Bootstrap4 guide page single page html5 template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML5 history API for single page applications
HTML5 history API for single page applications
06 Jul 2025
HTML5HistoryAPI is an interface for operating browser history. It implements SPA refresh-free routing through pushState, replaceState and popstate. Its core functions include: 1.history.pushState() adds a new history, suitable for page switching; 2.history.replaceState() replaces the current record, suitable for updating the URL without adding new history; 3.window.onpopstate listens to the browser's forward and back events. Front-end routing realizes navigation by intercepting link clicks, calling pushState to update the URL, loading content based on the path and listening to popstate
 Can a single HTML5 page have multiple tags?
Can a single HTML5 page have multiple tags?
28 Jun 2025
Yes, an HTML5 page can have multiple tags. 1. Multiple tags can be used to display video collections, teaching clips, social media videos or compare content shot from different angles; 2. When using it, you need to pay attention to the browser's restrictions on automatic playback. It is recommended to set muted attributes or control playback through JavaScript; 3. You need to pay attention to performance issues to avoid page lag, which can be solved by delaying loading and optimizing video encoding; 4. It is recommended to unify the control style and design reasonable interactive logic, such as pausing other videos to improve the user experience.
 How to build a single page application (SPA) with HTML5?
How to build a single page application (SPA) with HTML5?
10 Jul 2025
Using HTML5 to do single-page application (SPA) requires combining JS and CSS. The core lies in front-end routing, dynamic content loading and good structural organization. 1. Use HistoryAPI to implement front-end routing, control URL changes through pushState/replaceState and listen to popstate event processing navigation; 2. Load content dynamically, obtain data or templates asynchronously according to the current path and render to the main container, so as to achieve page switching without refresh; 3. Imitate the component structure, treat each page as an independent component, control loading and unloading through JS, and reuse common parts such as the head and bottom; 4. Load resources asynchronously, introduce JS/CSS as needed, and use lazy loading and preloading strategies to improve performance. Master these four points
 How to Use the HTML5 History API for Single-Page Applications?
How to Use the HTML5 History API for Single-Page Applications?
10 Mar 2025
This article explains the HTML5 History API for building Single-Page Applications (SPAs). It details pushState() and replaceState() for manipulating browser history without page reloads, emphasizing clean URLs and improved user experience. The arti
 Why does slider verification always fail when accessing a certain East mobile site in Chrome?
Why does slider verification always fail when accessing a certain East mobile site in Chrome?
01 Apr 2025
