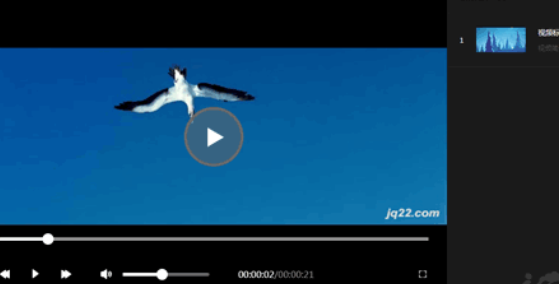
pemain video h5
Menyokong seret dan klik untuk melompat ke skrin penuh dan menyokong pelarasan kelantangan dan telah terikat pada acara papan kekunci
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Menyesuaikan kawalan pemain video H5 dan ux
Menyesuaikan kawalan pemain video H5 dan ux
16 Jul 2025
Bar kawalan pemain video H5 dan pengalaman pengguna dapat meningkatkan fleksibiliti dan konsistensi jenama melalui reka bentuk tersuai. 1. Bar kawalan tersuai perlu menyembunyikan kawalan asli, dan menggunakan CSS HTML untuk membina UI, menggabungkan JavaScript untuk merealisasikan main balik, jeda, kelantangan, kemajuan dan fungsi lain. Komponen asas termasuk butang main balik/jeda, bar kemajuan, paparan masa, kawalan kelantangan dan butang penukaran skrin penuh. 2. Titik utama meningkatkan pengalaman interaktif termasuk mengoptimumkan Drag Bar Progress dan klik Logic Jump, menggunakan LocalStorage untuk menyelamatkan keadaan kelantangan, dan menyesuaikan diri dengan gaya mod skrin penuh. 3. Pengoptimuman mudah alih harus diredam secara lalai dan memberikan butang unmute, pastikan kawasan operasi cukup besar, reka bentuk interaksi maju dengan munasabah, elakkan lapisan terlalu banyak terapung, dan tambahkan webk
 Bagaimana untuk membuat pemain video tersuai dengan HTML, CSS, dan JavaScript?
Bagaimana untuk membuat pemain video tersuai dengan HTML, CSS, dan JavaScript?
27 Jun 2025
Pemain video tersuai boleh dilaksanakan melalui HTML, CSS dan JavaScript. Langkah -langkah khusus adalah seperti berikut: 1. Membina infrastruktur dengan HTML, termasuk tag video dan butang kawalan; 2. Gunakan CSS untuk menyembunyikan kawalan asli dan mencantikkan penampilan, dan menetapkan kesan hover; 3. Tambah fungsi interaktif melalui JavaScript, seperti main balik/jeda, kemas kini masa, kemajuan bar kemajuan; 4. Perhatikan keserasian, pramuat, penyesuaian mudah alih dan isu kebolehaksesan. Seluruh proses memerlukan kerjasama ketiga -tiga untuk mencapai fungsi lengkap dan pengalaman yang baik.
 5 pemain video HTML5 yang hebat
5 pemain video HTML5 yang hebat
16 Feb 2025
Artikel ini mengkaji pemain video HTML5 teratas untuk integrasi laman web, yang memberi tumpuan kepada kemudahan penggunaan, keserasian silang pelayar, dan ciri-ciri canggih. Ciri -ciri Utama & 5 Pemain Teratas: Pemain video html5 yang ideal harus cepat, mesra pengguna, comp
 PLYR: Pemain video CSS yang bergaya
PLYR: Pemain video CSS yang bergaya
02 Apr 2025
Saya hanya tersandung di Plyr dari Sam Potts, perpustakaan JavaScript untuk pemain video gaya. Apa yang menyerang saya ialah anda boleh menyenaraikan video YouTube sebagai
 Contoh kawalan adat pemain video html5
Contoh kawalan adat pemain video html5
07 Jul 2025
Mengapa anda perlu menyesuaikan kawalan video? Kerana penyemak imbas dilengkapi dengan gaya kawalan dan fungsi adalah terhad, penyesuaian diperlukan apabila menyatukan gaya laman web, menambah fungsi tersuai, atau melaksanakan UI yang konsisten di sisi mudah alih. 2. Bagaimana untuk membina infrastruktur? Gunakan tag dan butang video untuk membina struktur HTML asas, dan letakkan kawalan dalam bekas ibu bapa video untuk susun atur, dan gunakan input jenis pelbagai untuk melaksanakan bar kemajuan dan bar volume. 3. Bagaimana untuk melaksanakan fungsi utama? Klik Acara melalui JavaScript dan mengendalikan elemen video, termasuk Switching Play/Jeda, Penyegerakan Bar Kemajuan dan Lompat, butang bisu dan kawalan kelantangan. 4. Perkara yang perlu diperhatikan mengenai gaya dan keserasian? Gunakan kawalan kedudukan CSS untuk berada di atas video, semasa anda mengklik
 Membina antara muka pemain video html5 tersuai
Membina antara muka pemain video html5 tersuai
14 Jul 2025
Untuk membuat pemain video HTML5 tersuai, anda perlu menyediakan struktur HTML, melaksanakan interaksi kawalan dan merancang gaya CSS. 1. Tetapkan infrastruktur: Gunakan tag dan kawasan kawalan tersuai, tambah atribut yang diperlukan untuk memastikan keserasian; 2. Melaksanakan Interaksi Kawalan: Kawalan main balik/jeda melalui butang pendengaran JavaScript klik peristiwa, dan memantau barangan TimeUpdate Kemas kini bar kemajuan dan paparan masa; 3. Reka bentuk Gaya Custom: Gunakan CSS untuk menyembunyikan kawalan asli dan mencantikkan penampilan pemain, termasuk pelarasan gaya butang, bar kemajuan dan unsur -unsur lain.
 Petua Pantas: Bina komponen pemain video di React
Petua Pantas: Bina komponen pemain video di React
18 Feb 2025
Bina komponen main balik video reaksi yang boleh diguna semula Artikel ini akan membimbing anda melalui proses membuat komponen video React yang gelung melalui senarai video dari Vimeo, YouTube, dan Dailymotion. Komponen ini mudah berkembang untuk menyokong penyedia video lain. Kami akan menggunakan React-Hot-Boilerplate sebagai persekitaran pembangunan, yang menyokong penambahbaikan panas, membolehkan anda melihat komponen membina hasil dengan serta-merta dalam penyemak imbas anda tanpa menyegarkan halaman selepas setiap perubahan kod. Komponen video tidak mempunyai keadaan sendiri, menjadikannya boleh diguna semula dan boleh diramalkan, yang bermaksud bahawa input yang sama akan sentiasa menghasilkan output yang sama. Artikel ini juga akan membincangkan amalan terbaik untuk membina komponen dalam reaksi, termasuk menggunakan p
 Menyesuaikan kawalan pemain media untuk video/audio HTML5.
Menyesuaikan kawalan pemain media untuk video/audio HTML5.
05 Jul 2025
Untuk menyesuaikan kawalan audio dan video HTML5, anda mesti terlebih dahulu menyembunyikan kawalan lalai, kemudian melaksanakan fungsi asas, dan akhirnya mengoptimumkan pengalaman pengguna. 1. Keluarkan atribut kawalan dalam atau tag untuk menyembunyikan kawalan asli; 2. Gunakan HTML dan CSS untuk membina bar kawalan tersuai, termasuk butang main/jeda, bar kemajuan dan kawalan kelantangan; 3. Mengikat peristiwa melalui JavaScript, seperti bermain (), jeda (), timeUpdate dan pelarasan volum; 4. Tambah Status Beban Mendapatkan (mendengar acara menunggu) dan pengendalian ralat (mendengar peristiwa ralat) untuk meningkatkan pengalaman interaksi pengguna. Langkah-langkah ini adalah logik yang jelas dan berstruktur dengan baik, dan boleh disesuaikan dengan gaya UI.
 Cara merancang pemain video anda dengan UX dalam fikiran
Cara merancang pemain video anda dengan UX dalam fikiran
10 Feb 2025
Elemen utama untuk meningkatkan pengalaman pengguna pemain video Pemain video yang direka dengan baik yang dapat menarik lebih banyak penonton dengan menyediakan pelbagai kawalan, bukan hanya bermain dan jeda, seperti menyesuaikan jumlah, melompat ke video seterusnya, menukar sari kata, dan mengubah kualiti video. Jenis video yang berbeza memerlukan kawalan yang berbeza; Pintasan papan kekunci dapat meningkatkan pengalaman pengguna dengan ketara, terutamanya untuk pengguna lanjutan. Pintasan asas harus termasuk: bar ruang untuk permulaan/jeda, kekunci anak panah untuk cepat ke hadapan dan ke belakang, m untuk bisu, dan f untuk mod skrin penuh. Sebelum merancang pemain video, pastikan tujuan anda


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER