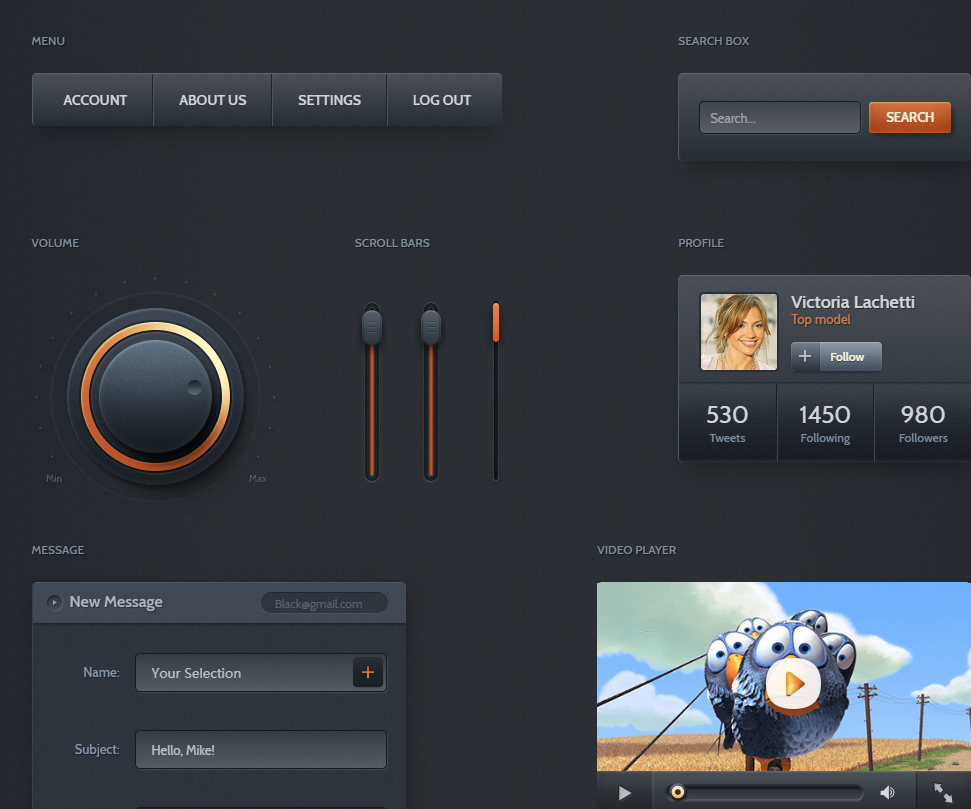
bootstrap black style template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
24 Dec 2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 Can C-Style Strings Be Used as Template Arguments in C ?
Can C-Style Strings Be Used as Template Arguments in C ?
30 Oct 2024
Can C-Style Strings Be Template Arguments?Your attempt to instantiate a template using a C-style string fails with an error due to the invalid use...
 Can C-Style Strings Be Template Arguments in C ?
Can C-Style Strings Be Template Arguments in C ?
30 Oct 2024
C-Style Strings as Template ArgumentsIn the realm of C programming, you may have encountered a dilemma: attempting to employ C-style strings as...
 How to quote bootstrap style
How to quote bootstrap style
07 Apr 2025
There are 4 ways to refer to Bootstrap: 1. CDN link; 2. Local download; 3. Package manager (suitable for Node.js); 4. Sass (suitable for customization). CDN references are recommended because it provides the fastest loading speed.
 Is Python\'s printf-Style Formatting and Template Class\'s `substitute()` Method Deprecated?
Is Python\'s printf-Style Formatting and Template Class\'s `substitute()` Method Deprecated?
16 Dec 2024
Python String Formatting: Deprecation of printf-Style and Template Class's Substitute MethodPython provides multiple options for string...
 How to modify the Bootstrap list style?
How to modify the Bootstrap list style?
07 Apr 2025
Modification of Bootstrap list styles needs to be achieved by overwriting the Bootstrap style: find the CSS class names corresponding to the list styles, such as .list-unstyled and .list-group. Add overlay rules in custom CSS to specify the modified contents accurately, such as background color and font thickness. If you need to modify a specific list item, you can use a more specific class name or add a new class name and style it separately for that class name. Follow the CSS cascading rules when modifying, and consider the Bootstrap structure to avoid blind modifications. Make good use of browser developer tools for debugging, paying attention to code readability and maintainability.
 How to view the CSS style of Bootstrap
How to view the CSS style of Bootstrap
07 Apr 2025
How to view Bootstrap CSS: Using Browser Developer Tools (F12). Find the "Elements" or "Inspector" tab and find the Bootstrap component. View the CSS styles that the component applies in the Styles panel. Developer tools can be used to filter styles or debug code to gain insight into how it works. Proficient in developer tools and avoid detours.
 How Can I Style File Upload Buttons in Twitter Bootstrap?
How Can I Style File Upload Buttons in Twitter Bootstrap?
23 Nov 2024
Styling File Upload Button in Twitter BootstrapIt's surprising that Twitter Bootstrap lacks an aesthetically pleasing upload button. The question...
 How to remove the default style in Bootstrap list?
How to remove the default style in Bootstrap list?
07 Apr 2025
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.


Hot Tools

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download