Found a total of 10000 related content

Foundation 6: The New Menu Component
Article Introduction:Foundation 6's streamlined menu system: A single, adaptable component replacing multiple legacy options.
Key Improvements:
Unified Menu Component: Foundation 6 consolidates inline lists, side navigation, icon bars, and sub-navigation into a single,
2025-02-22
comment 0
394

css responsive navbar example
Article Introduction:The responsive navigation bar is implemented through pure CSS, and the answer is to use hidden check boxes and media query to control the display behavior of the menu on the mobile side. 1. The desktop side is displayed as a horizontal navigation menu, which is implemented through flex layout; 2. When the mobile side is below 768px, hide the menu and display the hamburger icon, and trigger the hidden checkbox through label; 3. Use the checked status and ~ selector to control the display and hiding of .nav-menu; 4. After clicking the hamburger icon, it can achieve animation effect through CSS transformation; 5. The menu uses absolute positioning to ensure display at the correct level. The entire solution does not require JavaScript, and the interactive logic that relies on CSS is complete and lightweight, suitable for static websites, and finally
2025-07-27
comment 0
503

Breaking Bad Habits: Ineffective UX Patterns
Article Introduction:It isn’t always true that what becomes a hot trend is good for UX. Just because everyone is implementing a particular icon, navigation menu or pattern, it doesn’t mean that people will understand it, and that it will be a good solution for their pers
2025-02-21
comment 0
1295

Vanilla Javascript: Creating Animated Sticky Navigation Menu
Article Introduction:Core points
Create an animated sticky navigation menus without the need for a jQuery plugin using pure JavaScript, CSS, and HTML. The menu is designed to slide out of view when scrolling down and slide back into view with a translucent effect when scrolling up.
This process involves setting up the basic HTML structure, applying styles to main elements, and then animateing the menu. The animation is triggered by attaching the event handler to the scroll event and using CSS transformation to adjust the position and appearance of the menu according to the scrolling direction.
This custom solution provides more design flexibility and allows easy customization to be done according to specific needs. The end result is a dynamic interactive navigation menu that enhances the user experience.
Web navigation menu design needs to consider many factors, such as dishes
2025-02-16
comment 0
1156

Bootstrap navbar accessibility best practices
Article Introduction:To improve the accessibility of the Bootstrap navigation bar, you need to pay attention to the following three points: 1. Use semantic labels and ARIA attributes to clarify the navigation structure and interaction status, such as wrapping the navigation bar and adding aria-label, and setting properties such as role and aria-expanded for the drop-down menu; 2. Ensure smooth navigation of the keyboard, all links and buttons can be focused through the Tab key, and support Enter or Space key operations; 3. Provide sufficient color contrast and icon text description, and use aria-label or .visually-hidden class to assist screen readers to identify content, thereby comprehensively improving the user experience of all users.
2025-07-24
comment 0
991

