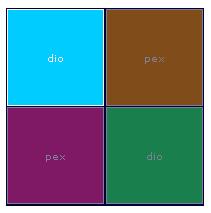
Table color gradient effect

The table color gradient effect can be applied to corporate websites, and the effect is not bad. The table layout is not new. You can check the source code to study it!
Realization effect:
The table color gradient effect can be applied to corporate websites, and the effect is not bad. The table layout is not new. You can check the source code to study it!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to set gradient color
How to set gradient color
06 Apr 2025
How to set gradient colors in Photoshop? Select the layer and select the Gradient Tool (G). Select a gradient from the gradient selector or create a custom gradient. Select the gradient direction (linear, radial, angle, reflection). Modify the gradient color by clicking on the color bar. Use the Move Tool, Transform Tool, and Zoom Tool to adjust the position and size of the gradient. Click OK to apply the gradient.
 How to set text color gradient
How to set text color gradient
06 Apr 2025
How to set text color gradient in PS: Create text layer: Enter text using the Text Tool (T). Open the Gradient Editor: Select Gradient from the Window menu. Select Gradient Type: Select Linear, Radial, or Angle types from the drop-down menu. Set gradient color: Click gradient to stop selecting color. Adjust Gradient Position: Use sliders or numeric fields to adjust the position. Apply Gradients: Click the OK button to apply changes. Save changes: Save the file to apply a gradient effect.
 How to use CSS to achieve a gradient color from top to bottom in the background color effect of the search box and carousel?
How to use CSS to achieve a gradient color from top to bottom in the background color effect of the search box and carousel?
05 Apr 2025
Using CSS to achieve a gradient effect from top to bottom In web design, how to achieve a gradient background that gradually becomes lighter from top to bottom is something that many designers and...
 Fix Background Gradient Color Difference between Browsers
Fix Background Gradient Color Difference between Browsers
26 Feb 2025
Cross-browser background gradient color repair guide During development, I noticed a noticeable color difference between Firefox 12 and Chrome Canary 21. This obviously has to do with the way different browsers render CSS3. Previous CSS code background-image: -moz-linear-gradient(top, #5CB6F2, #FFF); background-image: -webkit-gradient(linear, left top, left bottom, from(#0ae), to(#ffff)); Back
 How to do PS gradient color picker
How to do PS gradient color picker
06 Apr 2025
Gradient color pickers give designers the flexibility to extract and create gradients from images. It simplifies gradient creation, ensures accuracy, inspires, improves efficiency and provides cross-platform support, and covers a wide range of applications including websites, graphic design, UI/UX design and digital art.
 How to Access Object Properties with Special Characters in JavaScript?
How to Access Object Properties with Special Characters in JavaScript?
01 Jan 2025
Accessing Object Properties with Special CharactersAccessing object properties with special characters, such as periods or other...
 How to achieve the gradient effect of CSS fonts?
How to achieve the gradient effect of CSS fonts?
04 Apr 2025
Implementing the CSS font gradient effect Many developers hope to achieve cool font gradient effect on web pages. This article will explain in detail how to use CSS3 to implement the graph...
 Csgo special effects blockbuster movies HD viewing entrance to watch Csgo high-definition special effects blockbuster movies directly
Csgo special effects blockbuster movies HD viewing entrance to watch Csgo high-definition special effects blockbuster movies directly
04 Jun 2025
CSGO (Counter-Strike: Global Offensive) is a first-person shooter that is loved by players around the world. Its exciting competitions and high-quality special effects videos have always been topics to talk about by players. Whether it is the thrilling professional leagues or the friendly match between ordinary players, it can show amazing special effects and strategies in the game. This article will introduce you in detail how to find and watch CSGO special effects blockbusters in detail to ensure that you can experience the best visual enjoyment.
 CSS gives div a gradient border effect with rounded corners
CSS gives div a gradient border effect with rounded corners
04 Apr 2025
Using the border-radius and background-image properties of CSS, you can add a gradient border with rounded corners to a div: create a linear gradient background from blue to red. Sets the radius of the border rounded corners of the div.


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!




