Found a total of 10000 related content

How to Take Perfect Selfies with Gestures and Voice Commands on Samsung Phones
Article Introduction:Samsung's new experience of selfies with mobile phones: gestures and voice control make selfies easier!
Samsung's mobile phone's convenient gestures and voice control functions allow you to take hands-free selfies with ease. Capture exciting moments without having to do it.
What are gesture controls and voice commands?
Gesture controls and voice commands are designed to simplify the self-portrait process and enable hands-free shooting. Gesture control allows you to perform simple actions such as displaying your palm to trigger the camera shutter. Voice commands go a step further, you can say phrases like "smile", "shoot", "eggplant" or "capture" to take pictures, and "record video" to record video.
Samsung has simplified enabling these options in the Camera App's How to Shoot Settings. Just a few touches,
2025-02-06
comment 0
1019

Resolving Common HTML5 Audio Playback Issues
Article Introduction:Common problems with HTML5 audio include automatic playback intercept, format compatibility and mobile restrictions. Solution: 1. Automatic playback needs to be muted or triggered after user interaction; 2. Provide support for multiple formats such as MP3, Ogg, AAC; 3. Mobile playback must be bound to user gesture events such as click or touchstart.
2025-07-09
comment 0
1008

Augmented Reality in the Browser with Awe.js
Article Introduction:Key Takeaways
Augmented Reality (AR) can be implemented in mobile browsers using the awe.js library, which leverages the device’s camera and Three.js for creating AR experiences.
The awe.js library supports multiple AR experiences including geo-
2025-02-19
comment 0
912

A Beginner's Guide to Creating a Map Using Leaflet.js
Article Introduction:Leaflet.js: A lightweight JavaScript library for building interactive maps
Leaflet.js is a popular, lightweight, open source JavaScript library for creating interactive maps that work well on major desktop and mobile platforms.
Core points:
Leaflet.js is a popular, lightweight and open source JavaScript library for creating interactive maps that are compatible with mainstream desktops and mobile devices.
Using Leaflet.js to create a basic map, you need to create an HTML page, reference the Leaflet library file, prepare the map data (including coordinates and basemap), and set up the Leaflet map.
Leaflet.js branch
2025-02-09
comment 0
450

10 Awesome jQuery Mobile Plugins
Article Introduction:Ten powerful jQuery Mobile plug-ins help you create an excellent mobile experience! These plug-ins are optimized and designed for mobile websites, covering many functions such as mobile sliding touch, mobile device detection, mobile browser inspection, mobile image library, mobile drag and drop, mobile touch scrolling, mobile Ajax calls, mobile CSS adjustment, and so on. Come and explore! Related readings: - 50 jQuery Mobile development tips - 10 jQuery iPhone style plug-ins - 10 sets of free mobile icon sets - 10 mobile demo websites
jQuery SwipeGallery
This lightweight plug-in is optimized for mobile websites and supports swipe operations. Just a few lines of H
2025-03-04
comment 0
577

How to Create a QR Code Reader for Your Mobile Website
Article Introduction:This article explains how to build a QR code reader directly into a mobile website using HTML, CSS, and JavaScript, eliminating the need for a separate app. The reader leverages the jsqrcode library, a JavaScript port of the ZXing Java library.
The
2025-02-10
comment 0
505

What is Doubao and who is its software developer?
Article Introduction:Doubao is a mobile application development tool that helps developers quickly build and publish high-quality mobile applications through a drag-and-drop interface and prefabricated component library without writing code. The tool was developed by Shanghai Bodun Software Technology Co., Ltd., which is composed of experienced mobile application developers and is committed to providing an efficient and flexible development platform.
2024-11-28
comment 0
1051

C tutorial explaining the rule of three, five, and zero
Article Introduction:When managing resources in C, you need to pay attention to implicitly generated functions. If one of the custom destructor, copy construct or copy assignment, all three should be defined, namely the "three rules"; after C 11 introduces the mobile operation, it is expanded to the "five rules", and mobile structure and mobile assignment need to be added; modern C recommends the "zero rule", and gives priority to the use of smart pointers or standard library containers to automatically manage resources. 1.RuleofThree requires manual implementation of three functions: destruction, copy construction and copy assignment to avoid shallow copy problems; 2.RuleofFive extends mobile construction and mobile assignment in C 11 to improve performance; 3.RuleofZero recommends using standard library types to automatically manage resources without manually defining special member functions.
2025-07-01
comment 0
213

