
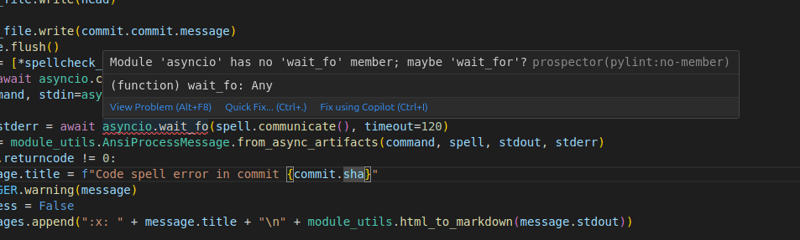
Course Introduction:Visual Studio Code plug -in: Prospector code quality check tool In order to improve the integration of Prospector and mainstream IDE, I developed a Visual Studio Code plug -in based on the VS Code Linter plugin. Although the plug -in is not currently maintained, it provides valuable experience for the rapid construction of a new Prospector VS Code integrated plug -in. The plug -in allows users to run the Prospector directly in VS Code, and check the code check results in the editor, and use the experience smooth and seamless. Results display: Plug -in
2025-01-30 comment 0 799

Course Introduction:In order to improve the C development efficiency in SublimeText, it is recommended to install the following plug-ins: first install PackageControl to facilitate management of plug-ins; secondly use ClangComplete to achieve the automatic completion function of Clang-based code; then enhance the code navigation ability through GotoDefinitionEnhanced; then use Cpplint for static analysis and code style check; finally, install C SingleCommentStyle to improve the comment style and add code snippets. These plug-ins improve code writing, navigation, specification and visual experience respectively, making the lightweight editor more suitable for C development needs.
2025-06-22 comment 0 899

Course Introduction:Linux text editor: Vim and Nano's depth comparison In the Linux world where flexibility and customization are paramount, choosing the right text editor is crucial to efficiency. Vim and Nano are two highly respected choices. This article will dig into the features, advantages and disadvantages of these two editors to help you make informed choices. Vim: Powerful Mode Editor Vim (Vi IMproved) is derived from the Vi editor in Unix systems. Its unique mode editing mechanism (command mode, insert mode, visual mode, etc.) allows users to perform fast and efficient text operations, and is loved by senior Linux users. Vim's biggest advantage lies in its powerful customization. From key binding to plug-in development
2025-03-10 comment 0 804

Course Introduction:Recently, one of our users reported a very strange installation problem. When writing a post, they can’t see anything they write. Because the text in the post editor is white. What's more, all the visual editor buttons are missing, and the ability to switch from visual to HTML doesn't work either. In this article, we will show you how to fix the white text and missing button issues in the WordPress visual editor. Be a Beginner Note: If you are looking for hidden buttons that may be seen in screenshots of other websites, you may be looking for a kitchen sink. You have to click on the kitchen sink icon to see other options such as underline, copy from word, etc.
2025-04-18 comment 0 703

Course Introduction:To start writing HTML, you must first install the appropriate code editor, such as VSCode, SublimeText, or Atom, and install practical plug-ins to improve efficiency; secondly, it is optional but recommended to use a local server (such as through LiveServer plug-in or Python commands) to avoid file loading restrictions; finally, use browser developer tools (such as Chrome or Edge) for debugging and real-time viewing effects. These steps can help beginners to successfully build an HTML development environment and write code efficiently.
2025-07-25 comment 0 766

Course Elementary 13795
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82321
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13157
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24603
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.

Course Elementary 27463
Course Introduction:Go is a new language, a concurrent, garbage-collected, fast-compiled language. It can compile a large Go program in a few seconds on a single computer. Go provides a model for software construction that makes dependency analysis easier and avoids most C-style include files and library headers. Go is a statically typed language, and its type system has no hierarchy. Therefore users do not need to spend time defining relationships between types, which feels more lightweight than typical object-oriented languages. Go is a completely garbage-collected language and provides basic support for concurrent execution and communication. By its design, Go is intended to provide a method for constructing system software on multi-core machines.
javascript - How to introduce an html (including css/js) as a module in Vue
2017-06-12 09:29:24 0 2 1221
Laravel Modal does not return data
2024-03-29 10:31:31 0 1 595
Can I use the automatic generation module of thinkphp5 in Windows 7 system? How to configure and use
2017-10-10 17:04:14 0 2 1394
2017-10-10 19:25:59 0 4 2947
To use mcrypt_get_key_size() in php study, how to enable mcrypt_
2017-10-10 19:47:34 0 1 1177