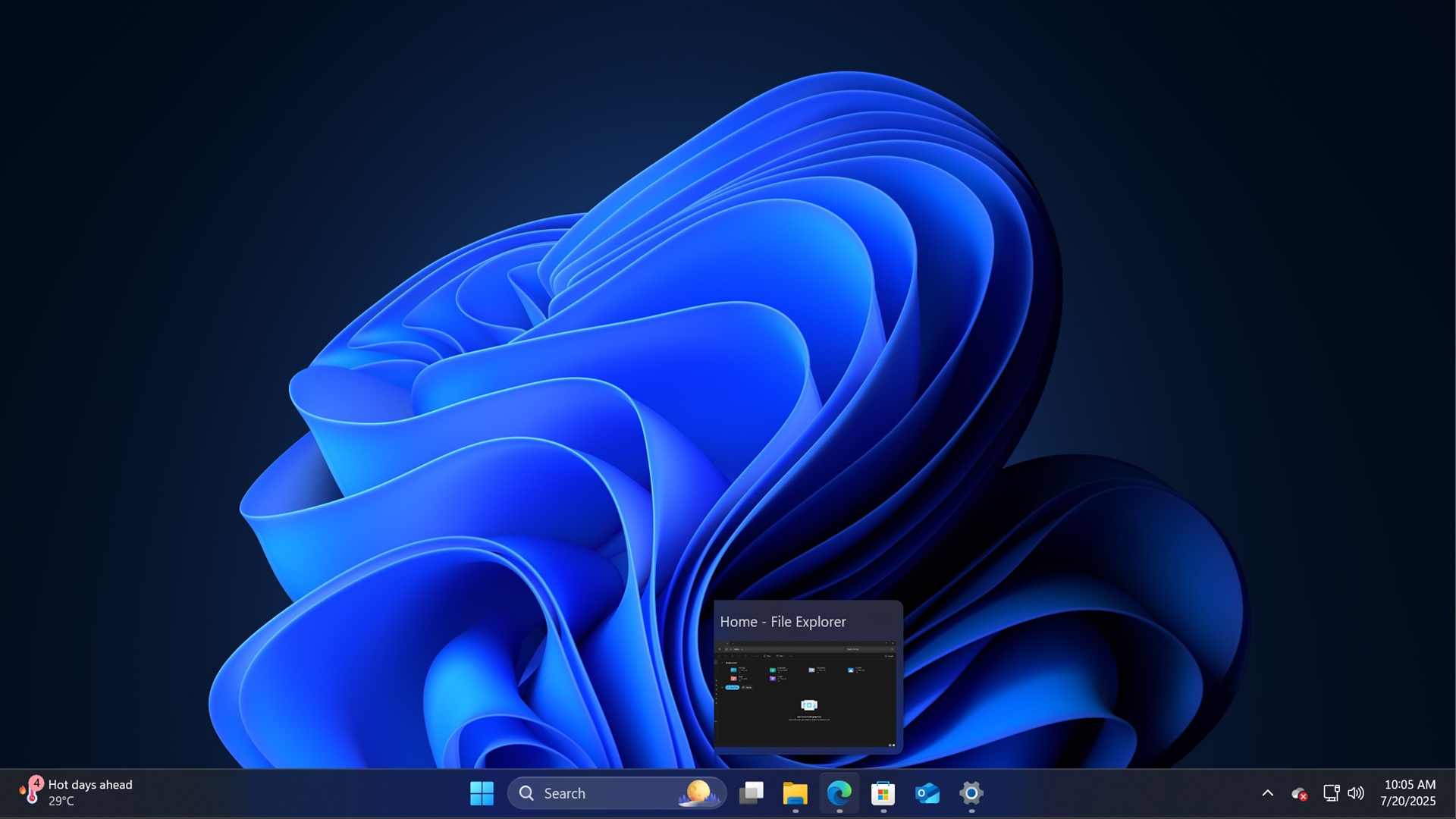
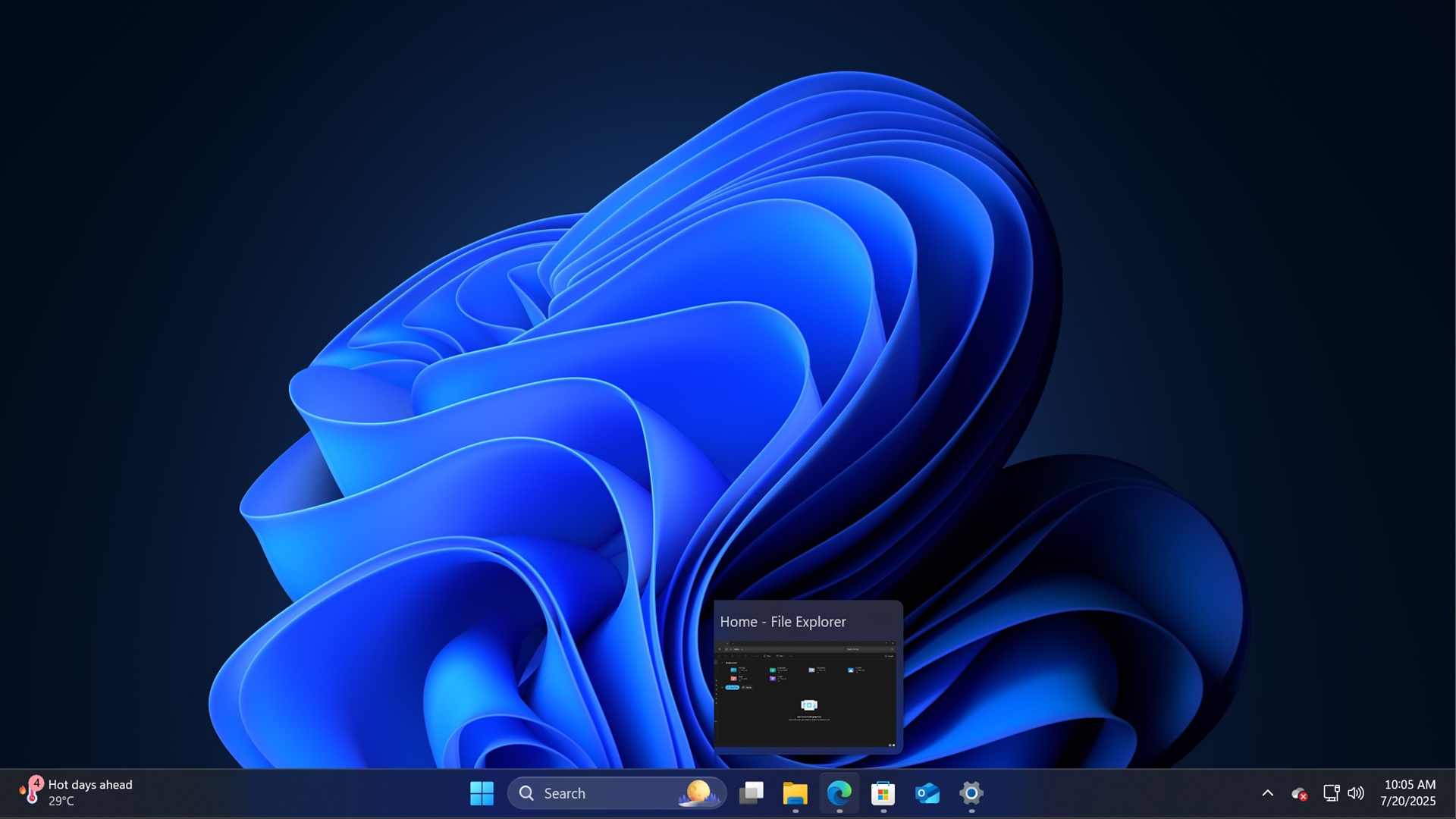
Windows 11 tests 'shared audio' to play music via multiple devices, new taskbar animations
Article Introduction:Windows 11 is ushering in two compelling updates. First, when you hover over the open app icon in the taskbar, you will see a brand new animation effect. This new animation is similar to what is done in Windows 10. The second feature is "Share Audio", which will appear in the Quick Settings menu, allowing you to play music from both devices at the same time. Let’s take a look at the new animation of the taskbar. As Phantom, a user on the X platform, discovered, Microsoft recently quietly added a hidden change to the preview version number 26120.4733, changing the way the taskbar icon thumbnails are displayed. This change was originally planned to be when Microsoft launches a Windows 11 thumbnail revision
2025-07-23
comment 0
837

