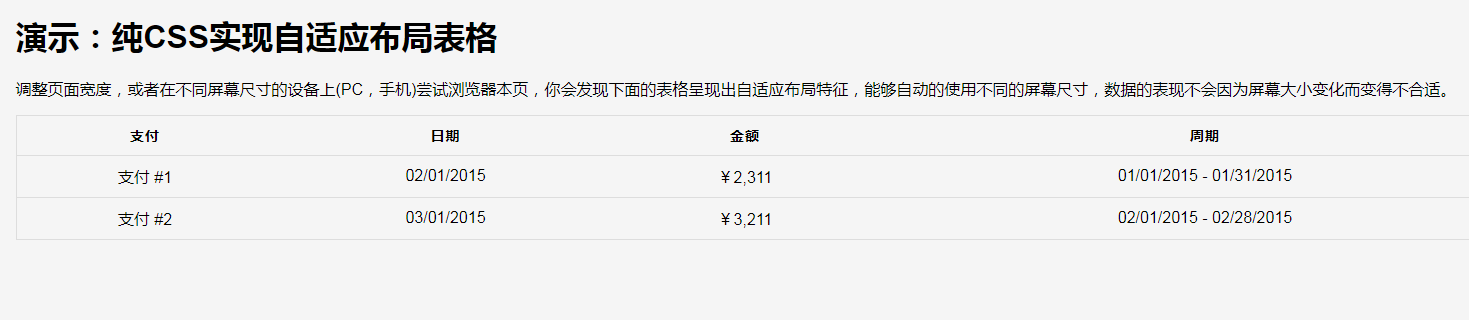
CSS implements adaptive layout table
CSS implements adaptive layout table
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...
 How to achieve adaptive height layout with 2:5:3 scale using CSS Flexbox?
How to achieve adaptive height layout with 2:5:3 scale using CSS Flexbox?
04 Apr 2025
Using CSS elastic layout to achieve a custom height of 2:5:3 scale. This article will explore how to implement a container using CSS elastic layout (Flexbox) with three internal...
 Layout Secret Weapon #1: The CSS Table Property
Layout Secret Weapon #1: The CSS Table Property
20 Feb 2025
CSS display: table attribute: a tool to solve layout problems Core points: CSS's table attribute is powerful, can solve multiple layout problems and is compatible with all modern browsers. It allows HTML elements to function like table elements, providing a common solution to complex layout and alignment problems. The CSS table attribute can be used to create contour boxes, simple old-style layouts, and adaptive layouts with content orchestration. It is especially useful in responsive designs, allowing elements to resize and position according to the user's screen size. Although the CSS table attribute has many advantages, it also has some limitations. Compared to other display properties, it is creating a
 How to Determine Which Form Button Was Clicked in PHP?
How to Determine Which Form Button Was Clicked in PHP?
14 Nov 2024
Determining Form Button Click in PHPIdentifying which button initiated a form submission can be crucial in PHP development. When multiple buttons...
 How to Prevent a Button Outside a Form from Submitting It?
How to Prevent a Button Outside a Form from Submitting It?
26 Oct 2024
Preventing Form Submission from a Button Outside the FormOutside a form, it's possible to create a button with standard HTML, like...
 How to Determine Which Button Was Clicked in a PHP Form Submission?
How to Determine Which Button Was Clicked in a PHP Form Submission?
12 Nov 2024
Determining the Button Clicked in a PHP Form SubmissionUnderstanding which button initiated a form submission is crucial in PHP web development....


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs