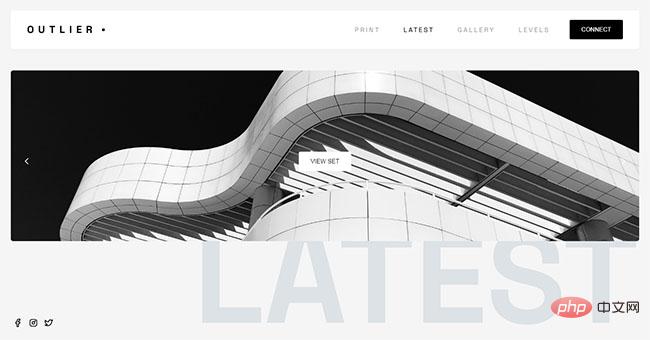
HTML5 atmospheric navigation bar mouse hover effects

HTML5 atmospheric navigation bar mouse hover effect is a black and white navigation bar mouse hover effect. When the mouse is moved to any column of the navigation menu, gray words will appear at the bottom of the web page.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Sticky Bottom Navigation Bar with Hover Effects
Sticky Bottom Navigation Bar with Hover Effects
14 Dec 2024
Creating a modern, user-friendly navigation is a key element of any website. A Sticky Bottom Navigation Bar is a great way to provide convenient access to the main sections of a site. Regardless of where the user is on the page. See the following Co
 Why Does My Bootstrap 3 Collapsed Navigation Stay Open After Clicking Menu Links?
Why Does My Bootstrap 3 Collapsed Navigation Stay Open After Clicking Menu Links?
16 Nov 2024
Bootstrap 3's Collapsed Navigation Remains Open after Clicking Menu LinksIn a typical Bootstrap 3 navigation setup, clicking on menu links in a...
 Why Does My Bootstrap 3 Collapsed Menu Stay Open After Clicking a Link?
Why Does My Bootstrap 3 Collapsed Menu Stay Open After Clicking a Link?
14 Nov 2024
Bootstrap 3: Solving the Persisting Collapsed Menu IssueProblem:In a Bootstrap 3 navigation, the collapsed menu remains open after clicking a menu...
 How to Prevent Bootstrap's Collapsible Menu from Staying Open After Clicking Links?
How to Prevent Bootstrap's Collapsible Menu from Staying Open After Clicking Links?
21 Nov 2024
Bootstrapping Menu Collapse: Tackling the Persistent Panel ProblemIn the realm of responsive web design, Bootstrap's collapsible navigation menu...
 Foundation 6: The New Menu Component
Foundation 6: The New Menu Component
22 Feb 2025
Foundation 6's streamlined menu system: A single, adaptable component replacing multiple legacy options. Key Improvements: Unified Menu Component: Foundation 6 consolidates inline lists, side navigation, icon bars, and sub-navigation into a single,
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 Why Does My Bootstrap 3 Collapsed Navigation Menu Stay Open After Clicking a Link?
Why Does My Bootstrap 3 Collapsed Navigation Menu Stay Open After Clicking a Link?
22 Dec 2024
Bootstrap 3 Collapsed Navigation Menu Remains Open on ClickBootstrap 3's navigation menus have a convenient collapse feature for smaller devices....
 Dynamic Menu Builder for Bootstrap 3: Menu Manager
Dynamic Menu Builder for Bootstrap 3: Menu Manager
21 Feb 2025
Building menus and navigation bars is a breeze with Twitter Bootstrap. Creating stylish navigation is effortless. While sufficient for many projects, you might need finer control over menu items and links. For instance, imagine loading menu items f
 How to Close Bootstrap 3 Collapsed Menu on Link Click?
How to Close Bootstrap 3 Collapsed Menu on Link Click?
13 Nov 2024
How to Close Bootstrap 3 Collapsed Menu on Link ClickBootstrap 3's collapsed navigation menu provides a convenient way to hide and display...


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design





