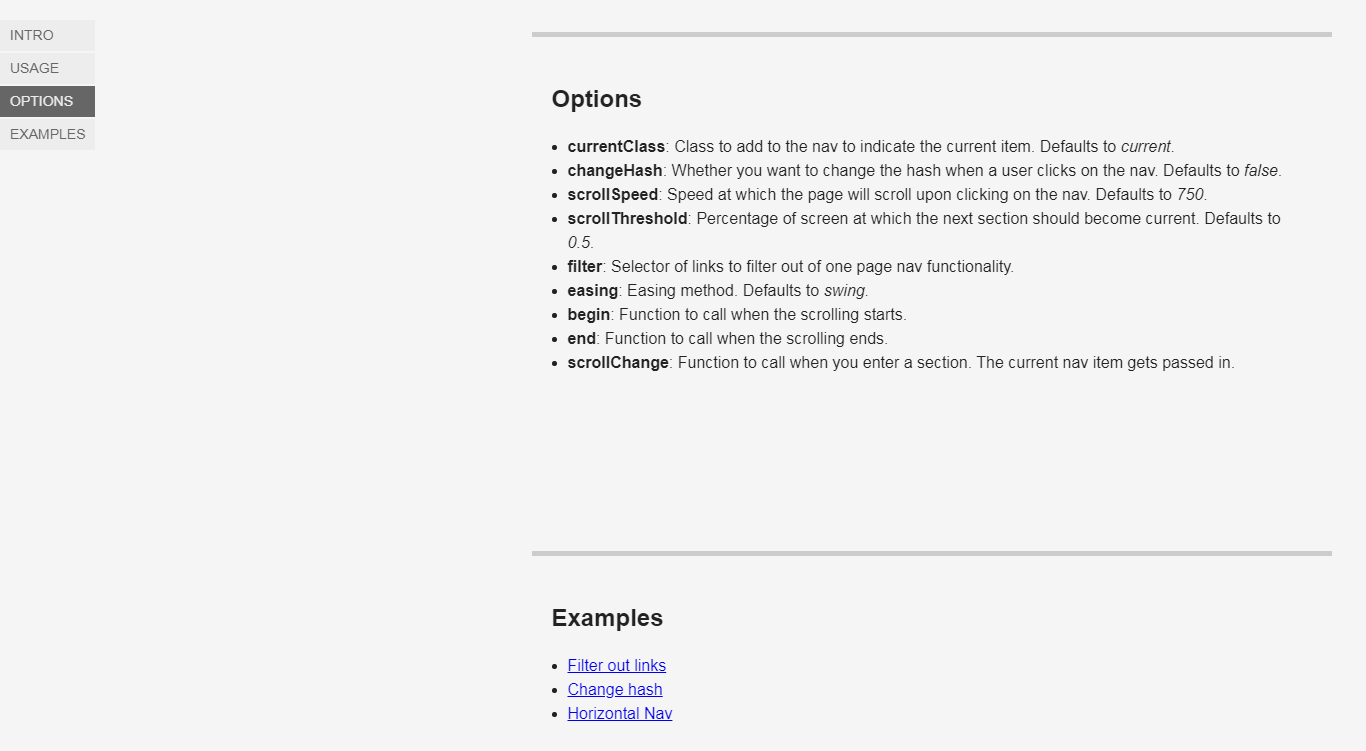
One Page Nav plugin
Lightweight jQuery single-page website navigation plug-in. Added smooth scrolling navigation on a single click and automatic selection of the correct navigation item as you navigate through different sections.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Avoid Conflicts When Using Multiple jQuery Versions on One Web Page?
How Can I Avoid Conflicts When Using Multiple jQuery Versions on One Web Page?
23 Dec 2024
Multiple Instances of jQuery on a Single PageWhen integrating third-party libraries like jQuery into web pages, developers often encounter the...
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 10 Amazing Image Effects using jQuery
10 Amazing Image Effects using jQuery
10 Mar 2025
Ten amazing jQuery image effects plugins to inject fashion into your website! With these jQuery image effects plugins, you can easily convert ordinary images on your website, enhance image effects, create galleries, scrollers, and make your website look new! Image segmentation effects combined with CSS and jQuery This tutorial will create an image segmentation effect. It's similar to a sliding door effect, where the image slides left or right, showing the text behind it, but the difference is that the effect looks like the image is split in half, one moves to the left and the other moves to the right. Source jQuery Image Distortion Script ImageWarp adds interesting twist effects to selected images on the page
 WordPress Product Summary Page Plugin Recommendation
WordPress Product Summary Page Plugin Recommendation
20 Apr 2025
WordPress product summary page plug-in recommendation solution: e-commerce requirements: WooCommerce provides a complete e-commerce system and powerful product display functions. Easy Requirements: Use the Custom Post Type UI to create custom post types and build product pages in combination with topics that support custom templates. Remember to choose the most suitable plug-in according to your needs to avoid being interfered with website performance by unnecessary additional features.
 Utilizing Semantic HTML Elements for Page Layout: header, footer, nav
Utilizing Semantic HTML Elements for Page Layout: header, footer, nav
04 Jul 2025
Using semantic HTML elements can improve the readability, accessibility and SEO performance of web pages. 1. It is used to define the head of a page or block, suitable for placing titles, navigation, etc., but avoiding irrelevant content such as advertisements; 2. Designed specifically for the main navigation, navigation bars suitable for the header or footer, and should not include secondary links; 3. It is used for the tail of a page or block, usually containing copyright information and auxiliary links, with a clear structure but no need to repeat the main menu. Each tag should be used reasonably to enhance the semantic expression of the overall page structure.
 From one page to multiple components
From one page to multiple components
01 Dec 2024
I read this excerpt about componentization in a book and found it very interesting: "The term component-based development (CBD) is a pattern in which the UI of a given application is divided into several components. Splitting large pages
 10 Magicial jQuery Text Effect Plugins
10 Magicial jQuery Text Effect Plugins
07 Mar 2025
10 magical jQuery text special effects plugins to make your website stand out! jQuery is not only used for menus and animation effects. With jQuery, you can also create attractive text effects and cleverly use text to communicate effectively with users. Through this collection, you can create text gradients, text fly-in effects, text glows, and more. Enjoy it! Codename Rainbows We use some JavaScript and CSS magic to apply a two-color gradient for any text. Shadows and highlights can also be applied. This is especially effective in large websites or dynamic content, as it is impractical to create images for each instance in these cases. source jQuer


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER