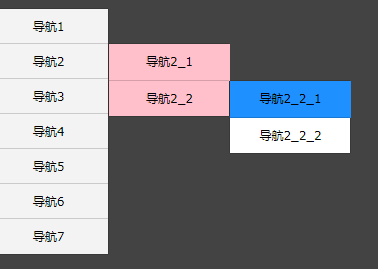
css three-level menu
Pure css three-level menu effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Pure CSS Multi-Level Dropdown Menu?
How to Create a Pure CSS Multi-Level Dropdown Menu?
11 Dec 2024
Pure CSS Multi-Level Drop-Down Menu: A Comprehensive GuideMulti-level drop-down menus, a vital element in web navigation, can be elegantly crafted...
 CSS tutorial for building a navigation menu from scratch
CSS tutorial for building a navigation menu from scratch
02 Jul 2025
To create a CSS navigation menu, first build the structure using HTML's nav elements and an unordered list, then implement horizontal layout through Flexbox, and add hover effects and responsive design. 1. Use semantic HTML structures to include nav, ul, li and a tags; 2. Use Flexbox to set display:flex, gap and list-style:none to achieve horizontal arrangement; 3. Add link styles, hover effects, transition animations and focus states; 4. Use media query to adjust the flex-direction under the small screen to column to achieve vertical stacking layout. The whole process is simple and clear, suitable for mastering basic layout techniques.
 CSS Architecture and the Three Pillars of Maintainable CSS
CSS Architecture and the Three Pillars of Maintainable CSS
16 Feb 2025
Key Points A maintainable CSS architecture is essential to avoid difficult-to-maintain stylesheets, as difficult-to-maintain stylesheets can have unexpected side effects and require a thorough rewrite of the application's CSS. Three basic concepts or pillars form the cornerstone of CSS architecture design: building blocks (such as Sass, efficient CSS selectors, BEM syntax, etc.), orchestrating these building blocks into reliable and maintainable hierarchical CSS, and software engineering principles Application. Software engineering principles such as separation of concerns and SOLID principles can be applied to CSS to ensure that code models reality in a maintainable way. This includes applying principles such as DRY (don't repeat yourself) and WET (we like to type) to improve the maintainability of the code
 How Can I Create a Multi-Level Dropdown Menu Using Only CSS?
How Can I Create a Multi-Level Dropdown Menu Using Only CSS?
29 Nov 2024
Pure CSS Multi-Level Dropdown Menus: A Comprehensive GuideCreating multi-level dropdown menus with CSS can be a powerful technique to organize...
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 How Can I Create a Sleek and Responsive Multi-Level CSS Drop-Down Menu?
How Can I Create a Sleek and Responsive Multi-Level CSS Drop-Down Menu?
29 Nov 2024
Achieving a Sleek Multi-Level CSS Drop-Down MenuIn the realm of web design, creating user interfaces that seamlessly guide visitors through your...
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 How to achieve three-level linkage between Vue and Element-UI
How to achieve three-level linkage between Vue and Element-UI
07 Apr 2025
Using Element-UI's el-cascader component can facilitate three-level linkage, but data structure is the key. The best practice is to flatten arrays, each object contains value, label, and children attributes, pointing to child nodes. When loading data asynchronously, send requests to obtain the next level of data according to the selected value in the handleChange method, and update options data to ensure the integrity of the data structure. Pay attention to common errors such as confusing data structure, asynchronous data loading failures, and untimely data updates. Optimized performance can be done using virtual lists, cached data, and load on demand. Clear data structures, good code style and error handling are key, which helps avoid pitfalls and improve code maintainability.
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER