jquery dynamic background transition

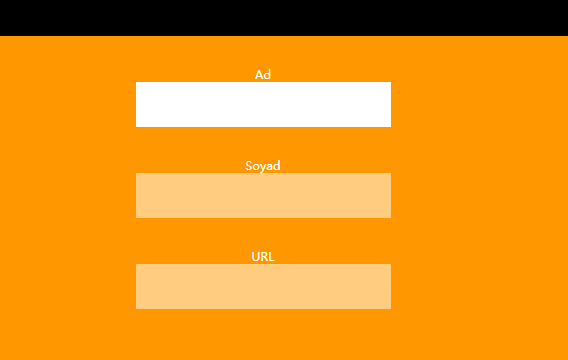
Create dynamic backgrounds of transforming forms, a simple yet clever idea. Focus on the text field to see this effect.
Create dynamic backgrounds with transforming forms, a simple yet clever idea. Focus on the text field to see this effect.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Smooth Sliding Background Color Transition with CSS?
How to Create a Smooth Sliding Background Color Transition with CSS?
30 Nov 2024
Creating an Animated Background Color Slide TransitionQuestion:How can I use CSS transitions to smoothly slide up the background color of an...
 How Can I Reliably Detect Input Focus for Dynamic Hover Effects with jQuery Across Different Browser Versions?
How Can I Reliably Detect Input Focus for Dynamic Hover Effects with jQuery Across Different Browser Versions?
15 Nov 2024
Leveraging jQuery to Detect Input Focus for Dynamic Hover EffectsWhen designing user interfaces, it is crucial to consider cross-browser...
 Animated Background Stripes That Transition on Hover
Animated Background Stripes That Transition on Hover
09 Mar 2025
Learn to make background stripes that transition on hover, using a creative mix of CSS gradients, blend modes, and background sizing.
 How to Properly Transition Background Images with CSS3?
How to Properly Transition Background Images with CSS3?
27 Dec 2024
Mastering CSS3 Background Image TransitionsIn an effort to create an eye-catching "fade-in fade-out" effect, you stumbled upon an unexpected...
 How to Smoothly Transition Background Colors on Menu Hover?
How to Smoothly Transition Background Colors on Menu Hover?
05 Dec 2024
How to Implement Smooth Background-Color Transitions for Menu HoversAchieving a transition effect for background color on hover is a common...
 Sony Touts 'Strong' Marathon Engagement, Confirms Release Window
Sony Touts 'Strong' Marathon Engagement, Confirms Release Window
14 Jun 2025
Sony’s Herman Hulst made a point during his overview of PlayStation’s portfolio to highlight Marathon as “an innovative and bold take on the extraction shooter genre.” A corresponding slide under the “FY25 Focus” banner added that there is “Strong ea
 How Can I Achieve a Smooth Background Image Transition with CSS3?
How Can I Achieve a Smooth Background Image Transition with CSS3?
25 Dec 2024
CSS3 Background Image TransitionWhen implementing a "fade-in fade-out" effect using CSS transitions, it may not work with background images. To...
 How Can I Smoothly Transition Background Colors on Hover in My Menu?
How Can I Smoothly Transition Background Colors on Hover in My Menu?
05 Dec 2024
Resolving the "Transition of Background-Color" EnigmaAre you experiencing difficulties implementing a seamless transition for your menu items'...
 How Can I Achieve a CSS Transition Effect for a Linear Gradient Background?
How Can I Achieve a CSS Transition Effect for a Linear Gradient Background?
01 Nov 2024
CSS Transition with Linear GradientBackground:Linear gradients are visually appealing effects commonly used in web design. However, adding...


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.




