Using VS Code to develop Angular projects is efficient and convenient, and the key is to correctly configure the environment. First, install Node.js and npm; secondly, install Angular CLI globally through npm to create projects and generate components; then install Angular Language Service, Prettier, ESLint and debug plug-ins in VS Code to improve the development experience; then use ng new command to create a project and open it in VS Code; use IntelliSense to achieve automatic code completion, quickly navigate files through Ctrl P, and jump definitions with F12; run ng serve to start the development server and enable automatic reloading; after configuring the launch.json file, press F5 to debug the application directly in the editor; finally, keep the project clean and orderly by reasonably organizing the file structure, using multiple workspaces, Emmet shortcuts and custom Angular CLI commands to keep the project clean and orderly. The above steps ensure that you efficiently develop Angular applications in VS Code.
Using VS Code with Angular is straightforward and efficient once you get the setup right. The combination of Visual Studio Code (VS Code) and Angular gives you a powerful development environment with features like code completion, debugging, and live preview.
Setting Up Your Environment
Before diving into Angular projects, make sure your system has the necessary tools installed:
- Node.js and npm : Angular requires Node.js to run, and npm (Node Package Manager) comes bundled with it. You can download them from nodejs.org .
- Angular CLI : Install it globally using
npm install -g @angular/cli. This lets you create new Angular projects, generate components, services, and more. - VS Code Extensions : Some useful extensions for Angular include:
- Angular Language Service : Adds better autocomplete, error checking, and navigation in your templates.
- Prettier or ESLint : For code formatting and linting.
- Debugger for Chrome/Firefox : If you want to debug your app directly from VS Code.
Once everything is set up, you can start creating Angular apps using ng new my-app and open the project folder in VS Code.
Writing and Navigating Angular Code
VS Code shines when working with Angular thanks to its smart IntelliSense and seamless integration.
- IntelliSense and Autocomplete : As you write TypeScript or HTML in component files, VS Code will suggest properties, methods, and even Angular directives like
*ngIfor[(ngModel)]. - Go to Definition / Peek : Clicking on any Angular directive or component and pressing F12 (or right-click → Go to Definition) will take you straight to its source. This is super helpful when exploring how parts of Angular work internally.
- File Navigation : Use
Ctrl P(Cmd P on Mac) to quickly open files by typing their names.
One small but handy tip: if you're inside an Angular template file (like .html ) and want to jump to its corresponding component, just press Ctrl Click on the selector name.
Running and Debugging Your App
Running an Angular app through VS Code is simple. Open the terminal inside VS Code ( Terminal > New Terminal ) and run:
ng serve
This starts a local development server and watches for changes. Anytime you save a file, the browser will automatically reload.
To debug your app:
- Add a
launch.jsonconfiguration file under.vscode/launch.json. - Set
"type"to "pwa-chrome" (or regular chrome/firefox), and configure"url"tohttp://localhost:4200. - Place breakpoints in your TypeScript files and hit F5 to launch the debugger.
You don't need to use external browsers anymore — debugging right from the editor works great.
Keeping Things Organized
As your Angular app grows, keeping your workspace clean becomes important. Here are a few tips:
- Use folders and group related files together. For example, place feature modules in their own directories.
- Take advantage of VS Code's multi-root workspaces if you're working across multiple projects at once.
- Use Emmet shortcuts in Angular templates to speed up HTML writing — like typing
div.containerand hitting Tab to expand it.
Also, consider setting up keyboard shortcuts for frequently used Angular CLI commands. For example, bind ng generate component my-component to a shortcut so you don't have to type it every time.
Basically that's it. Once your environment is set up properly, working with Angular in VS Code becomes fast and intuitive.
The above is the detailed content of How do I use VS Code with Angular?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Switching the UI interface to Chinese in Visual Studio Code (hereinafter referred to as VSCode) is not a complicated matter. Just follow the following steps to achieve it easily. VSCode is a powerful and popular code editor that supports a variety of programming languages ??and tools. It has a friendly and flexible interface to meet the diverse needs of developers. The following will introduce the techniques on how to quickly switch to the Chinese interface in VSCode, with specific code examples to facilitate everyone's operation. Step 1: Open
 What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode is a lightweight code editor suitable for multiple languages ??and extensions; VisualStudio is a powerful IDE mainly used for .NET development. 1.VSCode is based on Electron, supports cross-platform, and uses the Monaco editor. 2. VisualStudio uses Microsoft's independent technology stack to integrate debugging and compiler. 3.VSCode is suitable for simple tasks, and VisualStudio is suitable for large projects.
 Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
With the rapid development of information technology, programming has become an indispensable part of people's daily lives. In the programming process, a good integrated development environment (IDE) can greatly improve development efficiency. Visual Studio Code (VSCode for short), as a powerful open source code editor, has been welcomed by a wide range of developers. This article will show you step by step how to set the language of VSCode to Chinese to make your programming experience smoother. Step 1: Open VSCode
 Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
SublimeText and VSCode have their own advantages in plug-in ecology and scalability. SublimeText manages plug-ins through PackageControl, which have a small number of plug-ins but high quality, and mainly uses Python script extensions. VSCode has a huge Marketplace, with a large number of plug-ins and frequent updates. It uses TypeScript and JavaScript to expand, and its API is more comprehensive.
 How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
Title: How to set the interface language to Chinese in VSCode? Visual Studio Code (VSCode for short) is a very popular open source code editor that supports many different programming languages ??and interface languages, including Chinese. Setting the interface language of VSCode to Chinese can provide users with a more comfortable development environment. This article will introduce how to set the interface language to Chinese in VSCode and provide specific code examples.
 How to install Angular on Windows 11 or 10 using Command Prompt
Sep 17, 2023 pm 04:01 PM
How to install Angular on Windows 11 or 10 using Command Prompt
Sep 17, 2023 pm 04:01 PM
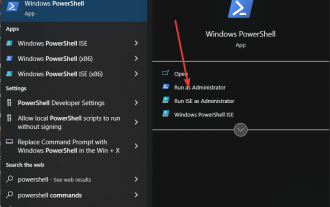
But why use Angular? Before we delve into the installation process, let’s quickly take a look at some of the benefits of using Angular that make it worth considering for web development. Angular provides a powerful structured framework for building modern web applications. It is known for: Its component-based architecture allows you to build and maintain complex applications with ease. Web applications created with Angular run seamlessly on a variety of platforms and devices. Angular optimizes your application for better performance, making it load quickly and run smoothly. Active community, ample resources, tutorials, and support for Angular development. step 1. Open Pow as administrator