How to keep your Google Chrome extensions from snooping on you
Article Introduction:You may have installed many Google Chrome extensions, and you can't even remember which ones you downloaded. But these add-ons can access your data and may snoop your activities—even if you are not using them.
To prevent old extensions from snooping into your browsing activities, it is important to conduct regular security audits. Checking Chrome's internal settings ensures that you only share the information you want with the apps that are truly useful to you.
Start with the extension menu
On the right side of the Chrome main navigation bar, you will see an icon similar to a puzzle piece. That's the extension menu - clicking it to see a preview of the add-ons you've installed on your browser.
Then click "
2025-02-24
comment 0
989

15 Premium jQuery Designing Tools
Article Introduction:jQuery4u.com: Featured jQuery plug-ins and design tools! The following are some practical, beautiful and efficient design tools. Some of them have been tested by me and are powerful. Come and try it!
jQuery "Extraordinary" navigation
Cleverly imitate the Dock and Stack effects of OS X.
View the demo source code
jQuery keyword highlighting
Use this jQuery plugin to highlight important keywords easily.
View the demo source code
IE text shadow effect
With this jQuery plugin, IE browser can also easily achieve text shadowing effects.
View the demo source code
Cool jQuery menu
use
2025-03-09
comment 0
708

Two Point Museum: How to Place Angled or Half-Tile Floors
Article Introduction:In Double Point Museum, it is not easy to replicate those beveled floors perfectly. The game does not specify clearly, but as long as you master the method, placing a half-brick or beveled floor is actually very simple.
How to place beveled or half-tile floors
PC operation
Open Floor Tool – Open the Floor Placement menu as usual.
View the toolbar on the right – next to the floor options there is a vertical list of buttons.
Find the triangle spatula/shovel icon – Click this button to place the bevel tiles instead of the full square tiles.
Use this tool to draw half-bricks – Drag along the edge of an existing floor to create a smooth bevel effect.
PS5 operation
Go to Floor Tools – Open the Floor Placement menu.
Press the center trackpad button –
2025-03-17
comment 0
915

How to change screen resolution on Windows?
Article Introduction:There are three ways to adjust the Windows screen resolution 1. Right-click the desktop and select "Display Settings" and select the appropriate value in the "Display Resolution" drop-down menu and save it; 2. Find "Adjust Screen Resolution" through the small icon mode of the control panel to set it; 3. If you encounter problems, you can wait for the system to automatically restore, restart the Explorer or enter safe mode to adjust, and ensure that the graphics card driver is the latest version. Each method can achieve resolution adjustment, but it needs to be reasonably selected according to the monitor support range to ensure the display effect.
2025-07-23
comment 0
148

How to Create a CSS3 Blurred Text Link Effect
Article Introduction:Detailed explanation of the effects of fuzzy text in CSS3 and FAQs
Key Points
CSS3 can create blur text effects with transparent text colors and text shadows, but not all browsers support the text-shadow property. In this case, you can use Modernizr or write custom text shadow detection code as a workaround.
A pleasant effect can be achieved for the navigation menu by smoothly blurring the links in and out while hovering or focusing. This involves defining a "blur" class that can be applied to any link and then using a CSS style that can be applied in all browsers.
When creating blurred text effects, be sure to pay attention to accessibility and visibility issues. In addition, the third text shadow can be adjusted by adjusting
2025-03-04
comment 0
470

How to change the startup sound in Windows 11?
Article Introduction:There is no startup sound when Windows 11 is powered on by default, but if you enable the relevant settings or use an earlier version of the system upgraded, you may hear the startup sound effect. If you want to turn off or change this sound, the operation is not complicated. Find the "System Sound" setting First, you need to enter the sound settings section of the system. Right-click the volume icon in the lower right corner of the taskbar and select "Sound Settings". Then in the window that opens, scroll down and click "Sound Settings Advanced Controls", and then you will see a link to "Sound Control Panel" and click it. Here you will see a drop-down menu called "Sound Scheme", which lists the sounds corresponding to various system events. Find the "Windows boot" item, its silent
2025-06-28
comment 0
844

How to style the active link in a navigation menu with HTML and CSS?
Article Introduction:To set the style of the current link in the navigation menu, the most direct way is to add a specific class name (such as class="active") to the link corresponding to the current page, and then define the style of the class in CSS; you can also automatically identify the current page and add the class name in a dynamic website through JavaScript to achieve a highlighting effect; at the same time, you should pay attention to path matching, style coordination and accessibility issues. The specific steps are as follows: 1. Manually add active classes to the current link in HTML; 2. Define .active styles in CSS; 3. Dynamic websites can automatically detect URLs through JavaScript and add active classes to matching links; 4. Pay attention to path parameter matching
2025-07-05
comment 0
818

How to test router navigation?
Article Introduction:The methods to test the router navigation function include: 1. Confirm whether you can log in to the router background normally, enter the default IP address such as 192.168.0.1 or 192.168.1.1, check whether the login box pops up and try to log in with the default account; 2. Test whether each menu page can be opened and redirected normally, and ensure that there are no errors or loading problems on the wireless settings, security settings and other pages; 3. Verify whether the form submission and saving are valid, such as modifying the Wi-Fi name or password and saving and checking whether it is effective; 4. Optionally test whether the mobile access is friendly, and check whether the page layout and operation are normal when accessing the mobile browser. During the test process, you need to pay attention to saving the settings and restarting the router as needed to ensure that the changes take effect.
2025-07-24
comment 0
882


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
836

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1469