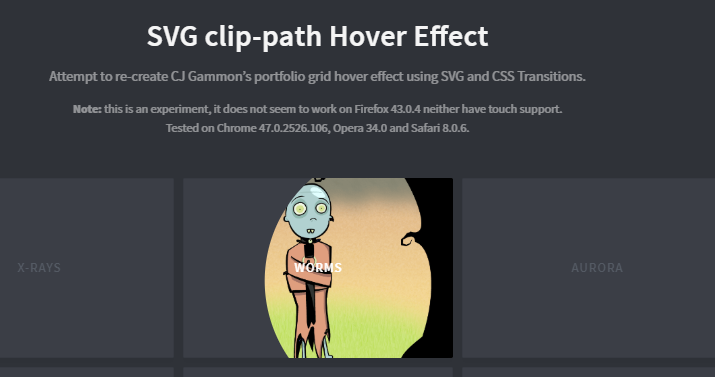
SVG clipping path hover
Try recreating the combined grid hover effect using SVG and CSS transforms.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Cool CSS Hover Effects That Use Background Clipping, Masks, and 3D
Cool CSS Hover Effects That Use Background Clipping, Masks, and 3D
13 Mar 2025
We’ve walked through a series of posts now about interesting approaches to CSS hover effects. We started with a bunch of examples that use CSS background
 How to Invert Text Color on Mouse Hover Using Clip-Path?
How to Invert Text Color on Mouse Hover Using Clip-Path?
03 Nov 2024
Invert text color on mouse hoverThe question presents a scenario where a user wants to invert the color of black text upon hovering over it using...
 How to Create a Responsive Clip-Path Using Inline SVG?
How to Create a Responsive Clip-Path Using Inline SVG?
01 Nov 2024
How to Create a Responsive Clip-Path Using Inline SVGApplying a clip-path using SVG can add captivating effects to elements on your web page....
 How Can I Simulate Hover Effects on Touch Devices?
How Can I Simulate Hover Effects on Touch Devices?
15 Dec 2024
Simulating Hover Effects on Touch DevicesWith the widespread use of touch-enabled devices, replicating classic mouse interactions such as hover...
 How Can I Reverse the Effects of CSS :hover?
How Can I Reverse the Effects of CSS :hover?
16 Dec 2024
Reversing the Effects of :hover Using CSSThe :hover pseudo-class allows developers to apply specific styles to elements when the mouse pointer...
 How to Disable Mouse Interaction on Overlay Images?
How to Disable Mouse Interaction on Overlay Images?
05 Nov 2024
Mouse Interaction Disabling on Overlay ImagesEnhancing a menu bar with hover effects, a user encounters an issue when adding a transparent overlay...
 How can you use CSS clip-path to create custom shapes and clipping regions?
How can you use CSS clip-path to create custom shapes and clipping regions?
12 Mar 2025
This article explains CSS clip-path, a property for creating custom shapes & clipping regions in HTML elements. It details functions like inset(), circle(), ellipse(), polygon(), and path(), illustrating their use with examples and demonstrating
 Change Color of SVG on Hover
Change Color of SVG on Hover
21 Apr 2025
There are a lot of different ways to use SVG. Depending on which way, the tactic for recoloring that SVG in different states or conditions — :hover,
 How Can I Use SVG Masks to Expand the Clipping Area of Images in CSS?
How Can I Use SVG Masks to Expand the Clipping Area of Images in CSS?
24 Dec 2024
Expanding the Clipping Area of SVG ImagesIn CSS, you can delineate specific regions of an image using clip-paths. However, if the clip-path...


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.