tepat; 3. Buat jalan melalui BeginPath, Moveto, Lineto, Arc, dan lain -lain untuk menarik bentuk kompleks; 4. Gunakan mengisi atau strok untuk mengisi atau strok untuk mengisi atau strok; 5. Gunakan fillstyle, strokestyle dan linewidth untuk menetapkan gaya. Contohnya, untuk melukis dataran biru, anda perlu menetapkan fillstyle dan hubungi fillrect, dan melukis bulatan, anda perlu memanggil kaedah arka dan mulakan dengan
 Membina aplikasi lukisan mudah dengan kanvas html5
Membina aplikasi lukisan mudah dengan kanvas html5
06 Jul 2025
Untuk menggunakan html5canvas untuk membuat aplikasi lukisan mudah, anda boleh mengikuti langkah -langkah di bawah. 1. Inisialisasi kanvas dan tetapkan persekitaran asas: Tambah tag kanvas dan dapatkan konteks melalui JavaScript, dan tetapkan warna garis, ketebalan dan gaya cap garis. 2. Melaksanakan fungsi lukisan tetikus: Dengarlah acara mousedown, mousemove dan tetikus, koordinat rekod dan segmen garis lukis. 3. Tambah Fungsi Pelarasan Saiz Warna dan Strok: Kawal warna dan saiz berus melalui elemen input jenis warna dan jenis julat, dan mengikat perubahan dan peristiwa input untuk mengemas kini gaya lukisan. 4. Fungsi Pilihan: Kosongkan kanvas menggunakan kaedah ClearRect
 Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
01 Dec 2024
Bolehkah Butang Mengelak daripada Menghantar Borang? Dalam borang yang mengandungi dua butang, butang "Batalkan Perubahan" dan butang "Serah", kedua-duanya digayakan menggunakan jQuery...
 Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?
Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?
29 Oct 2024
Cara Menghalang Butang daripada Menghantar Borang Dalam HTML, apabila butang diklik dalam borang, ia biasanya mencetuskan penyerahan borang. Namun,...
 Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?
Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?
26 Nov 2024
Menyesuaikan Butang Radio untuk Borang Derma: Menjadikannya Serupa dengan Butang Keinginan wujud untuk mencipta borang derma yang menampilkan butang radio,...
 Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?
Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?
21 Dec 2024
Mencegah Penyerahan Borang pada Klik Butang Alih KeluarDalam borang HTML yang disediakan, butang "alih keluar" mencetuskan penyerahan borang apabila diklik. Untuk mengelakkan...
 Bagaimana untuk Menentukan Butang Borang Yang Diklik dalam PHP?
Bagaimana untuk Menentukan Butang Borang Yang Diklik dalam PHP?
14 Nov 2024
Menentukan Butang Borang Klik dalam PHPMengenal pasti butang mana yang memulakan penghantaran borang boleh menjadi penting dalam pembangunan PHP. Apabila berbilang butang...


Alat panas

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik