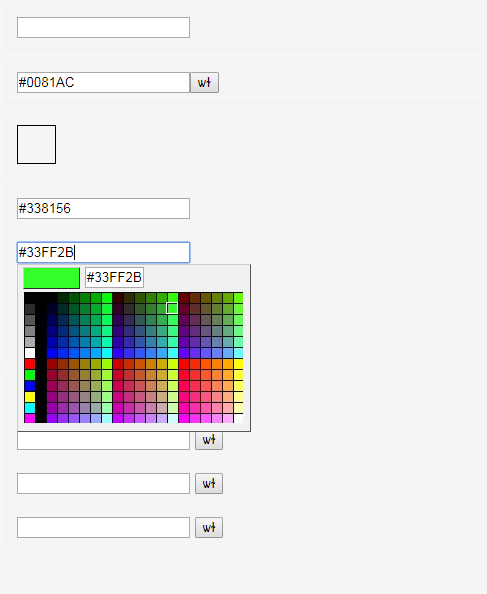
Color picker plug-in bigcolorpicker
It is convenient for users to intuitively select the required color in some WEB applications that need to use color. For example, the color picker is applied to the editor used when posting in the forum
This color picker The name is bigcolorpicker. Using this color picker, you can directly obtain the color value by clicking on the target element on the page, which is convenient and fast
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Customize the Color Picker Input Box in Webkit?
How to Customize the Color Picker Input Box in Webkit?
20 Nov 2024
Controlling the Color Picker Box in WebkitCross-compatibility polyfills for older browsers may introduce inconsistencies when styling...
 How to use the color picker in Safari Web Inspector?
How to use the color picker in Safari Web Inspector?
20 Jul 2025
To use the Web inspector color picker function in Safari browser, 1. First, turn on the "Show the 'Development' menu in the menu bar" in the "Advanced" option of Safari preferences; 2. After opening the target web page, start the Web inspector through "Development" → "Show JavaScript Console" or the shortcut key Option Command I; 3. Find the color value (such as color or background-color) in the CSS style and click the value to enter the editing state. The system will automatically pop up the color selector that comes with macOS; 4. Select the color through the color panel to view the effect in real time. Press and hold the Option key to skip the input box and directly evoke the color plate. You can also use the straw worker to select the color palette.
 How to use the color picker tool in Chrome DevTools
How to use the color picker tool in Chrome DevTools
22 Jul 2025
To truly use the ChromeDevTools color selector, first open DevTools and click on the color properties, use the panel or input values to debug in real time, and then use the history and color collector to improve efficiency. The specific steps include: 1. Press F12 or right-click to check the element to open DevTools; 2. Click on the color square to start the selector; 3. Drag the slider or enter the value to adjust the color and preview it in real time; 4. Use the historical label to reuse the colors to maintain consistency; 5. Click the straw icon to enable the color picker to quickly pick up the page colors.
 How Can I Customize the Color Picker Box in WebKit Browsers?
How Can I Customize the Color Picker Box in WebKit Browsers?
25 Nov 2024
Color Picker Customization in WebkitIn the context of input elements of the color type, Webkit browsers present a color picker feature that...
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 10 Amazing Image Effects using jQuery
10 Amazing Image Effects using jQuery
10 Mar 2025
Ten amazing jQuery image effects plugins to inject fashion into your website! With these jQuery image effects plugins, you can easily convert ordinary images on your website, enhance image effects, create galleries, scrollers, and make your website look new! Image segmentation effects combined with CSS and jQuery This tutorial will create an image segmentation effect. It's similar to a sliding door effect, where the image slides left or right, showing the text behind it, but the difference is that the effect looks like the image is split in half, one moves to the left and the other moves to the right. Source jQuery Image Distortion Script ImageWarp adds interesting twist effects to selected images on the page
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 10 Magicial jQuery Text Effect Plugins
10 Magicial jQuery Text Effect Plugins
07 Mar 2025
10 magical jQuery text special effects plugins to make your website stand out! jQuery is not only used for menus and animation effects. With jQuery, you can also create attractive text effects and cleverly use text to communicate effectively with users. Through this collection, you can create text gradients, text fly-in effects, text glows, and more. Enjoy it! Codename Rainbows We use some JavaScript and CSS magic to apply a two-color gradient for any text. Shadows and highlights can also be applied. This is especially effective in large websites or dynamic content, as it is impractical to create images for each instance in these cases. source jQuer


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER