Found a total of 10000 related content

Interactive Snowfall Cursor Effect with CSS and JavaScript
Article Introduction:Introduction
Creating visually engaging web effects can significantly enhance the user experience on websites. One such captivating effect is the Interactive Snowfall Cursor Effect, where snowflakes are generated as the user moves the mouse. In this
2024-12-18
comment 0
1049

Dynamic Box Shadow on Mouse Move
Article Introduction:Interactive UI effects can significantly enhance the user experience of your website. One such effect is the Dynamic Box Shadow, where the shadow of an element moves in response to the mouse position, creating a subtle yet engaging interaction.
This
2024-12-26
comment 0
818

How to Simulate Hover Effects on Touch-Enabled Devices?
Article Introduction:Simulating hover effects on touch-enabled devices requires some creativity as they lack traditional mouse hover functionality. This article demonstrates a solution using jQuery to toggle a class on touch events and modify CSS to simulate the hover ef
2024-10-22
comment 0
888

Creating an Interactive CTA Button with Advanced Animations
Article Introduction:In this article, we’ll walk through creating a modern call-to-action (CTA) button with sleek animations and dynamic effects using HTML, CSS, and JavaScript. This button isn’t just a simple UI element—it’s an interactive centerpiece that enhances user
2024-11-23
comment 0
789

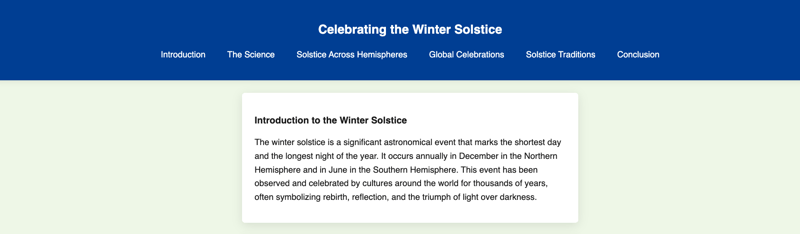
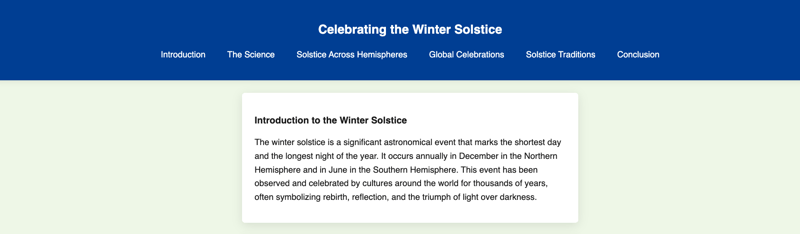
Celebrating the Winter Solstice
Article Introduction:In this post, I’m excited to share a winter-themed interactive web design I built using HTML, CSS, and a bit of JavaScript. The design celebrates the winter solstice, combining a beautiful, festive aesthetic with smooth animations and effects. I’ve u
2024-12-29
comment 0
992

Top 15 jQuery Forms Examples
Article Introduction:jQuery empowers form design: improve user experience and visual effects
jQuery simplifies form design, allowing you to easily achieve various graphic designs and interactive effects. Some jQuery plug-ins can enlarge text boxes to make them more eye-catching; some plug-ins provide ready-made form templates, including basic elements such as text boxes, radio buttons, and check boxes. Related readings: 30 jQuery form plugins
iPhone Style Checkbox
Check boxes that mimic the famous switch style of iPhone. Source: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
2025-03-07
comment 0
726

Do I have to write JS on the H5 page?
Article Introduction:H5 pages usually require JavaScript to achieve interactive and dynamic effects, but static pages do not. Alternatives include CSS animation, server-side rendering, and JS-free frameworks, but these methods have limitations. Therefore, it is crucial to learn and apply JavaScript to fully realize the full potential of H5.
2025-04-06
comment 0
405

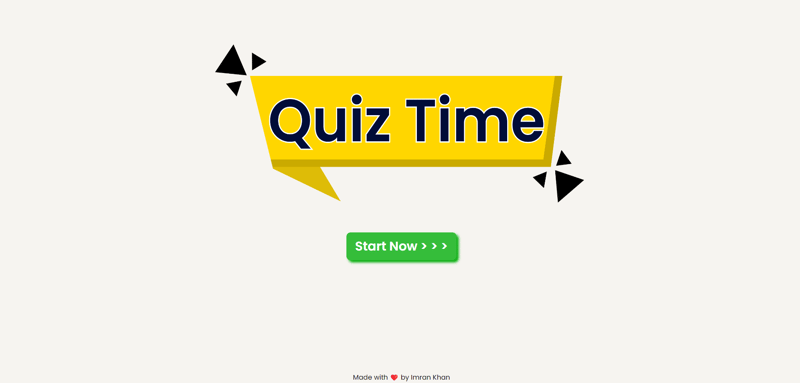
Interactive Quiz App with JavaScript
Article Introduction:Just finished building a quiz app using HTML, CSS, and JS! ? This app features JavaScript-based questions, instant answer feedback, a 30-sec timer per question, and timer sound effects! Also added a high-score tracker. Learned a lot from this project
2024-10-30
comment 0
651

Bootstrap: From Layouts to Components
Article Introduction:Bootstrap is a front-end framework developed by Twitter that integrates HTML, CSS and JavaScript to help developers quickly build responsive websites. Its core functions include: Grid system and layout: based on 12-column design, using flexbox layout, and supporting responsive pages of different device sizes. Components and styles: Provide a rich library of component, such as buttons, modal boxes, etc., and you can achieve beautiful effects by adding class names. How it works: Rely on CSS and JavaScript, CSS uses LESS or SASS preprocessors, and JavaScript relies on jQuery to achieve interactive and dynamic effects. Through these features, Bootstrap greatly improves development
2025-04-23
comment 0
934

Inspirational UI Design Ideas for Your Next Website Project
Article Introduction:Design Points
This article discusses how to cleverly use micro-interaction, hover animation, CSS gradient and conversion effects in website design to enhance visual appeal, guide user behavior, and ultimately bring better user experience.
Micro-interaction, hover animation, CSS gradients and transformations: These elements can effectively enhance visual interest and guide users to complete specific operations.
Gradient Background and CSS Transformation: As shown in the Stripe website, gradient background and CSS Transformation can create compelling titles or backgrounds for call-to-action elements.
Interactive Menu: An interactive menu with unique layouts, styling icons, titles, and summary descriptions that transform a normal menu into a engaging display area.
Subtle repeat animation: No user interaction required
2025-02-17
comment 0
721

Project-based CSS tutorial to build a portfolio
Article Introduction:To build a portfolio website using HTML and CSS, first plan a clear layout structure, then use mobile-first CSS for style design, then highlight project display, and finally add details to improve the overall experience. The specific steps include: 1. Use semantic HTML tags to build a basic structure containing headers, related, projects and contact parts; 2. Realize responsive design through flexbox or grid layout, media query and interactive effects; 3. Display projects in the form of cards and add animation effects; 4. Select color schemes, readable fonts, optimize links and SEO, and test website performance on different devices.
2025-07-01
comment 0
541

How to achieve the rotation effect of element
Article Introduction:To achieve the rotation effect of an element, use JavaScript combined with CSS3's transform attribute. 1. Use transform's rotate() function to set the rotation angle. 2. Realize dynamic rotation through requestAnimationFrame. 3. Consider reducing DOM operations or using CSS animations when optimizing performance. 4. Ensure browser compatibility and add prefixes. 5. User interactive control rotation is achieved through mouse or touch events.
2025-05-23
comment 0
650

An Introduction to jQuery Scroll-based Animations
Article Introduction:Core points
Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery.
To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window.
This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements.
This tutorial also contains a FAQ section that provides solutions to FAQ
2025-02-21
comment 0
1054

How to create an H5 page?
Article Introduction:The key steps to creating an H5 page include preparing the infrastructure, adding content, beautifying the page, and adding interactive effects. 1. Prepare the infrastructure: Use HTML5 standard templates, including basic elements such as DOCTYPE declarations, html, head and body; 2. Add content: Use h1, p, img and other tags to insert titles, paragraphs and pictures, and pay attention to paths and alt attributes; 3. Beautify the page: Set styles such as fonts, colors, spacings, etc. through style tags or external CSS files; 4. Add interactive effects: Use JavaScript to implement simple functions, such as clicking on a pop-up window on a button, it is recommended to place the script before the body end tag to optimize the loading speed.
2025-07-09
comment 0
443

Advanced CSS hover effects tutorial
Article Introduction:The hover effect of CSS can enhance the interactive texture through various techniques. 1. Use transition to achieve smooth animation, control the process of color, size and position change, and enhance the sense of nature; 2. Use pseudo-elements (::before or ::after) to create mask or scan effects to enrich visual feedback; 3. Combine transform and filter to achieve dynamic effects such as image enlargement, contrast changes and shadows; 4. Pay attention to mobile compatibility issues, avoid relying on hover to display key information, and consider JavaScript or alternative interaction solutions.
2025-07-07
comment 0
990

How to create a custom video player with HTML, CSS, and JavaScript?
Article Introduction:Custom video players can be implemented through HTML, CSS and JavaScript. The specific steps are as follows: 1. Build the infrastructure with HTML, including video tags and control buttons; 2. Use CSS to hide native controls and beautify the appearance, and set hover effects; 3. Add interactive functions through JavaScript, such as playback/pause, time update, progress bar drag; 4. Pay attention to compatibility, preload, mobile adaptation and accessibility issues. The entire process requires the collaboration of the three to achieve complete functions and good experience.
2025-06-27
comment 0
157

How to create a simple image gallery in HTML?
Article Introduction:To create a simple image gallery on a web page, use HTML and CSS to do so. 1. Use div to wrap multiple img tags to build the basic structure; 2. Use flex or grid layout to display pictures side by side, and set gap control spacing; 3. Add hover effects to improve the interactive experience, such as border changes and image enlargement; 4. Optional responsive design to adapt to different screen sizes.
2025-07-14
comment 0
780