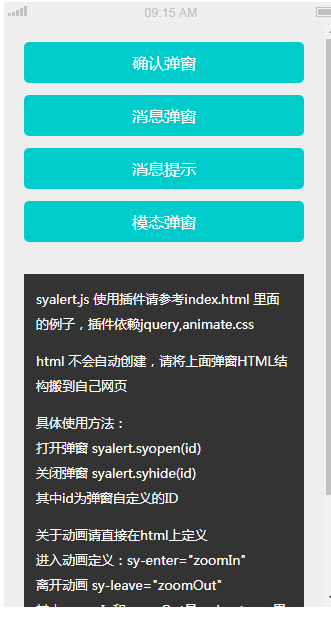
Pemalam pop timbul syalert.js
pemalam pop timbul jQuery dengan berbilang animasi untuk dipilih
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Pop timbul yang sempurna
Pop timbul yang sempurna
06 Mar 2025
Takeaways utama Tingkap pop timbul boleh digunakan dengan berkesan dan tidak invasif, dengan syarat ia dilaksanakan dengan betul. Kesalahan biasa termasuk masalah dengan skrip, enjin carian, kebolehcapaian, alat pengurusan tapak, pembunuh pop timbul, dan pilihan untuk STO
 Bagaimana untuk Membuka Tetingkap Pop Timbul Bersaiz Tersuai dengan JavaScript?
Bagaimana untuk Membuka Tetingkap Pop Timbul Bersaiz Tersuai dengan JavaScript?
30 Oct 2024
Pop Tingkap Baharu dengan Dimensi TersuaiDalam pembangunan web, kadangkala adalah wajar untuk membuka tetingkap baharu untuk tujuan tertentu, seperti...
 coretan kod JS untuk membuka tetingkap pop timbul
coretan kod JS untuk membuka tetingkap pop timbul
24 Feb 2025
Tidak ada yang istimewa hanya beberapa coretan kod JavaScript untuk membuka tetingkap pop timbul. W = tetingkap, D = dokumen; // Tetapkan tetingkap ke dimensi widget var winh = 400, // Benarkan padding tingkap dan header Winw = 400, Wint = 400,
 Cara Terbaik: Log masuk berterusan Pop timbul pada Windows
Cara Terbaik: Log masuk berterusan Pop timbul pada Windows
11 Mar 2025
Pop-up yang berterusan "masuk-masuk" pada tingkap boleh menjadi sangat mengecewakan. Panduan Minitool ini menawarkan penyelesaian untuk menghapuskan masalah berulang ini, mencegah gangguan terhadap kerja dan hiburan anda. Masalahnya: B berterusan b
 Ubah saiz pop timbul agar sesuai dengan saiz imej '
Ubah saiz pop timbul agar sesuai dengan saiz imej '
08 Mar 2025
Artikel ini menunjukkan penyelesaian JavaScript yang bijak untuk mengubah saiz semula tingkap popup secara dinamik untuk menyesuaikan imej yang mereka paparkan. Teknik ini berfungsi di pelbagai pelayar termasuk Netscape Navigator 4/5/6/7 dan Internet Explorer 4/5/6. Th
 Pantas: Tunjukkan pop timbul modal selepas kelewatan
Pantas: Tunjukkan pop timbul modal selepas kelewatan
17 Feb 2025
Artikel ini menerangkan cara menggunakan JavaScript untuk memaparkan tetingkap modal selepas kelewatan yang singkat, teknik yang kadang -kadang digunakan untuk panggilan untuk tindakan atau pengiklanan. Penulis memberi amaran terhadap penggunaan berlebihan, kerana ia boleh memberi kesan negatif terhadap pengalaman pengguna. Contohnya
 Cara Membuat Modal Pop Timbul Log Masuk Tersuai WordPress tanpa sebarang pemalam.
Cara Membuat Modal Pop Timbul Log Masuk Tersuai WordPress tanpa sebarang pemalam.
09 Dec 2024
log masuk Langkah-1: Cipta kod pendek borang log masuk Cusom: // kod pendek borang log masuk tersuai fungsi custom_login_form() { // Paparkan borang log masuk ob_start(); ?> log masuk Langkah-2: Cipta pemegang borang log masuk fu
 Bagaimana untuk membuat pop timbul atau modal dengan HTML, CSS, dan JS?
Bagaimana untuk membuat pop timbul atau modal dengan HTML, CSS, dan JS?
12 Jul 2025
Untuk mencapai kesan pop-up asas, anda perlu mengikuti langkah-langkah berikut: 1. Struktur: Gunakan HTML untuk membuat butang pencetus, lapisan topeng dan kawasan kandungan pop timbul; 2. Gaya: Tetapkan susun atur yang tersembunyi, berpusat, latar belakang topeng dan gaya butang tutup melalui CSS; 3. Interaksi: Gunakan JavaScript untuk mengikat acara klik untuk mengawal paparan pop-up dan menyembunyikan, dan boleh mengembangkan fungsi penutupan ESC; 4. Pengoptimuman: Tambah animasi CSS untuk meningkatkan pengalaman pengguna. Seluruh proses tidak memerlukan perpustakaan pihak ketiga, yang sesuai untuk dengan cepat merealisasikan fungsi pop-up asas.
 Mengawal pemberitahuan pop timbul komputer anda
Mengawal pemberitahuan pop timbul komputer anda
25 Feb 2025
Menguasai Pemberitahuan Komputer: Panduan untuk pengkomputeran yang lebih tenang Pemberitahuan komputer, sambil membantu kemas kini dan mesej penting, dengan cepat dapat menjadi sangat menggembirakan. Kedua -dua Windows dan MacOS menawarkan kawalan yang mantap untuk menguruskan makluman ini, yang membolehkan


Alat panas

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan