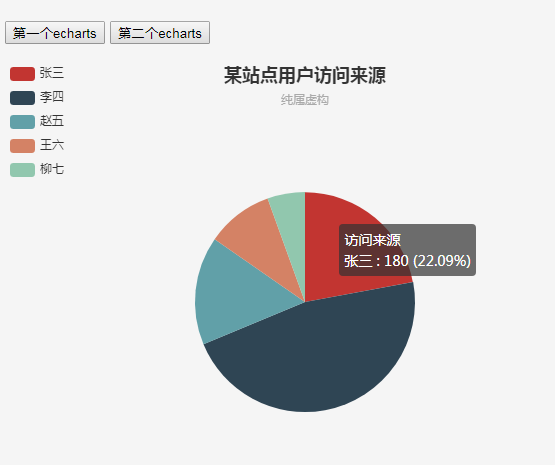
ets dynamically add data
By clicking different buttons, make ajax requests to fill ets with data.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to dynamically add row data in a layui table
How to dynamically add row data in a layui table
16 May 2025
Dynamically adding row data in the layui table can be achieved through the following steps: 1. Get the table instance, 2. Prepare new data, 3. Call the addRow method to add data. The sample code shows how to add new lines when a user clicks a button and provides suggestions for advanced usage such as data validation and batch addition.
 jQuery Dynamically Add Form Elements
jQuery Dynamically Add Form Elements
04 Mar 2025
Use jQuery/JavaScript to dynamically add form elements. This is useful when the DOM is already loaded and you need to add additional input fields based on user action or selection (for example). You can create any new form element, not just input fields. Alternatively, you can create input elements in the page and simply hide them and display them again if needed. Example: When changing password1, insert a new input box named password2 after it is called password1. // Listen to the change event of the password1 field to prompt for adding a new input box $('#pas
 How to dynamically add options to the layui radio box
How to dynamically add options to the layui radio box
16 May 2025
Dynamically adding radio box options in Layui can be achieved through the following steps: 1. Get the form element, 2. Create a new option, 3. Insert a new option and re-render with form.render('radio'). Through these steps, forms can be dynamically updated based on user interaction or backend data, improving application flexibility and user experience.
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...
 How to Determine Which Form Button Was Clicked in PHP?
How to Determine Which Form Button Was Clicked in PHP?
14 Nov 2024
Determining Form Button Click in PHPIdentifying which button initiated a form submission can be crucial in PHP development. When multiple buttons...
 How to Prevent a Button Outside a Form from Submitting It?
How to Prevent a Button Outside a Form from Submitting It?
26 Oct 2024
Preventing Form Submission from a Button Outside the FormOutside a form, it's possible to create a button with standard HTML, like...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs