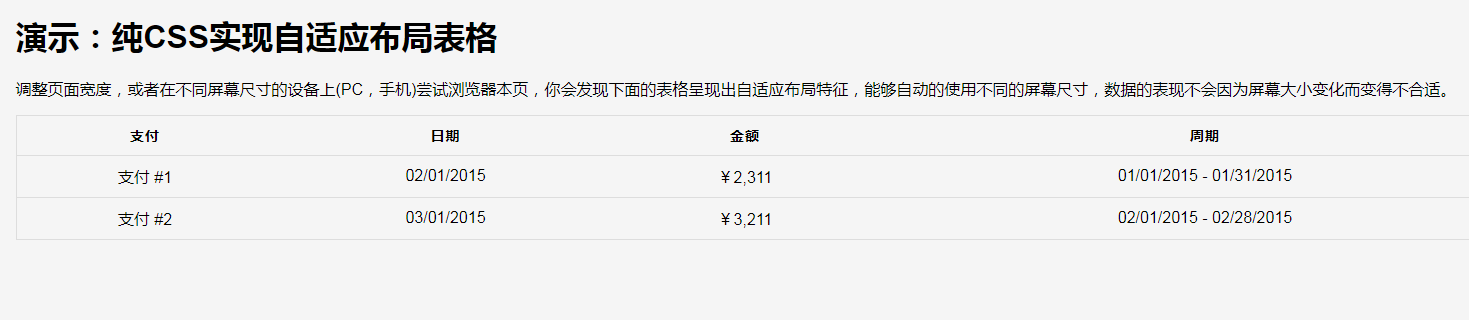
CSS melaksanakan jadual susun atur penyesuaian
CSS melaksanakan jadual susun atur penyesuaian
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
04 Apr 2025
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Bagaimana untuk melaksanakan bekas Div dengan ketinggian baris penyesuaian dan kiraan baris menggunakan susun atur CSS atau Flex?
Bagaimana untuk melaksanakan bekas Div dengan ketinggian baris penyesuaian dan kiraan baris menggunakan susun atur CSS atau Flex?
04 Mar 2025
Artikel ini membandingkan CSS Grid dan Flexbox untuk membuat Divs dengan ketinggian dan nombor baris penyesuaian. Grid menawarkan penyelesaian yang lebih mudah menggunakan grid-templat-lajur dan baris tersirat, sementara Flexbox memerlukan flex-wrap dan berpotensi JavaScript untuk tepat
 Melaksanakan susun atur lanjutan dengan teknik grid CSS
Melaksanakan susun atur lanjutan dengan teknik grid CSS
14 Jul 2025
Untuk menggunakan CSSGRID untuk melaksanakan susun atur lanjutan, kunci adalah untuk menguasai kaedah kawalan dan kedudukan strukturnya. Pertama, gunakan kawasan grid-template untuk membina susun atur semantik, seperti struktur "Kawasan Kandungan Kawasan Bawah" "kepala"; kedua, melalui grid-lajur dan grid-baris, kedudukan elemen boleh dikawal dengan tepat, supaya kad itu boleh merangkumi pelbagai lajur atau baris; Kemudian, gabungkan Minmax () dan auto-fit untuk membuat grid responsif, dan secara automatik menyesuaikan bilangan lajur; Akhirnya, gunakan susun atur cascade dan z-indeks untuk mengawal tahap elemen untuk mencapai kesan terapung. Teknik -teknik ini dapat menangani keperluan reka bentuk web yang rumit dan responsif.
 Bagaimana untuk melaksanakan susun atur grid kompleks menggunakan grid CSS?
Bagaimana untuk melaksanakan susun atur grid kompleks menggunakan grid CSS?
20 May 2025
Kaedah untuk melaksanakan susun atur grid kompleks menggunakan cssgrid termasuk: 1. Tentukan struktur grid asas dan paparan penggunaan: grid dan grid-template/baris. 2. Gunakan kawasan grid-templat dan grid-kawasan untuk memperuntukkan unsur-unsur ke kawasan yang ditentukan. 3. Gunakan pertanyaan media untuk merealisasikan reka bentuk responsif. 4. Penjajaran Projek Grid Kawalan dan Jarak Melalui Justify-Items, Align-Items dan Properties Lain.
 Bagaimana untuk mencapai susun atur ketinggian penyesuaian dengan skala 2: 5: 3 menggunakan CSS Flexbox?
Bagaimana untuk mencapai susun atur ketinggian penyesuaian dengan skala 2: 5: 3 menggunakan CSS Flexbox?
04 Apr 2025
Menggunakan susun atur elastik CSS untuk mencapai ketinggian tersuai skala 2: 5: 3. Artikel ini akan meneroka cara melaksanakan bekas menggunakan susun atur elastik CSS (flexbox) dengan tiga ...
 Teknik susun atur CSS untuk melaksanakan susunan elemen kiri dan kanan
Teknik susun atur CSS untuk melaksanakan susunan elemen kiri dan kanan
04 Apr 2025
Dalam susun atur CSS, teknik susunan elemen mendatar termasuk: menetapkan unsur-unsur sebagai selaras atau blok sebaris (paparan: inline atau inline-block) Menggunakan float (float: lefat atau float: right) Menggunakan Kandungan Justify: flex-start-end)
 Bagaimana untuk melaksanakan susun atur imej dan teks yang responsif menggunakan CSS dan Flexbox?
Bagaimana untuk melaksanakan susun atur imej dan teks yang responsif menggunakan CSS dan Flexbox?
05 Apr 2025
Cara menggunakan CSS ...
 Bagaimana cara menggunakan CSS Flexbox untuk melaksanakan susun atur imej dan teks yang responsif?
Bagaimana cara menggunakan CSS Flexbox untuk melaksanakan susun atur imej dan teks yang responsif?
05 Apr 2025
Menggunakan cssflexbox untuk melaksanakan susun atur responsif apabila merancang laman web, kebolehsuaian saiz skrin yang berbeza sering diperlukan. Kali ini kita membincangkan cara menggunakan CSS ...
 Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
01 Dec 2024
Bolehkah Butang Mengelak daripada Menghantar Borang? Dalam borang yang mengandungi dua butang, butang "Batalkan Perubahan" dan butang "Serah", kedua-duanya digayakan menggunakan jQuery...


Alat panas

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik