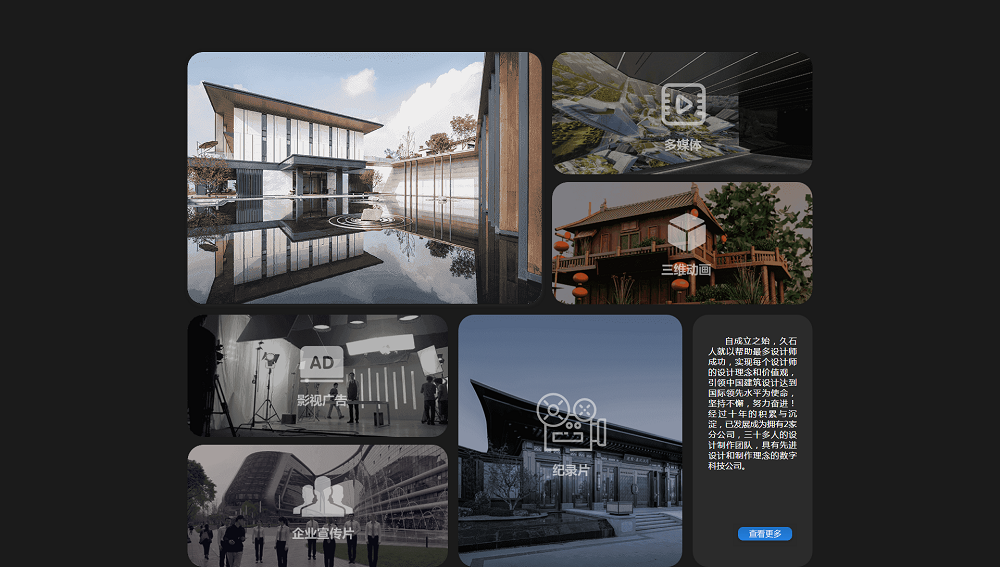
css3 image mask highlighting
css:hover creates corporate image promotion image layout, mouse-over image mask highlighting and icon prompt effects.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Shadow Boxing: Image-free, CSS3, Glossy Buttons
Shadow Boxing: Image-free, CSS3, Glossy Buttons
07 Mar 2025
CSS3 button style: Use box-shadow to create cool button effects This article discusses two ways to create buttons using CSS3: CSS3 gradient and box-shadow. Although CSS3 gradients are becoming more and more popular in button styles, are easy to configure and can scale with button areas, their browser support is limited (mainly Firefox, Chrome, and Safari), and the syntax is inconsistent among different browsers. By contrast, overlaying color layers with the box-shadow attribute, just like a painter overlaying pigment, can create picture-free, zoomable, fully configurable smooth buttons. Although this method may seem more complicated to layer the box-shadow color at first glance, it has more flexibility
 What is the mask-image property?
What is the mask-image property?
30 Jun 2025
mask-image is an attribute in CSS to apply an image as a mask layer to an element. It controls which parts of the element are visible through the transparency (alpha channel) or brightness (grayscale value) of the image, where the white area fully displays the element, the black area hides the element, and the gray area displays the translucent effect. Common uses include creating custom shapes, displaying content progressively, and designing overlay visual effects. When using it, it is recommended to use PNG images with transparency, and combine mask-repeat, mask-position and mask-size properties to adjust the mask performance. Pay attention to browser compatibility issues and provide alternative styles. For example: .masked{background:url('p
 How to use CSS mask-image?
How to use CSS mask-image?
18 Jul 2025
The mask-image attribute of CSS controls the visible area of the element through pictures or gradients, achieving visual effects such as fading, hollowing out, and image cropping. 1. Use mask-image to set the mask image, white display, black hidden, gray translucent; 2. It is recommended to use PNG format, and use mask-repeat and mask-size to control the mask direction and size; 3. Add -webkit-prefix to improve browser compatibility; 4. It is often used in scenes such as image fading, text hollowing, dynamic mask transition; 5. Pay attention to the mask image scale, element background settings and Safari compatibility processing. Mastering the combination of black, white and gray control, compatibility processing and animation can achieve attractive visual effects.
 Csgo special effects blockbuster movies HD viewing entrance to watch Csgo high-definition special effects blockbuster movies directly
Csgo special effects blockbuster movies HD viewing entrance to watch Csgo high-definition special effects blockbuster movies directly
04 Jun 2025
CSGO (Counter-Strike: Global Offensive) is a first-person shooter that is loved by players around the world. Its exciting competitions and high-quality special effects videos have always been topics to talk about by players. Whether it is the thrilling professional leagues or the friendly match between ordinary players, it can show amazing special effects and strategies in the game. This article will introduce you in detail how to find and watch CSGO special effects blockbusters in detail to ensure that you can experience the best visual enjoyment.
 Expedition 33 Quality vs Performance Mode: Which Should You Use? (PS5, Xbox, PC)
Expedition 33 Quality vs Performance Mode: Which Should You Use? (PS5, Xbox, PC)
08 May 2025
The difficulty of selecting the quality mode and performance mode of "Shadow Blur: Adventure 33": The nuances are easily overlooked. This article will provide a detailed interpretation of PS5, Xbox and PC platforms. PS5 picture quality mode vs performance mode Image quality mode: 30 frames/second Higher resolution Better lighting and graphics effects Motion blur effect makes 30 frames smoother Performance mode: 60 frames/second Lower resolution Partial lighting and special effects are reduced Camera movement and quick movements are smoother Most players reported that although the picture quality mode is good, the smooth gaming experience brought by the performance mode is better. The visual differences are mainly reflected in lighting and shadows, and there is little difference in clarity and texture. Xbox quality mode vs
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 Blue Prince: All Items & What They do
Blue Prince: All Items & What They do
12 Apr 2025
There are two types of items in Blue Prince: Common and Special. Common items are easier to find and usually tied to specific room types. Special items are rarer, but they offer powerful effects or let you reach areas you couldn’t access otherwise.Co
 How Can I Create an Image Mask from Text Using Java?
How Can I Create an Image Mask from Text Using Java?
06 Dec 2024
Creating an Image Mask from TextIn this query, we seek to transform an image into a distinct shape defined by the contours of a text overlay. The...
 How to Resize an Image for a Circular SVG Mask Fit?
How to Resize an Image for a Circular SVG Mask Fit?
23 Oct 2024
This article guides on resizing and aligning an image within a circular SVG path to ensure proper alignment when cutting using an SVG mask. The main issue discussed is the incorrect sizing of the image or positioning of the SVG mask, resulting in mis


Hot Tools

jQuery 3D picture slider carousel effect
3D image Slider carousel effect based on jQuery

Pure CSS to achieve cool switching animations when the mouse passes through pictures
Pure CSS enables cool switching animation code downloads when the mouse passes through pictures.

HTML5 image carousel plug-in with parallax effect
An HTML5 picture carousel plug-in with parallax effect, which can control pictures with the mouse and produce a cool visual difference effect when the picture carousel is scrolled.

B site header image interactive mouse hover depth of field focus effect
An interactive mouse-over depth-of-field focus effect web page special effect for the B site header image.

Cool jQuery 3D picture wall effects that can be dragged and rotated
A cool jQuery 3D picture wall effect that can be dragged and rotated. The pictures are surrounded to form a circular picture wall, and each picture has glow and reflection effects. It is a very beautiful picture display effect.