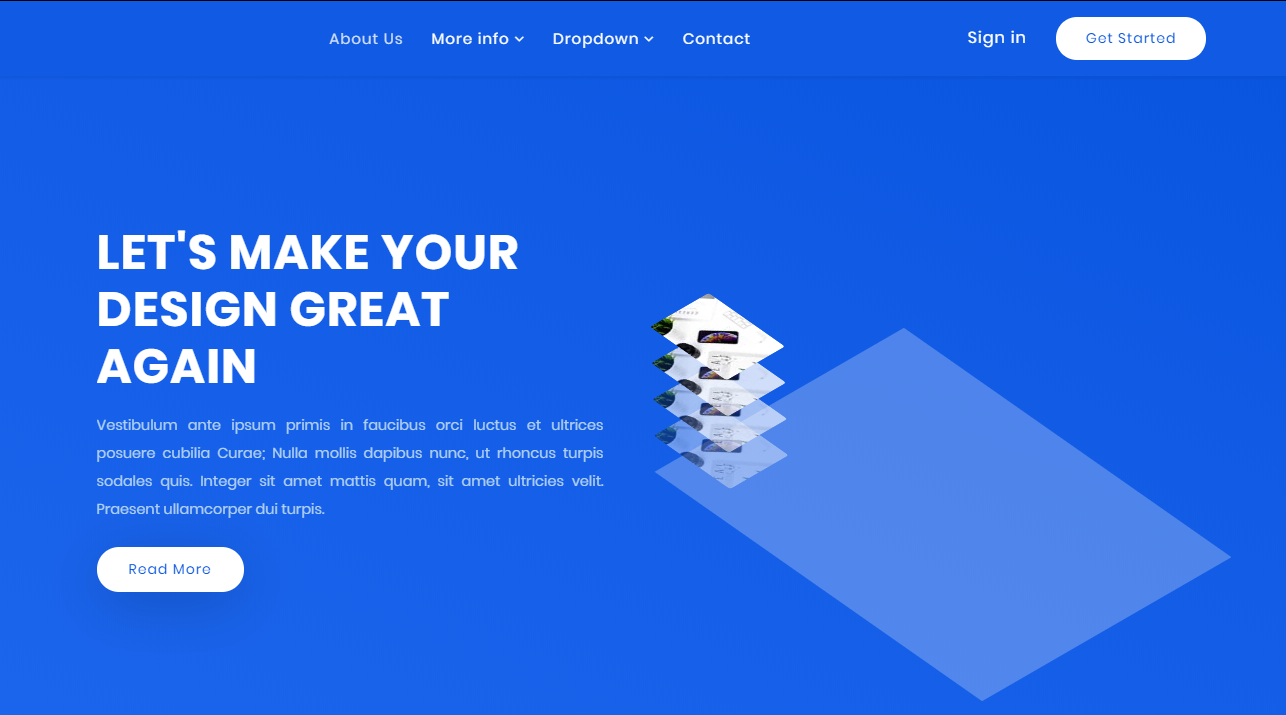
bootstrap design company template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
24 Dec 2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 What are the AI ??design template tools?
What are the AI ??design template tools?
29 Nov 2024
Popular AI design template tools include: Canva: Extensive template library and easy-to-use interface. Adobe Express: Professional templates and integration with Creative Cloud. Stencil: Social media image template and text editing tool. Crello: animated templates and video editor. Snappa: Social media graphic templates and image editing tool.
 React and Bootstrap: Enhancing User Interface Design
React and Bootstrap: Enhancing User Interface Design
26 Apr 2025
React and Bootstrap can be seamlessly integrated to enhance user interface design. 1) Install dependency package: npminstallbootstrapreact-bootstrap. 2) Import the CSS file: import'bootstrap/dist/css/bootstrap.min.css'. 3) Use Bootstrap components such as buttons and navigation bars. With this combination, developers can leverage React's flexibility and Bootstrap's style library to create a beautiful and efficient user interface.
 Bootstrap: Making Web Design Easier
Bootstrap: Making Web Design Easier
13 Apr 2025
What makes web design easier is Bootstrap? Its preset components, responsive design and rich community support. 1) Preset component libraries and styles allow developers to avoid writing complex CSS code; 2) Built-in grid system simplifies the creation of responsive layouts; 3) Community support provides rich resources and solutions.
 Bootstrap: A Powerful Framework for Web Design
Bootstrap: A Powerful Framework for Web Design
07 May 2025
Bootstrap is an open source front-end framework developed by the Twitter team to simplify and speed up the web development process. 1.Bootstrap is based on HTML, CSS and JavaScript, and provides a wealth of components and tools for creating modern user interfaces. 2. Its core lies in responsive design, implementing various layouts and styles through predefined classes and components. 3.Bootstrap provides predefined UI components, such as navigation bars, buttons, forms, etc., which are easy to use and adjust. 4. Examples of usage include creating a simple navigation bar and advanced collapsible sidebar. 5. Common errors include version conflicts, CSS overwrites and JavaScript errors, which can be used through the version management tool.
 How Can Bootstrap Media Queries Achieve Scalable Text Modifications for Responsive Web Design?
How Can Bootstrap Media Queries Achieve Scalable Text Modifications for Responsive Web Design?
14 Dec 2024
Scalable Text Modifications with Bootstrap Media QueriesQuestion:For a responsive web layout, how can Bootstrap 3 media queries be utilized to...
 Abstract Class vs Interface in Java: When to Use Which for the Template Method Design Pattern?
Abstract Class vs Interface in Java: When to Use Which for the Template Method Design Pattern?
10 Nov 2024
Abstract Class vs Interface in Java: Evaluating the Template Method Design PatternThe distinction between abstract classes and interfaces in Java...
 Bootstrap Deep Dive: Responsive Design & Advanced Layout Techniques
Bootstrap Deep Dive: Responsive Design & Advanced Layout Techniques
10 Apr 2025
Bootstrap implements responsive design through grid systems and media queries, making the website adapted to different devices. 1. Use a predefined class (such as col-sm-6) to define the column width. 2. The grid system is based on 12 columns, and it is necessary to note that the sum does not exceed 12. 3. Use breakpoints (such as sm, md, lg) to define the layout under different screen sizes.
 How does Layui compare to other front-end frameworks (Bootstrap, Ant Design, Materialize)?
How does Layui compare to other front-end frameworks (Bootstrap, Ant Design, Materialize)?
12 Mar 2025
This article compares Layui to Bootstrap, Ant Design, and Materialize. Layui prioritizes simplicity and a minimalist aesthetic, excelling in rapid development for smaller projects. However, its limited component library and smaller community hinder


Hot Tools

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download