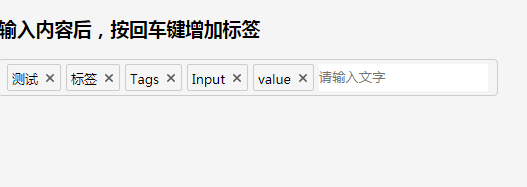
input custom label
Encapsulate a custom tag, very simple to use
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 css custom checkbox dispute_html/css_WEB-ITnose
css custom checkbox dispute_html/css_WEB-ITnose
24 Jun 2016
<label><input> dispute with css custom checkbox
 HTML5 Input Types: custom properties
HTML5 Input Types: custom properties
20 Jun 2025
HTML5'sinputtypeshavecustompropertiesthatenhanceuserexperienceandformfunctionality.1)Useminandmaxattributestorestrictnumberinputranges.2)Applypatternattributeforcustomemailvalidation.3)Combinetextinputwithdatalistandpatternforcomplexvalidationslikebl
 Implementing Custom HTML5 Input Pattern Validation
Implementing Custom HTML5 Input Pattern Validation
08 Jul 2025
The pattern attribute is a regular expression tool used for form verification in HTML5. It allows developers to restrict input formats through regularity. 1. It is valid only for text class input; 2. Regularity does not require anchor points, and case and escape need to be manually processed; 3. Common formats such as mobile phone numbers and passwords have corresponding expressions; 4. The browser compatibility is good but the prompt style is not uniform; 5. Prompt information can be provided with the title attribute; 6. Some mobile environments need to be tested or supplemented with JS verification. When using it, you should adjust the rules according to business needs and pay attention to their limitations. If necessary, combine JavaScript to implement more complex verification logic.
 How to Align Input Element with Label on the Same Line?
How to Align Input Element with Label on the Same Line?
03 Nov 2024
Aligning Input Element with Label on the Same LineIn web design, it's often desirable to position a label and its corresponding input field on the...
 How to associate a with an input field for better accessibility?
How to associate a with an input field for better accessibility?
27 Jun 2025
The core method for correctly associating and input boxes is to use the for attribute matching ids to ensure that the screen reader accurately recognizes and improves the accessibility experience. 1. When using the for and id attributes, the values ??must be exactly the same; 2. You can wrap them directly, but problems are prone to occur when the structure is complex; 3. Check boxes and radio buttons should also be added to enhance click areas and accessibility; 4. It is not recommended to rely solely on aria-label or aria-labeledby instead of native tag association methods.
 Why is it important to use a for every form input?
Why is it important to use a for every form input?
28 Jun 2025
In web forms, it is crucial to add each input box. First, it improves the compatibility of screen readers and helps visually impaired users understand the purpose of input boxes; second, the associated label can enhance the click experience, and clicking on text can focus on the input boxes, which is especially conducive to mobile operations; third, the label supports the browser's automatic filling function to ensure that the information is accurately filled in the corresponding fields; finally, even if the label is hidden, its semantic structure should be retained to maintain functional integrity.
 How Can I Style Custom File Input Buttons Without JavaScript?
How Can I Style Custom File Input Buttons Without JavaScript?
13 Dec 2024
Custom File Input Styling: A Label-Based ApproachMany developers struggle to customize the appearance of file upload buttons. While JavaScript can...
 How to Create Custom Increment Arrows for Number Input Fields in CSS?
How to Create Custom Increment Arrows for Number Input Fields in CSS?
25 Nov 2024
Customizing the Increment Arrows on Input Fields of Type NumberIntroduction:Input fields of type number provide an easy way to input numeric...
 How to Implement Custom Input/Output Streams in C for Decompressing Data?
How to Implement Custom Input/Output Streams in C for Decompressing Data?
01 Nov 2024
How to Implement Custom Input/Output Streams in C IntroductionThis discussion centers around understanding the proper implementation of custom...


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.