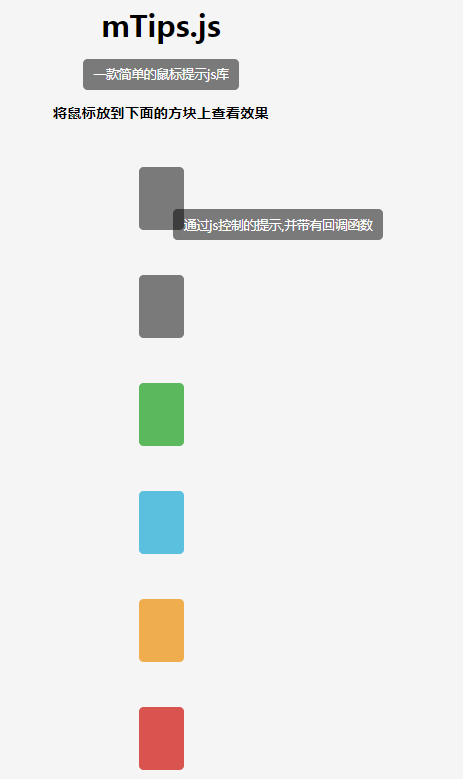
Maus-Tooltip-JS-Bibliothek
jQuery-Maus-Tooltip-Plugin mTips.js
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum wird ES6 -Code nicht in ES5 übersetzt, wenn die JS -Bibliothek die JS -Bibliothek erstellt?
Warum wird ES6 -Code nicht in ES5 übersetzt, wenn die JS -Bibliothek die JS -Bibliothek erstellt?
04 Apr 2025
Vite Builds JS -Bibliothek: Konfigurationsproblem von ES6 -Code, der nicht in ES5 übersetzt wurde. W?hrend der Verwendung von Vite zum Erstellen von JS -Bibliothek begegnen Entwickler h?ufig dem ES6 -Code, der nicht erfolgreich übersetzt wird ...
 Noor JS Die neue JavaScript-UI-Bibliothek
Noor JS Die neue JavaScript-UI-Bibliothek
13 Jan 2025
NoorJs ist ein leichtes UI-JavaScript-Framework, das Ihnen beim Erstellen schneller, effizienter und skalierbarer Anwendungen hilft. NoorJs basiert auf dem Konzept des First-Time-Rendering, was bedeutet, dass Ihre Komponente beim Start einmal gerendert wird und nicht erneut gerendert wird
 Animierte Filterung und Sortierung mit der Mixitup 3 JS -Bibliothek
Animierte Filterung und Sortierung mit der Mixitup 3 JS -Bibliothek
17 Feb 2025
Mixitup 3: Webelement -Filter- und Sortierwerkzeug basierend auf der CSS -Animation Mixitup 3 ist eine leistungsstarke JavaScript-Bibliothek, die CSS-Animation verwendet, um Webelemente zu filtern und zu sortieren. Dies ist ideal für die Organisation von inhaltsreichen Websites wie Portfolios, Fotoalben und Blogs. Kernmerkmale von Mixitup 3: Abh?ngig frei: Mixitup 3 h?ngt nicht von anderen Bibliotheken ab und ist einfach zu bedienen. CSS -Animation: Verwenden Sie die CSS -Animation, um reibungslose Filter- und Sortiereffekte zu erzielen. Hochpassbar: Bietet reichhaltige Konfigurationsoptionen, mit der Sie Animationseffekte anpassen, benutzerdefinierte Klassennamen hinzufügen, benutzerdefinierte Filter- und Sortierschaltfl?chen erstellen und mehr. Cross-Browser
 Was ist eine JS -Bibliothek und welche soll ich lernen?
Was ist eine JS -Bibliothek und welche soll ich lernen?
27 Jun 2025
Die JavaScript-Bibliothek ist eine vorgeschriebene Sammlung von Code, mit denen Entwickler gemeinsame Aufgaben effizient erledigen k?nnen. Zu den Kernfunktionen geh?ren: 1. Vereinfachen Sie die DOM -Operationen; 2. Verwandten Sie die Benutzerinteraktion; 3. Senden Sie HTTP -Anfragen. Zu den beliebten JS -Bibliotheken geh?ren: 1.JQuery für kleine Projekte oder Legacy -Systeme; 2.React eignet sich zum Erstellen dynamischer Benutzeroberfl?chen. 3.Vue.js eignet sich für die progressive Integration. 4.Axios vereinfacht API -Aufrufe. Lernvorschl?ge: 1. Wenn Sie die Grundlagen beherrschen m?chten, müssen Sie zuerst einheimische JS lernen. 2. JQuery ist für kleine Websites verfügbar; 3. React ist die erste Wahl für die moderne Front-End-Entwicklung; 4. Axios k?nnen nur ausgew?hlt werden, wenn Sie API -Anrufe ben?tigen. Es wird empfohlen, dass die meisten Entwickler Lernreaktionen vorrangig machen, aber die Pr?misse besteht darin, Variablen und Zyklus zu beherrschen
 Ver?ffentlichung einer Bibliothek für die synchrone Ausführung asynchroner Prozesse in JS/TS
Ver?ffentlichung einer Bibliothek für die synchrone Ausführung asynchroner Prozesse in JS/TS
21 Dec 2024
Ich habe eine Bibliothek namens sync-actions ver?ffentlicht, die die synchrone Ausführung asynchroner Prozesse in JavaScript/TypeScript erm?glicht. Insbesondere in TypeScript k?nnen Sie definierte Funktionen typsicher aufrufen. Es ist für den Einsatz in F?llen vorgesehen, in denen
 Definieren und Anwenden von UI-Themen mithilfe der MIMCSS CSS-in-JS-Bibliothek
Definieren und Anwenden von UI-Themen mithilfe der MIMCSS CSS-in-JS-Bibliothek
17 Mar 2025
Die themenbezogene Benutzeroberfl?che bezieht sich auf die F?higkeit, eine Ver?nderung der visuellen Stile auf konsistente Weise vorzunehmen, die das ?Erscheinungsbild“ einer Website definiert. Farbe tauschen
 Dave der Taucher: Wie man Spinnenkrabben f?ngt
Dave der Taucher: Wie man Spinnenkrabben f?ngt
10 Jan 2025
In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
 Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespr?ch vor
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespr?ch vor
10 Jan 2025
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespr?ch vor Was ist die Interviewfragen-CLI? Die Interview Questions CLI ist ein Befehlszeilentool, das für JavaScript-Lernende und Entwickler entwickelt wurde, die ihr Interview verbessern m?chten
 So z?hlen Sie bedingte Spaltenwerte in SQL: Ein priorit?tsbasiertes Beispiel?
So z?hlen Sie bedingte Spaltenwerte in SQL: Ein priorit?tsbasiertes Beispiel?
10 Jan 2025
Bedingte Spaltenz?hlung: Stellen Sie sich eine Tabelle mit dem Namen ?Jobs“ vor, die wie folgt strukturiert ist: Job-ID, Jobname, Priorit?t, wobei ?Priorit?t“ eine ganze Zahl zwischen 1 und 1 ist.


Hei?e Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.