Found a total of 10000 related content

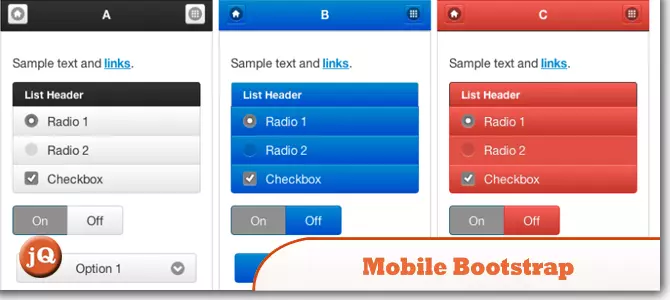
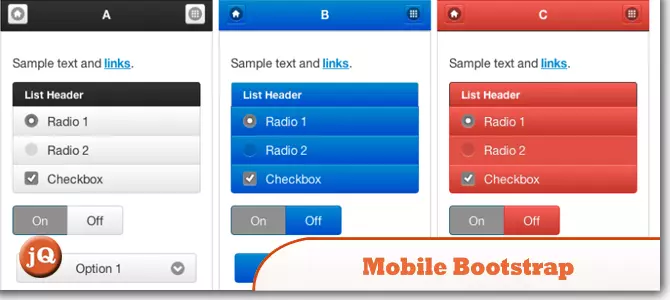
5 Sick Mobile Website Bootstrap Helper Layouts
Article Introduction:Discover 5 Stunning Mobile Website Bootstrap Helper Layouts to Elevate Your Web Design! These responsive layouts will make your website more engaging and user-friendly. Let's explore! Related Articles:
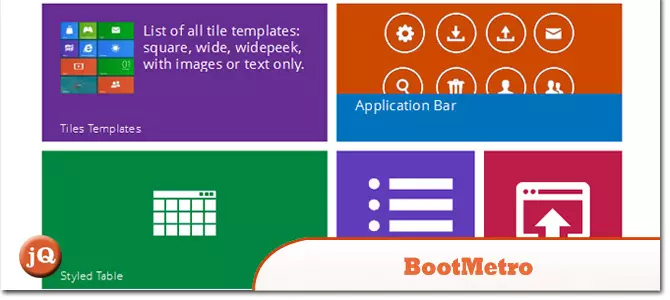
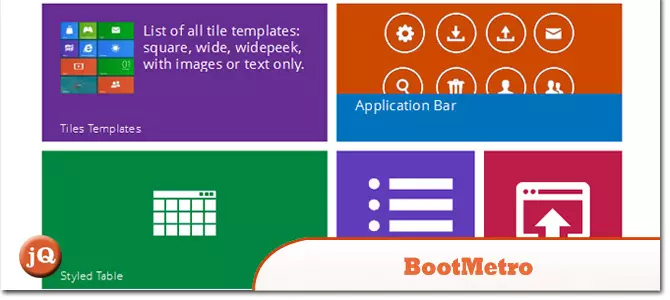
10 Must-Have Metro Bootstrap Templates
jQuer
2025-02-23
comment 0
539

Top 10 jQuery Mobile Bootstraps and Templates
Article Introduction:This article showcases ten excellent jQuery Mobile bootstraps, templates, scripts, and tools to jumpstart your next mobile website or prototype. Let's dive in!
jQuery Mobile Bootstrap: A jQuery Mobile theme built upon the popular Twitter Bootstrap f
2025-02-24
comment 0
854

10 Popular Metro Bootstraps
Article Introduction:Explore 12 Exceptional Metro Bootstrap Templates & Themes for Your Next Web Project!
Need to design a website or web app with the sleek Windows 8 Metro style? This curated list of 12 top-notch Metro Bootstrap templates and themes will jumpstart
2025-02-24
comment 0
871

Project-based CSS tutorial to build a portfolio
Article Introduction:To build a portfolio website using HTML and CSS, first plan a clear layout structure, then use mobile-first CSS for style design, then highlight project display, and finally add details to improve the overall experience. The specific steps include: 1. Use semantic HTML tags to build a basic structure containing headers, related, projects and contact parts; 2. Realize responsive design through flexbox or grid layout, media query and interactive effects; 3. Display projects in the form of cards and add animation effects; 4. Select color schemes, readable fonts, optimize links and SEO, and test website performance on different devices.
2025-07-01
comment 0
545