What is React? Explain its core principles and benefits.
Article Introduction:React is a JavaScript library for building UI components, known for its component-based architecture and virtual DOM. It improves web app performance and is ideal for SPAs and mobile apps.
2025-03-19
comment 0
912

drivertoolsapi.dll - What is drivertoolsapi.dll?
Article Introduction:What is drivertoolsapi.dll doing on my computer?
drivertoolsapi.dll is a module belonging to Driver Tools API Dynamic Link Library from Sony Ericsson Mobile Communications.
Non-system processes like drivertoolsapi.dll originate from software yo
2024-11-04
comment 0
555

how to select all photos in google photos
Article Introduction:Google Photos lacks a global "select all" function. The article details workarounds for selecting photos within individual albums, using keyboard shortcuts or the "select all" option on mobile. For entire library management (dow
2025-03-12
comment 0
920

Creating a Mobile HTML5 Application with App Framework
Article Introduction:Core points
App Framework is a JavaScript library that allows the creation of rich HTML5/JavaScript mobile applications inspired by jQuery but has a much lower memory footprint than jQuery Mobile.
On both Android and iOS platforms, App Framework is faster than jQuery and more powerful, making it a powerful solution for mobile HTML5 frameworks.
This tutorial walks you step by step how to create HTML5 mobile applications using the App Framework, from setting up Apache and PHP servers to creating dynamic GUIs.
App Framework provides
2025-02-22
comment 0
761

Is the conversion speed fast when converting XML to PDF on mobile phone?
Article Introduction:The speed of mobile XML to PDF depends on the following factors: the complexity of XML structure. Mobile hardware configuration conversion method (library, algorithm) code quality optimization methods (select efficient libraries, optimize algorithms, cache data, and utilize multi-threading). Overall, there is no absolute answer and it needs to be optimized according to the specific situation.
2025-04-02
comment 0
504

