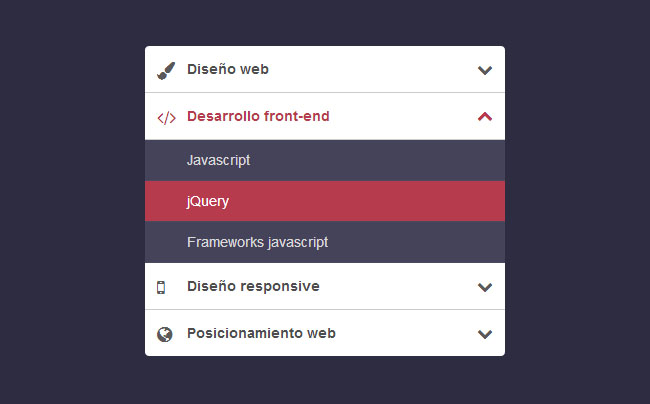
CSS3 vertical accordion collapse menu

CSS3 vertical accordion folding menu. Each menu item of this CSS3 accordion menu has a small icon, and only one item can be expanded. What’s more interesting is that the arrows on the right side of the menu’s folding and expansion will also have good animation effects. .
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Introducing an Accessible Accordion Widget - SitePoint
Introducing an Accessible Accordion Widget - SitePoint
22 Feb 2025
This article introduces a11yAccordion, an accessible accordion widget designed to improve user experience for individuals with disabilities. It addresses common accessibility shortcomings of similar widgets, particularly the jQuery Accordion. Key Fe
 Learn how to create an accordion with Tailwind CSS and JavaScript
Learn how to create an accordion with Tailwind CSS and JavaScript
16 Jan 2025
This tutorial demonstrates building an accordion component using Tailwind CSS and JavaScript, a simpler alternative to our previous AlpineJS implementation. Understanding Accordions An accordion is a user interface element presenting a collapsible li
 Exclusive native accordions in HTML?
Exclusive native accordions in HTML?
11 Jan 2025
?IndexIntroduction Accordion in HTML5Exclusive accordion in HTML5And the CanIUse?ReferencesConclusions1.IntroductionI personally consider that HTML is the most important markup language of the entire Internet, when you open a web page anyone can be sure that the structure of it is the same
 Can JQuery Enhance Accordion Animations in ReactJS?
Can JQuery Enhance Accordion Animations in ReactJS?
30 Oct 2024
Using JQuery with ReactJS for Accordion AnimationIn ReactJS, managing animations and interactions can be handled within the application itself....
 How can I add chevron icons to Bootstrap 3 accordion panels to visually indicate their collapse state using CSS?
How can I add chevron icons to Bootstrap 3 accordion panels to visually indicate their collapse state using CSS?
01 Dec 2024
Using CSS to Display Chevron Icons for Collapse StatesIn the Bootstrap 3 framework, the accordion component is commonly used to create collapsible...
 Two Issues Styling the Details Element and How to Solve Them
Two Issues Styling the Details Element and How to Solve Them
28 Mar 2025
In the not-too-distant past, even basic accordion-like interactions required JavaScript event listeners or some CSS… trickery. And, depending on the solution
 MUI Components: Your Complete Guide to Building Modern React UIs
MUI Components: Your Complete Guide to Building Modern React UIs
29 Dec 2024
Introduction to MUI Components Material-UI (MUI) is a popular React UI library that simplifies building responsive and visually appealing web applications. With a rich set of prebuilt components like Autocomplete, Stack, Select, Card, Accordion
 How to Build an Accordion Component with React.js
How to Build an Accordion Component with React.js
08 Feb 2025
This article demonstrates building a dynamic accordion component using React.js. It's a user-friendly, space-saving UI element ideal for web and mobile apps. Prerequisites: Node.js (downloadable from the official website) Basic HTML, CSS, and JavaS
 Using the details and summary Tags in HTML for Accordions
Using the details and summary Tags in HTML for Accordions
11 Jul 2025
Using HTML and tags can achieve accordion effect without JavaScript; 1. Used to wrap expandable/hidden content, folded by default; 2. It must be used as the first child element to define the click trigger part; 3. Multiple can independently control the expansion status, suitable for FAQ display; 4. You can customize the style through CSS, but some browsers have limited support for layout; 5. The default icon can be replaced or hidden, and adding the open attribute can expand a certain panel by default; 6. Limitations include not supporting IE, not being able to fold multiple panels at the same time, and style compatibility needs to be paid attention to.


Hot Tools

Creative rounded corner picture accordion code
The horizontal sliding accordion special effect written using jQuery, css3 attribute image layout, is compatible with the accordion layout code of rounded corner images that handles various adaptive screen sizes.

jquery automatic accordion sliding preview effect
The jquery automatic accordion sliding preview effect is an automatic accordion sliding switching effect based on jquery.

css3, full screen, accordion
css3 full-screen accordion is a full-screen widescreen accordion image switching effect based on jquery+css3.

Accordion web page production
Accordion web page production is a mouse-responsive accordion menu switching special effect based on jquery.

css3 accordion animation expand list matter code
css3 accordion animation expand list matter code