The Best 7 Tools for Building Websites and Pages
Article Introduction:Seven best website and web page building tools: Elementor, Mobirise website builder, Portfoliobox, 8b website builder, WP page builder, and Quix (Joomla page builder), etc. These tools require no coding or design experience and offer drag and drop interfaces, custom options, and mobile responsive design.
Three tips for successful website building: implement mobile responsive design, facilitate users to find contact information, and ensure websites load quickly, thus keeping visitors interested and preventing them from turning to other websites.
While some website building tools are free and suitable for individuals or small businesses, others offer more advanced features on a paid basis. No matter which tool you use, be sure to keep it
2025-02-15
comment 0
558

Best Web Design Tools & Resources for 2024
Article Introduction:14 top tools and resources to improve website design efficiency (2024)
Excellent website design is essential to attracting potential customers and enhancing the user experience, while the right tools can significantly enhance the design process. This article recommends 14 top website design tools and resources for 2024 to help you create an excellent online platform.
Keep improving and create a compelling website
Whether you are designing a website, mobile app, or social media graphics, great web design is essential to attracting and retaining potential customers. Cleverly using the right website design tools can also improve the user experience (UX) for existing users or customers.
In today's digital world, a beautifully designed website is essential. Beautifully designed and compelling websites compared to simple platforms
2025-02-11
comment 0
1137

SITE123: A Website Builder to Save Time and Money
Article Introduction:SITE123: Easy and convenient website construction platform, no programming experience required
SITE123 is a user-friendly and affordable website building platform that offers a variety of templates and features that allow you to easily create professional websites without any programming or design skills.
Key Advantages:
Free hosting and full set of features: SITE123 provides free website hosting, SEO tools, 24/7 customer support, powerful design tools, unlimited pages, responsive design, social media integration, and multilingual support.
Simple e-commerce features: Built-in easy-to-use online store builder, providing safe and reliable 24-hour operation guarantee, and is completely free.
Flexible paid solutions: Although free solutions are available, SITE123 also
2025-02-16
comment 0
1123


7 tips to unleash your creativity on Canva
Article Introduction:Canva design tips: Unlock more creative potential! Canva is a powerful graphic design software that supports web pages, desktops and mobile devices and can be used to create a variety of design works, from websites, documents, whiteboards to presentations, social media posts, posters and press releases. Canva is available in a free version, and a paid subscription ($15 per month) unlocks more templates, materials and premium tools.
No matter what purpose you use Canva, the following tips can help you explore more possibilities. This article mainly introduces the web version interface, but mobile and desktop applications also provide similar functions.
Quickly switch styles
In the toolbar on the left, click Design, and then click Style to quickly change the overall work of Canva
2025-02-25
comment 0
704

How to improve my website's SEO score?
Article Introduction:To improve website SEO scores, you need to start with optimizing loading speed, content quality, website structure and mobile experience. First, compress pictures, enable cache, reduce plug-ins, and use CDN to improve page loading speed; second, use title tags reasonably, integrate keywords naturally, and update content regularly to enhance content value; second, build clear navigation, set internal links, and submit site maps to optimize the website structure; finally, adopt responsive design, increase click areas, and avoid pop-ups to improve the mobile experience.
2025-07-19
comment 0
312

How to improve website SEO
Article Introduction:The core of improving website SEO effectiveness lies in optimizing content quality, improving website structure, improving loading speed and optimizing mobile experience. 1. Optimize the page content, write high-quality articles around the real needs of users, avoid keyword piles up and update old content regularly; 2. Improve the website structure, ensure clear navigation and concise URLs, and submit site maps for search engine crawling; 3. Improve loading speed, compress pictures, merge files, use CDNs, and reduce third-party scripts; 4. Strengthen the mobile experience, adopt responsive design, and optimize small-screen browsing and loading performance.
2025-06-28
comment 0
463

Top 15 jQuery Forms Examples
Article Introduction:jQuery empowers form design: improve user experience and visual effects
jQuery simplifies form design, allowing you to easily achieve various graphic designs and interactive effects. Some jQuery plug-ins can enlarge text boxes to make them more eye-catching; some plug-ins provide ready-made form templates, including basic elements such as text boxes, radio buttons, and check boxes. Related readings: 30 jQuery form plugins
iPhone Style Checkbox
Check boxes that mimic the famous switch style of iPhone. Source: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
2025-03-07
comment 0
729

Best Web Designing Frameworks for 2014
Article Introduction:Responsive website design became increasingly important in 2014 due to the surge in mobile and tablet users, which will be a golden year for web design frameworks. Frameworks such as Twitter Bootstrap 3, Foundation Framework, Gumby Framework, Yahoo Pure CSS and InK Interface Kit are expected to be popular choices for web designers and developers.
Each web design framework has its unique features and advantages. For example, Twitter Bootstrap 3 provides flexible and responsive capabilities; Foundation Framework provides Sass
2025-02-22
comment 0
1153

Accessing localhost from Anywhere
Article Introduction:Access Your Localhost From Anywhere: A Developer's Guide to Secure Tunneling
You've painstakingly crafted a website design on your local machine, complete with sample content. Now, you need to test it on various mobile devices and share it with clien
2025-02-10
comment 0
693

LDPlayer Download for Windows 10/11 PC to Play Android Games - MiniTool
Article Introduction:You can find, download, and play Android mobile games with the free LDPlayer Android emulator. This post teaches you how to download and install LDPlayer for Windows 10/11 PC. If you meet other computer problems, you can visit the php.cn website to s
2025-05-25
comment 0
216

10 Best WordPress Themes You Should Be Using in 2022
Article Introduction:Ten best WordPress theme recommendations of 2022 to help you build your website to a higher level!
Choosing the right WordPress theme can significantly improve the efficiency and final effect of website construction. But "better" is not enough. Speed ??improvement does not mean performance improvement, and appearance improvements may not necessarily attract users. You need a theme that takes the design to a new level. This article recommends ten best WordPress themes of the year 2022 to help you stand out from many themes.
A quick look at the theme highlights:
BeTheme: With over 650 pre-built websites, it offers a wealth of design aids, elements and options, and supports mobile and Elementor to ensure website responsive and SEO
2025-02-10
comment 0
875

How to ensure that the page fits perfectly on mobile phones with different resolutions?
Article Introduction:To ensure that the website fits perfectly on mobile phones of different resolutions, a responsive design should be used. 1. Use fluid grid layout and flexible pictures. 2. Use CSS media query to adjust the style. 3. Set the viewport correctly. 4. Optimize performance, avoid common errors and use debugging tools.
2025-05-21
comment 0
960

The Top 12 Multipurpose WordPress Themes to Choose in 2019
Article Introduction:12 Best Multipurpose WordPress Theme Recommendations of 2019
Many WordPress users tend to avoid multi-purpose themes, believing that they are "everything and everything is loose". However, many high-quality multi-purpose themes are competent for a variety of website building needs. This article will recommend 12 best multi-purpose WordPress themes of 2019 to help you find the ideal choice easily.
The key to choosing a multi-purpose theme is its flexibility, customization options, and ease of use. Theme should offer a variety of layouts and templates, support mobile-responsive design, and integrate built-in plug-ins and widgets for enhanced functionality. Most themes also focus on SEO optimization.
Here are 12 themes we have selected:
Be Theme
2025-02-08
comment 0
572

The Meaning and Purpose of Responsive Web Design
Article Introduction:Responsive web design: adapted to all screens
Responsive web design (RWD) is a design method that allows a website to adapt to screens of all sizes and is essential to support an increasing number of devices for browsing web pages.
RWD follows the development principle of "Don't Repeat Yourself" (DRY) and aims to use a set of code to fit each device. This means writing a set of HTML, CSS, and JavaScript code and displaying elements appropriately for each platform.
There are a number of different design concepts for RWD memory, including progressive enhancement, elegant downgrades, and mobile priority. These approaches focus on different aspects, such as providing content to all users, starting with the full version of the website, or from the smallest or weakest subsidiaries, respectively
2025-02-17
comment 0
392

What is Responsive Web Design (RWD)?
Article Introduction:Responsive web design (RWD) is necessary because it enhances multi-device user experience and optimizes SEO. 1. Improve the access experience of mobile users and avoid frequent scaling and sliding; 2. It is conducive to search engine optimization and maintaining a single website and content; 3. Core technologies include elastic layout, media query, elastic pictures, and breakpoint settings; 4. Implementation suggestions include mobile priority, using CSS framework, actual testing of multi-device effects, paying attention to fonts and click areas, and correctly setting the viewport.
2025-06-25
comment 0
962