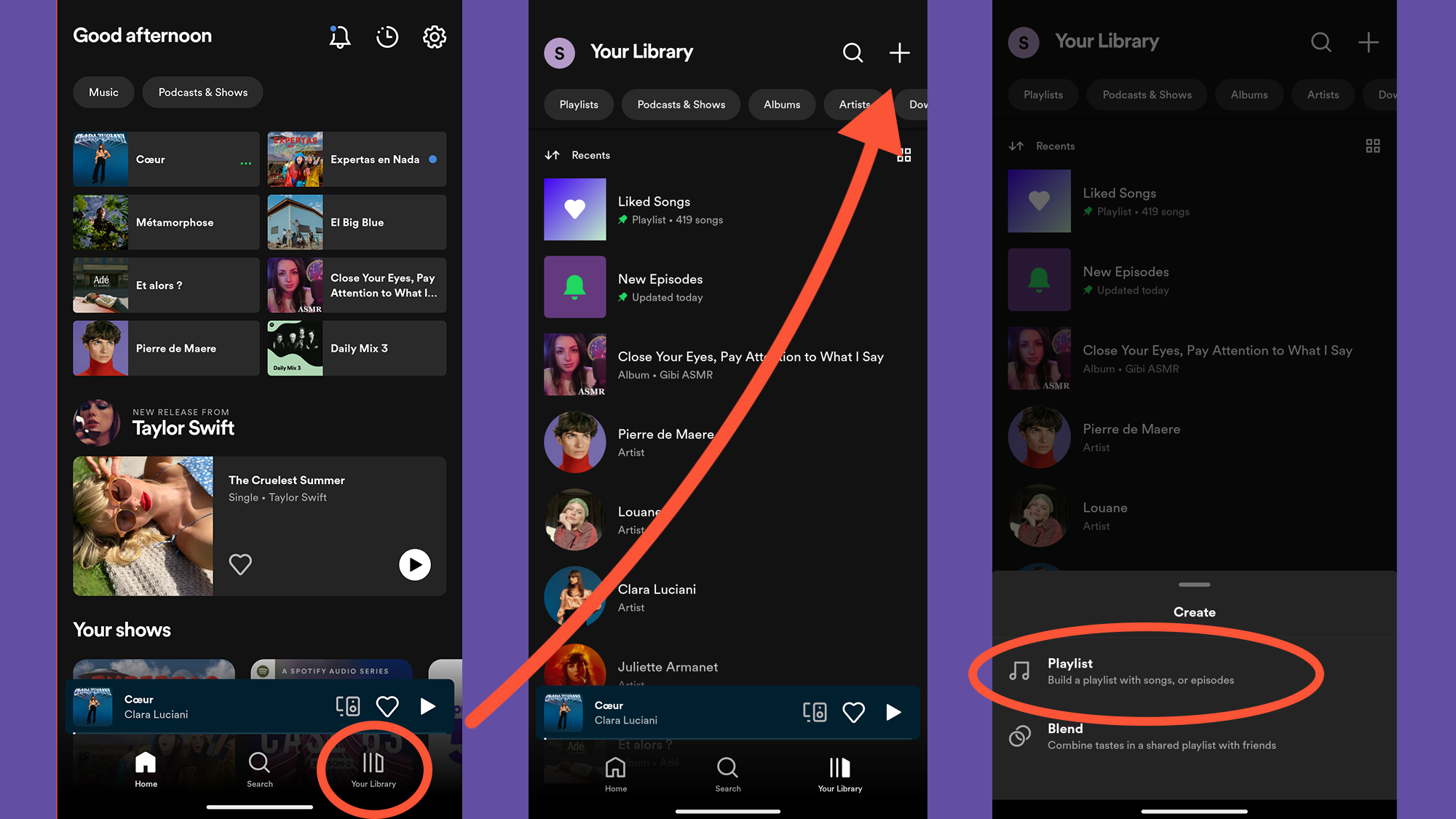
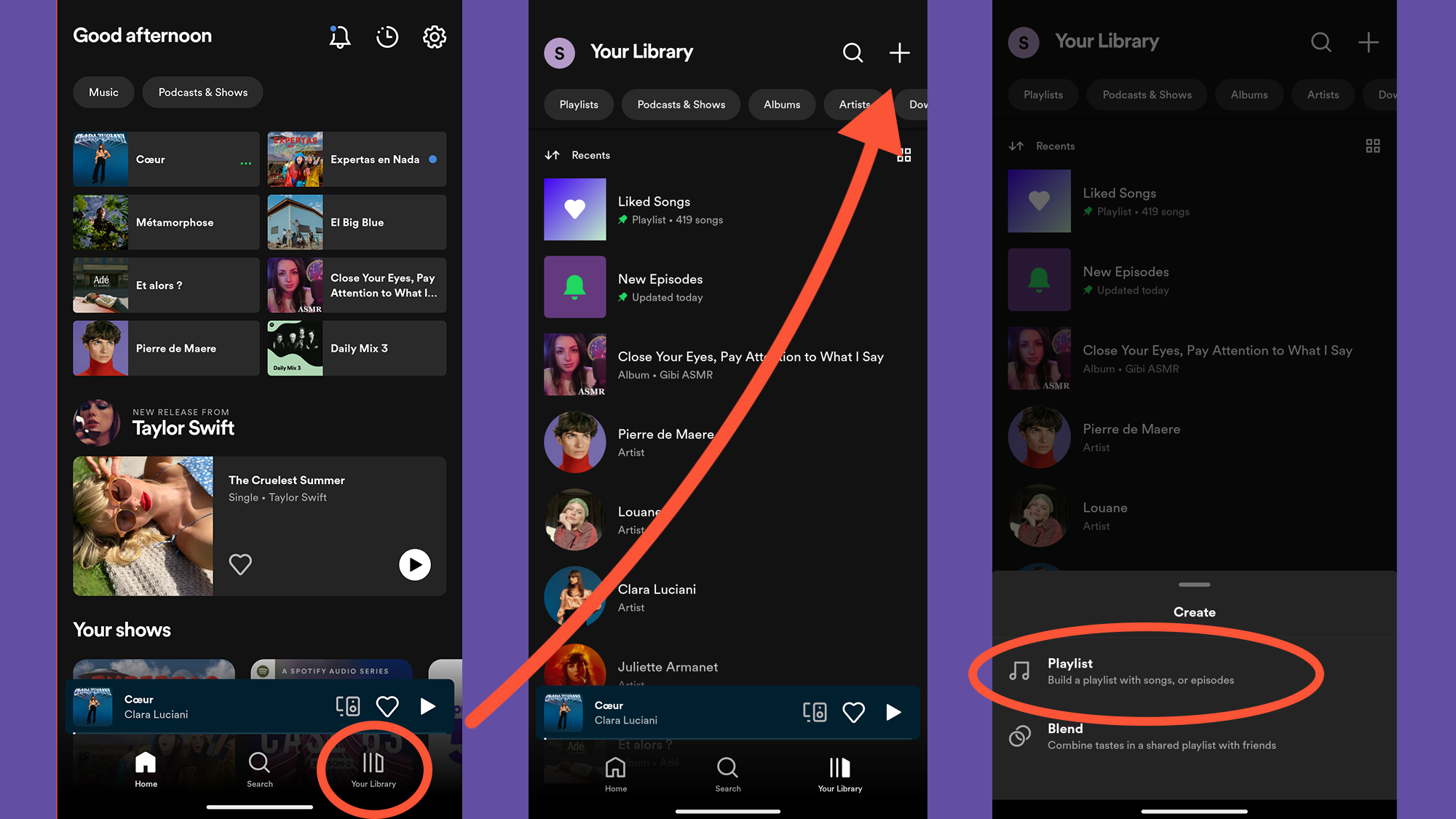
How to make hit Spotify playlists, alone or with your friends
Article Introduction:Spotify offers a vast music library, but creating personalized playlists enhances your listening experience. This guide details how to create, customize, share, and collaborate on Spotify playlists using the mobile app (Android and iOS; similar step
2025-02-25
comment 0
658