About the reason why slider verification always fails when Chrome visits a certain East mobile site. When using Chrome browser to access a certain East mobile site, try to log in...
 10 jQuery and CSS3 Mobile App Styles
10 jQuery and CSS3 Mobile App Styles
23 Feb 2025
10 amazing jQuery and CSS3 mobile application styles are worth a try! Today we show you 10 amazing jQuery and CSS3 mobile app styles, they are so cool and definitely worth your experience! Anonymous pen: Responsive web design detector Source code and demonstration Twitter button without iframe Embedding Tweets or following buttons on responsive websites can be a bit tricky because they can greatly increase page loading time. However, they are a great way to spread a new blog post or article. Source code and demonstration Android clock animation Create animated effects of Android docking clock. Source code and demonstration Device switcher Show responsive
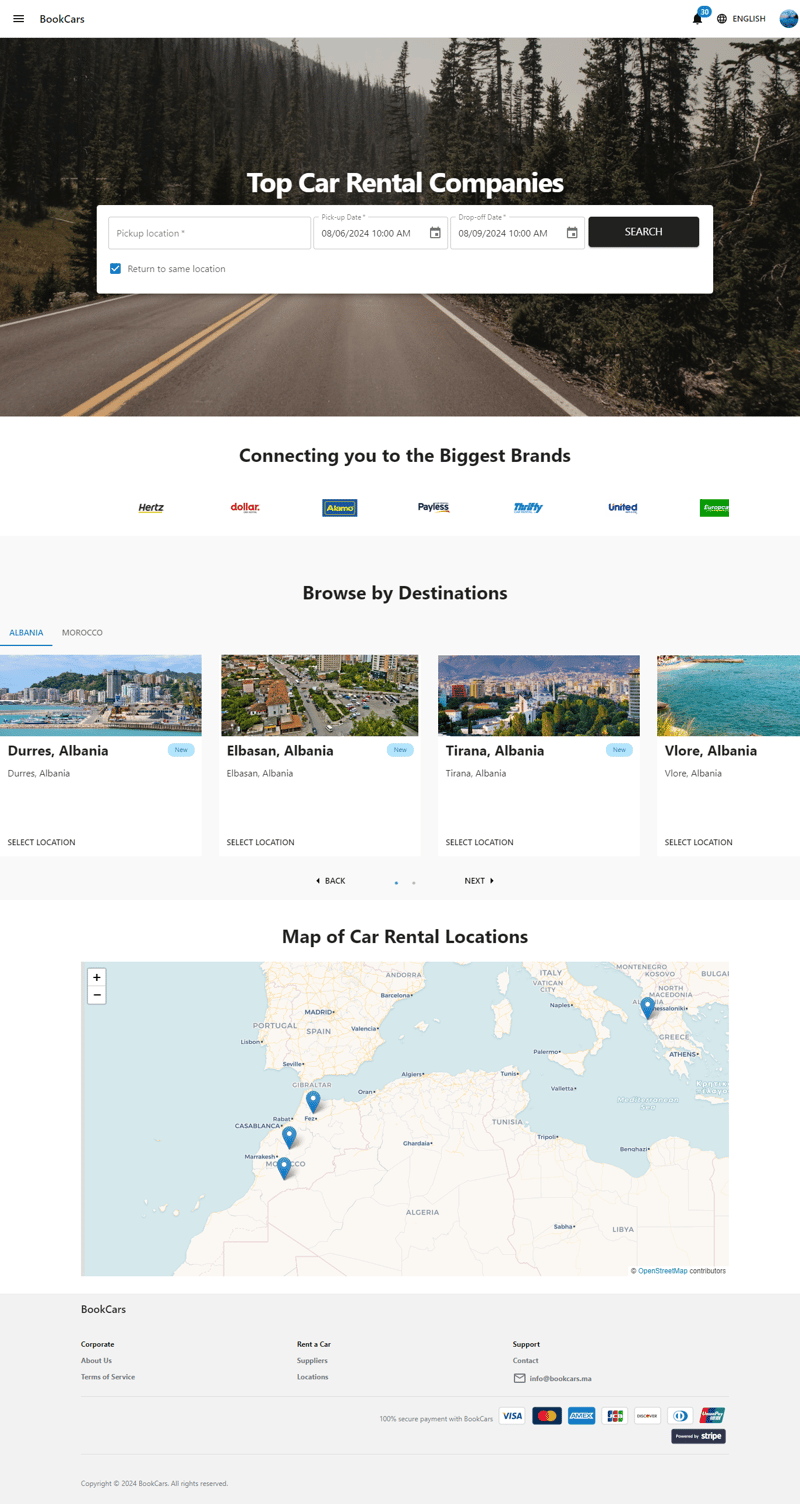
 From Zero to Storefront: My Journey Building a Car Rental Website and Mobile App
From Zero to Storefront: My Journey Building a Car Rental Website and Mobile App
26 Nov 2024
Contents Introduction Tech Stack Quick Overview API Frontend Mobile App Admin Dashboard Points of Interest Resources Source code: https://github.com/aelassas/bookcars Demo: https://bookcars.dynv6.net:3002 Introduction The idea e
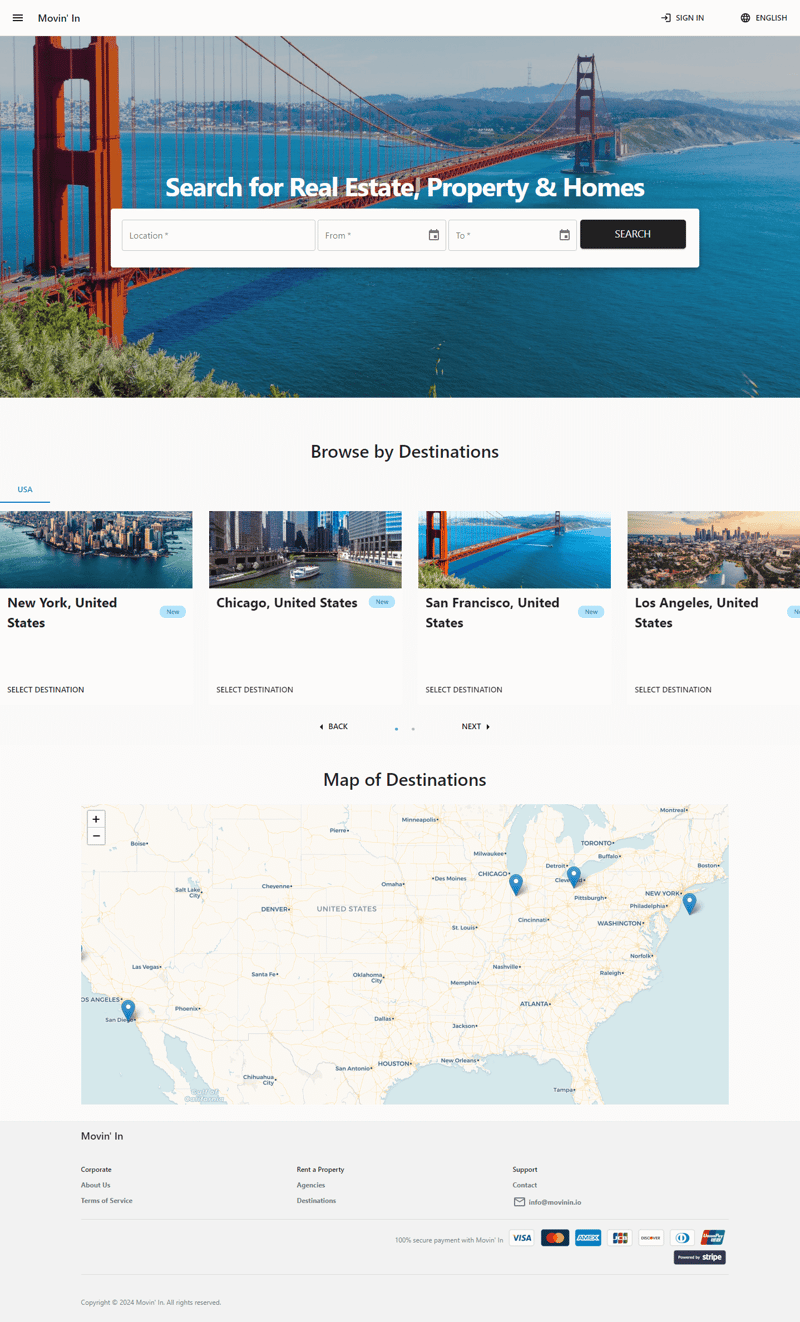
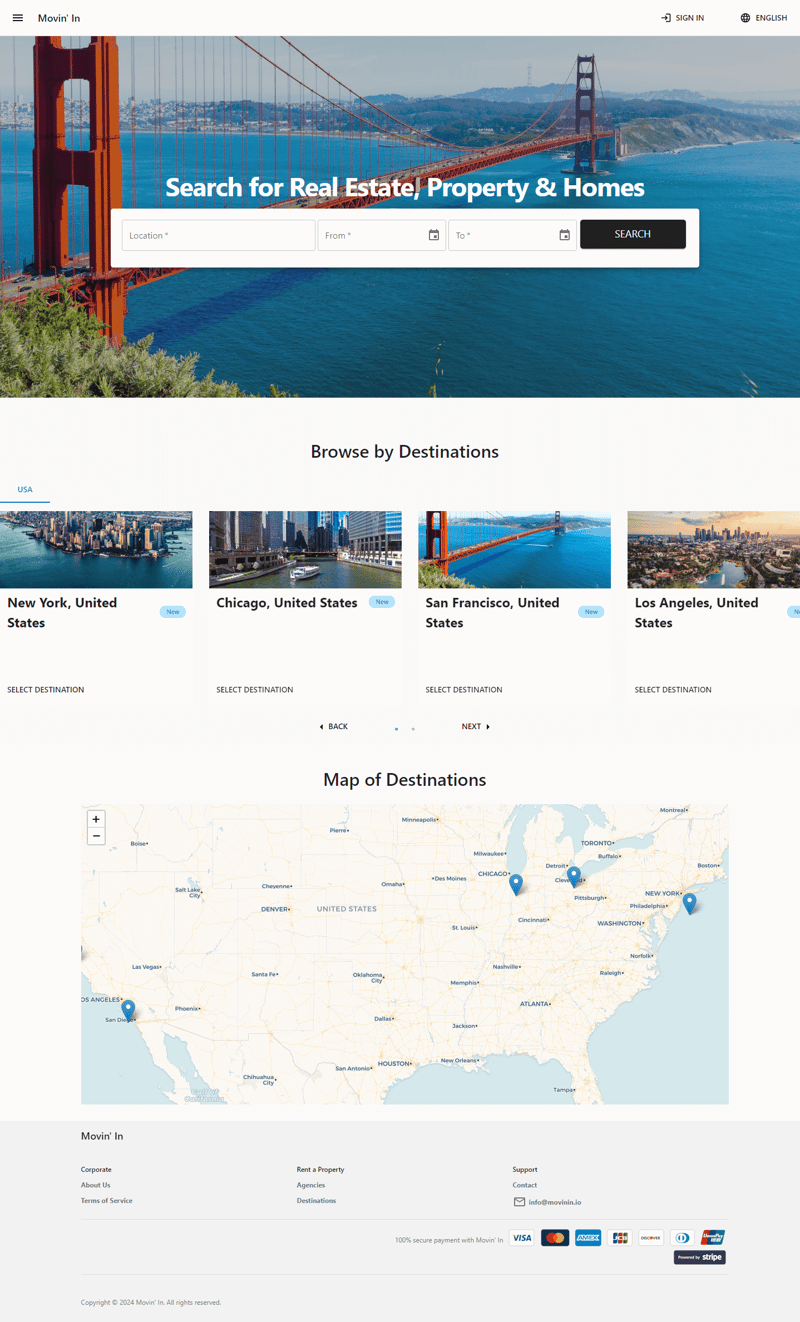
 From Zero to Storefront: My Journey Building a Property Rental Platform
From Zero to Storefront: My Journey Building a Property Rental Platform
11 Nov 2024
