Versatile color picker plugin

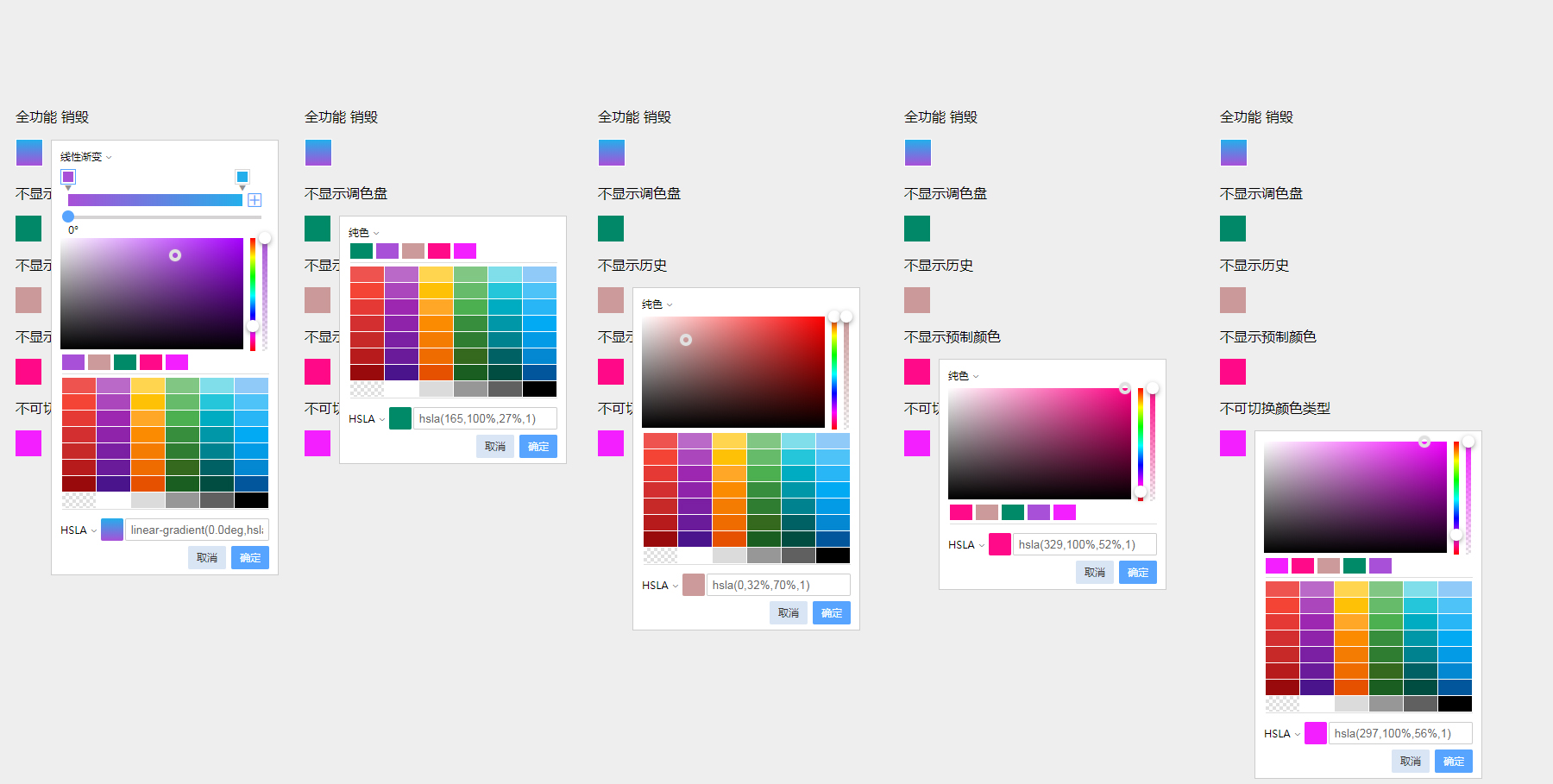
jquery, colPicker plug-in makes a beautiful color picker, supports gradient color mode, rgba hex hsla three color formats, supports historical colors, premade colors, and supports custom input to obtain color values.
jquery, colPicker plug-in makes a beautiful color picker, supports gradient color mode, rgba hex hsla three color formats, supports historical colors, premade colors, and supports custom input to obtain color values.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 Color Picker Plugins
10 Color Picker Plugins
06 Mar 2025
Ten awesome jQuery color selector plugins, allowing your website users to easily choose the color they want! Most plugins come with tutorials and are very simple to set up. Enjoy it! :) Featured Recommendations – Chromoselector Demo Document Download jQuery color selector Source code Simple color selector jPicker Source code Color selector Source code ASP.NET Color Selector Source code Drupal color selector Source code Simple color selector Source code Farbtastic color selector Source code Super simple color selector Source code Izzy color selection
 Implementing a Color Picker Using HTML5 Input Type Color
Implementing a Color Picker Using HTML5 Input Type Color
14 Jul 2025
Using HTML5 tags can implement color selectors without complex code. The default value is #000000. It supports setting the value attribute to specify the initial color, and the return value is always in lowercase hexadecimal format. Listening to input or change events through JavaScript can obtain color values in real time and apply them to page elements, such as modifying background colors; in terms of compatibility, modern browsers support this feature, and old environments can detect support status and fall back to text input or introduce third-party plug-ins.
 A Color Picker for Product Images
A Color Picker for Product Images
16 Apr 2025
Sounds kind of like a hard problem doesn't it? We often don't have product shots in thousands of colors, such that we can flip out the with . Nor do we
 How to do PS gradient color picker
How to do PS gradient color picker
06 Apr 2025
Gradient color pickers give designers the flexibility to extract and create gradients from images. It simplifies gradient creation, ensures accuracy, inspires, improves efficiency and provides cross-platform support, and covers a wide range of applications including websites, graphic design, UI/UX design and digital art.
![How to Customize the Webkit Input[type=color] Color Picker Box?](https://img.php.cn/upload/article/001/246/273/173199372327356.jpg) How to Customize the Webkit Input[type=color] Color Picker Box?
How to Customize the Webkit Input[type=color] Color Picker Box?
19 Nov 2024
Customizing Webkit Input[type=color] Color Picker BoxWith the introduction of a color picker in Chrome, users have encountered a grey box issue...
 Creating an Interactive Color Picker with Svelte 5
Creating an Interactive Color Picker with Svelte 5
23 Oct 2024
Creating an Interactive Color Picker with Svelte 5 Svelte 5 offers an elegant and efficient way to build interactive web applications, and a color picker is a perfect example to demonstrate its capabilities. In this blog post, we’ll explore how
 How to use a color picker from my screen
How to use a color picker from my screen
17 Jul 2025
The color selection can be achieved through the screen color picker, which is easy to operate and practical. Common tools include Windows' "magnifying glass", ColorPicker, macOS's "digital colorimeter", and cross-platform online tools. When using it, press the shortcut key (such as Ctrl/Cmd C) to activate the straw tool, and click on the target area to copy the color value. Techniques include observing color changes and selecting the closest color, sampling multiple points to average, and using magnification preview to improve accuracy. Application scenarios cover UI design, CSS style, brand color extraction, etc., but attention should be paid to the impact of screen brightness and device differences on color accuracy. It is recommended to take colors in standard display mode and combine multiple devices or professional color calibration tools to ensure consistency.
 How to Access Object Properties with Special Characters in JavaScript?
How to Access Object Properties with Special Characters in JavaScript?
01 Jan 2025
Accessing Object Properties with Special CharactersAccessing object properties with special characters, such as periods or other...
 How to Customize the Color Picker Input Box in Webkit?
How to Customize the Color Picker Input Box in Webkit?
20 Nov 2024
Controlling the Color Picker Box in WebkitCross-compatibility polyfills for older browsers may introduce inconsistencies when styling...


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!