What is Bootstrap and why is it still a popular front-end framework?
Article Introduction:Bootstrap, a popular front-end framework, simplifies responsive web design via its grid system and mobile-first approach. Its ease of use, large community support, extensive component library, and responsive design contribute to its continued popula
2025-03-12
comment 0
424

Beyond the Browser: JavaScript in the Real World
Article Introduction:JavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
2025-04-12
comment 0
1013

How the Mobile Epic Games Store Could Bring More PC Ports to Android
Article Introduction:The Epic Games Store's Android launch could revolutionize mobile gaming by bringing a wealth of indie PC titles to phones and tablets. This follows its successful PC launch as a Steam competitor, boasting a substantial game library including AAA and
2025-04-26
comment 0
944

How to use Photoshop on a tablet
Article Introduction:It is not difficult to play Photoshop with a tablet, the key is to master several key points. 1. Install PhotoshopforiPad and log in to your Adobe account, enable automatic save, set gesture shortcut keys, and customize the toolbar. 2. Be familiar with the simplified interface layout and focus on mastering layer management, selection tools and modification tools. 3. Use ApplePencil to improve accuracy and set touch operation habits to improve efficiency. 4. Use seamless synchronization with the desktop version to achieve efficient collaboration between mobile editing and fine processing.
2025-06-28
comment 0
339

Building H5 Dashboards with Real-time Charts
Article Introduction:To build a real-time H5 dashboard, first select a lightweight chart library such as Chart.js, ApexCharts or ECharts Lite; secondly use WebSockets to achieve real-time data connection; then optimize the mobile and low-bandwidth scenario experience; finally deploy and handle edge cases reasonably. 1. Select a lightweight chart library that supports dynamic updates to ensure performance; 2. Use WebSockets to realize real-time data push from the server to the client; 3. Compress data, limit the number of data points and optimize the redraw frequency to adapt to mobile devices; 4. Static hosting to platforms such as GitHubPages or Netlify and solve CORS problems.
2025-07-16
comment 0
497

How to change scroll direction on Mac trackpad
Article Introduction:To change the scrolling direction of the Mac trackpad, you can first adjust it in the system settings: Open System Settings or System Preferences → Go to Trackpad Settings → Find the Scroll Zoom tab → Check or cancel "Scroll Page in Gesture Direction". Secondly, it can be modified through the terminal command: enter defaultswriteNSGlobalDomaincom.apple.swipescrolldirection-boolFALSE to achieve reverse scrolling. TRUE is used to restore the default. After execution, you need to restart the resource library or cancel the resource after execution. In addition, you can also use third-party tools such as BetterTouchTool or Karabiner-Elements for more personalized settings, but ordinary users
2025-07-11
comment 0
1008