Contents Introduction Tech Stack Quick Overview API Frontend Mobile App Admin Dashboard Points of Interest Resources Source code: https://github.com/aelassas/movinin Demo: https://movinin.dynv6.net:3004 Introduction The idea eme
 From Zero to Hero: My Journey Building a Property Rental Website and Mobile App
From Zero to Hero: My Journey Building a Property Rental Website and Mobile App
11 Nov 2024
Contents Introduction Tech Stack Quick Overview Live demo API Frontend Mobile App Admin Dashboard Points of Interest Resources Source code: https://github.com/aelassas/movinin Demo: https://movinin.dynv6.net:3004 Introduction Th


Hot Tools

Blue mobile WAP travel website template
The blue mobile WAP travel website template is based on jquery-1.7.1.min.js and is suitable for making the mobile WAP side of the travel website, including two mobile template pages: homepage and personal center.

Quick online ordering system source code
Quick online ordering system

Beauty and skin care products mobile website html5 mobile website source code
Beauty and skin care products mobile website html5 mobile website touch screen website template

Imitate 58 listed company (PC site + mobile site) source code
2014 latest imitation 58 city listing source code multi-city classified information source code with wap Installation file: .Visit /install.php to install

Simple mobile WeChat mall ordering page template
Simple mobile WeChat shopping mall ordering page template, a complete set of templates, including multiple mobile template pages such as homepage, new shipping address, managed shipping address, product details, orders, etc.